HTML5 stellt das Musterattribut für Formularelemente bereit, das einen regulären Ausdruck akzeptiert. Beim Absenden des Formulars wird dieser reguläre Ausdruck verwendet, um zu überprüfen, ob der Wert im Formular nicht leer ist. Wenn der Wert des Steuerelements nicht mit diesem regulären Ausdruck übereinstimmt, wird ein Eingabeaufforderungsfeld angezeigt und der Ausdruck wird verhindert eingereicht wird. Der Text im Eingabeaufforderungsfeld kann mithilfe der setCustomValidity-Methode angepasst werden.
Im folgenden Formular akzeptiert das Textfeld beispielsweise nur Festland-Mobiltelefonnummern. Wenn Sie andere Dinge eingeben, können Sie es nicht senden
Ausführen
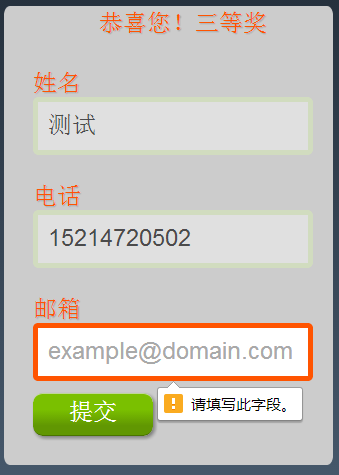
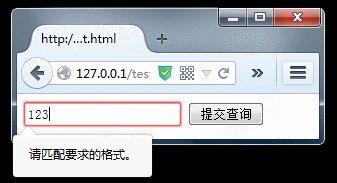
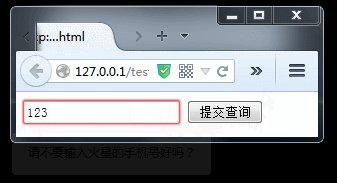
Beachten Sie, dass nur nicht leere Formulare die reguläre Validierung verwenden. Wenn nichts eingegeben wird, wird das Muster nicht verwendet, daher ist die erforderliche Unterstützung erforderlich. Aber die Eingabeaufforderung, die von diesem Code angezeigt wird, sieht so aus: 
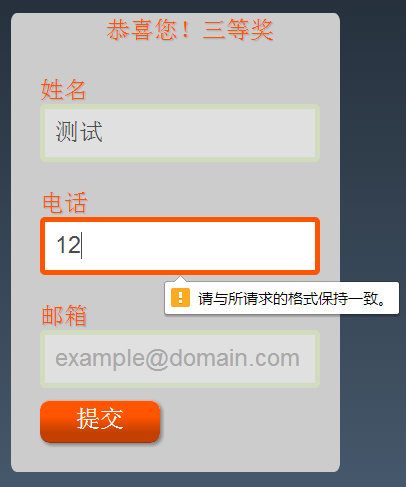
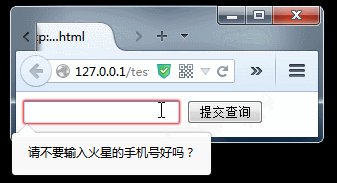
Nur Affen können solche Aufforderungstexte verstehen! Daher benötigen wir auch einen benutzerfreundlicheren Eingabeaufforderungstext, der mithilfe der setCustomValidity-Methode definiert wird.
Ausführen

ungültig Sie können auch die CheckValidity-Funktion verwenden执行验证.
上面的例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息, 比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等.这些动作可以通过程序验证后动态地setCustomValidity来实现.
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用.
手机页面中表单提交用JavaScript验证信息, 用户体验极差, 所以再给出一个手机用用HTML 5的属性来验证的示例: