
Die folgenden beiden Methoden führen in die Installation von node.js und dem Framework Express unter Windows ein
Erster Weg:
Es gibt vier Schritte, um die Express-Installation von Nodejs einfach abzuschließen
Schritt eins, Installation
Sie müssen zuerst Express-Generator installieren, andernfalls wird beim Erstellen des Projekts angezeigt, dass der Befehl Express nicht gefunden wurde
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
Schritt 2, Projekt erstellen
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
Der dritte Schritt besteht darin, das Projekt auszuführen
Schritt 4, Zugriff auf das erste Express-Projekt
Geben Sie http://127.0.0.1:3000
in den Browser einDie zweite Methode (Kombination aus Textbeschreibung und Bildern):
Die Express-Installation von Nodejs wird hauptsächlich durch die folgenden fünf Schritte abgeschlossen
Schritt 1: Installieren Sie das Express-Modul, wechseln Sie in den Ordner und verwenden Sie den Befehl npm install express, um das Express-Modul zu installieren. Sie werden feststellen, dass sich im Ordner ein zusätzliches Verzeichnis „node_modules“ befindet Es wird ein Express-Modul darin geben.
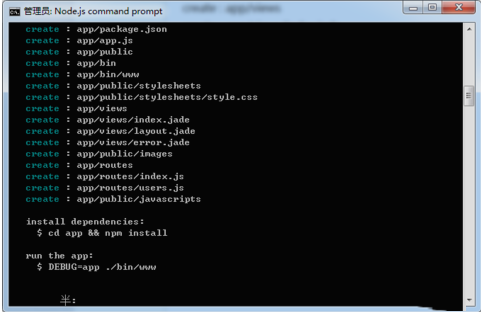
Der zweite Schritt: Geben Sie einen beliebigen Ordner ein und führen Sie den Express-App-Befehl aus. Es wird ein App-Anwendungsprojekt mit der folgenden Struktur erstellt

E:nodejsexpress_demo>Express-App
Erstellen: App
Erstellen Sie: app/package.json
Erstellen Sie: app/app.js
Erstellen: app/public
erstellen: app/bin
Erstellen: app/bin/www
Erstellen: app/public/stylesheets
Erstellen Sie: app/public/stylesheets/style.css
Erstellen: App/Ansichten
Erstellen Sie: app/views/index.jade
Erstellen Sie: app/views/layout.jade
Erstellen Sie: app/views/error.jade
Erstellen: app/public/images
erstellen: app/routes
Erstellen Sie: app/routes/index.js
Erstellen Sie: app/routes/users.js
Erstellen Sie: app/public/javascripts
Abhängigkeiten installieren: (Anleitung hier zur Installation notwendiger Pakete)
$ cd app && npm install
Führen Sie die App aus: (Anweisungen hier zum Ausführen, verwenden Sie npm start)
$ DEBUG=app ./bin/www
Der dritte Schritt: Wechseln Sie mit der CD in den App-Ordner, führen Sie die App aus und verwenden Sie den Befehl node app. Zu diesem Zeitpunkt wird ein Fehler gemeldet, da Sie das Express-Framework zum ersten Mal verwenden , viele notwendige Module fehlen

Fehlerbericht:
module.js:340
Fehler werfen;
^
Fehler: Das Modul „serve-favicon“ kann nicht gefunden werden. // Zeigt an, dass das Modul „serve-favicon“ fehlt
bei Function.Module._resolveFilename (module.js:338:15)
bei Function.Module._load (module.js:280:25)
bei Module.require (module.js:364:17)
at require (module.js:380:17)
bei Object.
bei Module._compile (module.js:456:26)
bei Object.Module._extensions..js (module.js:474:10)
bei Module.load (module.js:356:32)
bei Function.Module._load (module.js:312:12)
bei Function.Module.runMain (module.js:497:10)
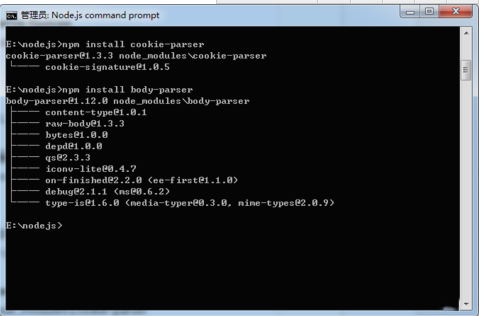
Schritt 4: Befolgen Sie zu diesem Zeitpunkt die Anweisungen und installieren Sie die erforderlichen Module, wie im Bild gezeigt

Ihre Umgebung wurde für die Verwendung von Node.js 0.10.26 (ia32) und npm eingerichtet.
C:UsersAdministrator>e:
E:>cd nodejs
E:nodejs>npm install Serve-Favicon
serve-favicon@2.2.0 node_modulesserve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── frisch@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:nodejs>npm install morgan
morgan@1.5.1 node_modulesmorgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm install cookie-parser
cookie-parser@1.3.3node_modulescookie-parser
└── cookie-signatur@1.0.5
E:nodejs>npm install body-parser
body-parser@1.12.0 node_modulesbody-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── bytes@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步:安装完成所有必备的modules后,在此执行app,项目根目录下npm start命令,如果还是提示Fehler: Das Modul „Jade“ kann nicht gefunden werden.继续安装必备的模块

第六步:以上所有的一切完成后,在浏览器下输入http://127.0.0.1:3000/,如下图就表示成功了.

以上是 windows下安装nodejs及框架express的全部内容,希望大家喜欢.




