Wie zeichnet man Linien? Es ist fast das Gleiche wie beim Malen in der Realität:
1. Bewegen Sie den Pinsel an den Anfang des Gemäldes
2. Bestimmen Sie den Endpunkt des ersten Strichs
3. Wählen Sie nach der Planung den Pinsel aus (einschließlich der Dicke und Farbe usw.)
4. Zeichnung bestätigen
Da Canvas auf der Zustandszeichnung basiert (sehr wichtig, wird später erklärt), bestehen die ersten Schritte darin, den Zustand zu bestimmen, und der letzte Schritt ist die spezifische Zeichnung.
1. Bewegen Sie den Pinsel (moveTo())
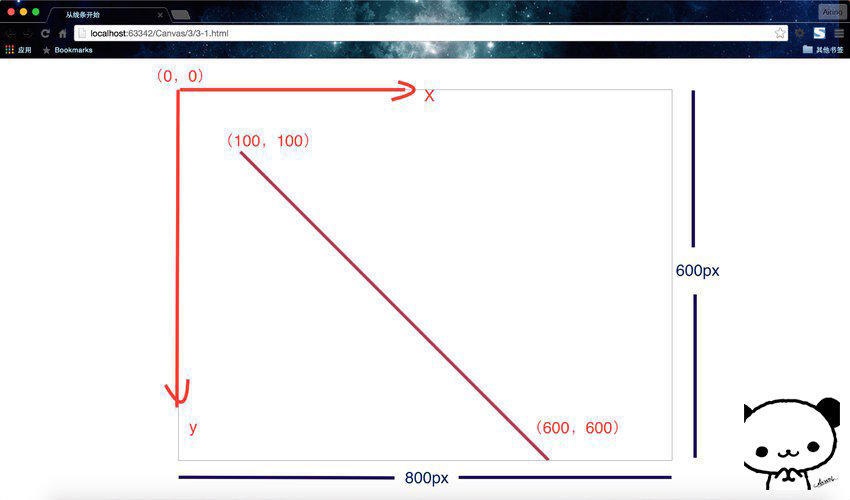
Wir haben den Pinselkontext zuvor erhalten, daher nehmen wir dies als Beispiel, um ein Beispiel für die Verwendung der modifizierten Methode zu geben – context.moveTo(100,100). Die Bedeutung dieses Codes besteht darin, den Pinsel auf den Punkt (100.100) zu bewegen (Einheit ist px). Denken Sie daran, dass die obere linke Ecke der Leinwand der Ursprung des kartesischen Koordinatensystems ist und die positive Richtung der y-Achse nach unten und die positive Richtung der x-Achse nach rechts zeigt.
2. Strichstopppunkt (lineTo())
Ähnlich context.lineTo(600,600). Dieser Satz bedeutet, vom Stopppunkt des vorherigen Strichs bis (600.600) zu zeichnen. Aber seien Sie sich darüber im Klaren, dass moveTo() und lineTo() hier nur Status sind, es ist Planung, ich bereite mich auf das Zeichnen vor, ich habe noch nicht mit dem Zeichnen begonnen, es ist nur ein Plan!
3. Wählen Sie den Pinsel
Hier stellen wir nur die Farbe und Dicke des Pinsels ein.
context.lineWidth = 5, dieser Satz bedeutet, die Dicke des Pinsels (Linie) auf 10 Pixel festzulegen.
context.StrokeStyle = „#AA394C“, dieser Satz bedeutet, die Farbe des Pinsels (der Linie) auf Rosenrot zu setzen.
Da es sich bei Canvas um ein zustandsbasiertes Zeichnen handelt, wählen wir bei der Auswahl der Pinselstärke und -farbe tatsächlich auch die Linienstärke und -farbe aus.
4. Bestätigen des Zeichnens
Es gibt nur zwei Methoden zum Bestätigen des Zeichnens: Fill() und Stroke(). Wer über Grundkenntnisse im Zeichnen verfügt, sollte wissen, dass sich Ersteres auf Füllung und Letzteres auf Strich bezieht. Da wir nur Linien zeichnen, streichen Sie sie einfach. Rufen Sie einfach den Code context.Stroke() auf.
Zeichne eine Linie
Ist das nicht nur ein Liniensegment? So viel Unsinn! Dann fangen wir mit dem Malen an.
JavaScript-CodeInhalt in die Zwischenablage kopieren
-
- "zh">
- "UTF-8"
- >
Start from line
-
- "canvas-warp">
-
- style="border: 1px solid #aaaaaa; display: block; margin: 50px auto ;">
- Ihr Browser unterstützt Canvas nicht? ! Ändere es schnell! !
-
- <script>
<span></span> window.onload = </li>
<li>function<span></span>(){ </li>
<li class="alt">
<span></span> </li>
<li>var<span></span> canvas = document.getElementById(</li>
<li class="alt">"canvas"<span></span>); <span class="keyword"></span>
<span></span> canvas.width = 800; </li>
<li>
<span></span>canvas.height = 600;<span class="keyword"></span>
<span></span> <span class="string"></span>var<span></span> context = canvas.getContext(</li>
<li class="alt">"2d"<span></span> </li>
<li>
<span></span> </li>
<li class="alt">
<span></span> context.moveTo(100,100); <span class="keyword"></span>
<span></span> context.lineTo(600,600); <span class="string"></span>
<span></span> context.lineWidth = 5; </li>
<li>
<span></span> context.StrokeStyle = </li>
<li class="alt">"#AA394C"<span></span>;
</li>
<li> context.Stroke(); <span></span>
</li>
<li class="alt"> } <span></span>
</li>
<li></script>
-
-
-
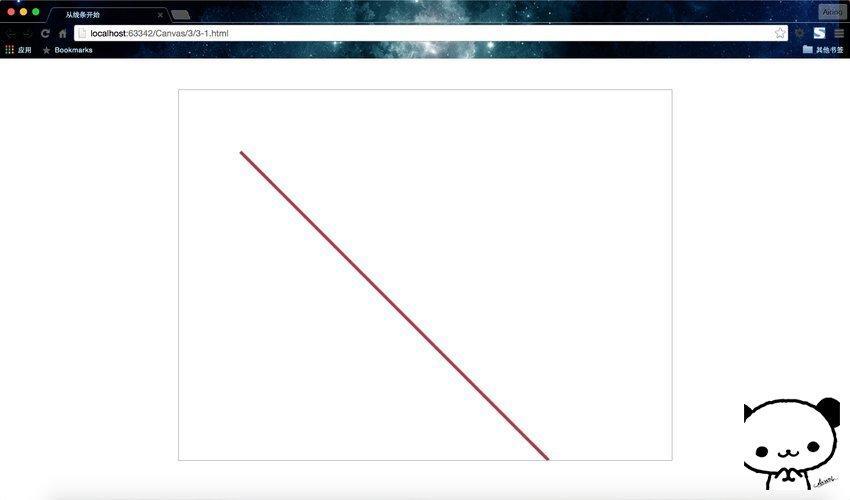
Laufergebnis:

(Meine Freunde haben mich immer gefragt, was der Bär in der unteren rechten Ecke der Seite ist? Oh, ich habe vergessen, es vorher zu erklären, das ist mein Anti-Fälschungs-Wasserzeichen!)
Ich habe auch ein Seitenanalysediagramm markiert als Referenz.

Hier habe ich die Breite und Höhe aus dem ursprünglichen
Zusammenfassung: Um die Größe der Leinwand festzulegen, gibt es nur zwei Methoden
1. Legen Sie das
-Tag fest;
2. Legen Sie die Eigenschaften von Canvas im JS-Code fest.
Wie wäre es damit? Ist es nicht sehr cool? Als nächstes müssen wir die Geschwindigkeit erhöhen und eine Grafik zeichnen, die aus mehreren Linien besteht. Haben Sie das Gefühl, dass Sie dem Beruf als Künstler einen Schritt näher gekommen sind? Obwohl dies nur ein einfaches Liniensegment ist, ist dieses Gemälde nur ein kleiner Schritt für uns, aber es ist ein riesiger Sprung für die Menschheit!
Eine Polylinie zeichnen
Wir haben oben erfolgreich ein Liniensegment gezeichnet. Was ist, wenn ich eine Polylinie mit zwei Strichen oder sogar vielen Strichen zeichnen möchte?
Kluge Freunde müssen darüber nachgedacht haben. Das ist nicht einfach. Als nächstes habe ich einfach eine schöne Polylinie gezeichnet~
JavaScript-CodeInhalt in die Zwischenablage kopieren
-
- "zh">
- "UTF-8"
- >
Zeichnen Sie eine Polylinie
-
- "canvas-warp">
-
- style="border: 1px solid #aaaaaa; display: block; margin: 50px auto ;">
- Ihr Browser unterstützt Canvas nicht? ! Ändere es schnell! !
-
- <script>
<span></span> window.onload = </li>
<li>function<span></span>(){ </li>
<li class="alt">
<span></span> </li>
<li>var<span></span> canvas = document.getElementById(</li>
<li class="alt">"canvas"<span></span>); <span class="keyword"></span>
<span></span> canvas.width = 800; </li>
<li>
<span></span>canvas.height = 600;<span class="keyword"></span>
<span></span> <span class="string"></span>var<span></span> context = canvas.getContext(</li>
<li class="alt">"2d"<span></span> </li>
<li>
<span></span> </li>
<li class="alt">
<span></span> context.moveTo(100,100); <span class="keyword"></span>
<span></span> context.lineTo(300,300); <span class="string"></span>
<span></span> context.lineTo(100.500); </li>
<li>
<span></span> context.lineWidth = 5; </li>
<li class="alt">
<span></span> context.StrokeStyle = </li>
<li>"#AA394C"<span></span>;
</li>
<li class="alt"> context.Stroke(); <span></span>
</li>
<li> } <span></span>
</li>
<li class="alt"></script>
-
-
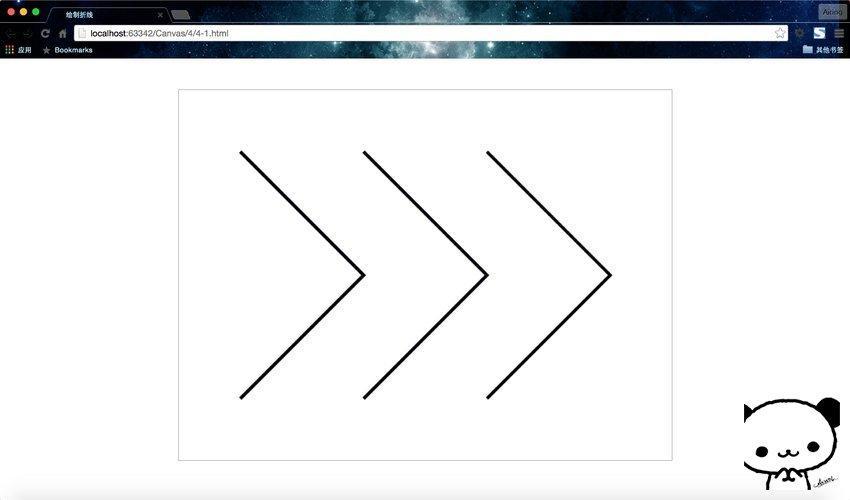
Laufergebnis:
-
- Zeichnen Sie mehrere PolylinienWas ist auf die gleiche Weise, wenn wir mehrere Polylinien mit unterschiedlichen Stilen zeichnen möchten? Wir zeichnen hier beispielsweise drei Polylinien, nämlich Rot, Blau und Schwarz. Kluge Freunde haben bestimmt gedacht, dass das nicht einfach ist. Man muss nur schwenken und die Pinselfarbe ändern. Das Codeformat ist das gleiche, kopieren Sie es einfach. Der Code lautet wie folgt.
-
JavaScript-Code
Inhalt in die Zwischenablage kopieren
-
- "zh">
-
- "UTF-8">
- 绘制折线
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800; </span></li>
<li><span> canvas.height = 600; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li><span> </span></li>
<li class="alt"><span> context.moveTo(100,100); </span></li>
<li><span> context.lineTo(300,300); </span></li>
<li class="alt"><span> context.lineTo(100,500); </span></li>
<li><span> context.lineWidth = 5; </span></li>
<li class="alt">
<span> context.StrokeStyle = </span><span class="string">"red"</span><span>; </span>
</li>
<li><span> context.Stroke(); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.moveTo(300,100); </span></li>
<li class="alt"><span> context.lineTo(500,300); </span></li>
<li><span> context.lineTo(300,500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"blue"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.moveTo(500,100); </span></li>
<li><span> context.lineTo(700,300); </span></li>
<li class="alt"><span> context.lineTo(500,500); </span></li>
<li><span> context.lineWidth = 5; </span></li>
<li class="alt">
<span> context.streichstil = </span><span class="string">"schwarz"</span><span>; </span>
</li>
<li><span> context.Stroke(); </span></li>
<li class="alt"><span> } </span></li>
<li><span></script>
-
-
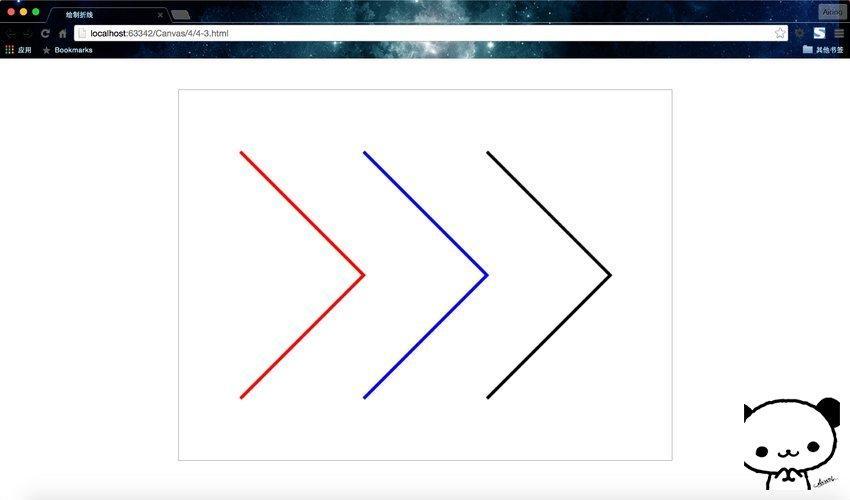
Laufergebnis:

Häh? Ist es nicht seltsam? Wie wäre es mit zuerst Rot, dann Blau und dann Schwarz? Warum ist alles schwarz? Tatsächlich habe ich den Grund hier schon immer betont: Canvas ist zustandsbasiertes Zeichnen.
Was bedeutet das? Tatsächlich zeichnet dieser Code jedes Mal, wenn er Stroke() verwendet, den zuvor festgelegten Status erneut. Während des ersten Strichs () wird eine rote Polylinie gezeichnet. Während des zweiten Strichs () wird die vorherige rote Polylinie neu gezeichnet, aber zu diesem Zeitpunkt wurde der Pinsel durch einen blauen ersetzt. Zeichnen Sie also alle gezeichneten Polylinien . Mit anderen Worten: Die Eigenschaft „StrokeStyle“ wird überschrieben. Auf die gleiche Weise ist beim dritten Zeichnen die Stiftfarbe das endgültige Schwarz, sodass drei schwarze Polylinien neu gezeichnet werden. Daher werden die drei hier gezeigten Polylinien tatsächlich dreimal gezeichnet, und es werden insgesamt 6 Polylinien gezeichnet.
Ich möchte also drei Polylinien zeichnen. Gibt es keine andere Möglichkeit? Ist das das Ende der Seele des Künstlers? Gibt es keine Hoffnung? Nein, es gibt einen Weg.
Verwenden Sie beginPath(), um mit dem Zeichnen zu beginnen
Um zu verhindern, dass die Zeichenmethode wiederholt zeichnet, können wir beginPath() vor jeder Zeichnung hinzufügen, was bedeutet, dass der Startpunkt der nächsten Zeichnung der Code nach beginPath( ist ). Wir fügen context.beginPath() hinzu, bevor wir dreimal zeichnen.
JavaScript-CodeInhalt in die Zwischenablage kopieren
-
- "zh">
-
- "UTF-8">
- 绘制折线
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800; </span></li>
<li><span> canvas.height = 600; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li><span> </span></li>
<li class="alt"><span> context.beginPath(); </span></li>
<li><span> context.moveTo(100,100); </span></li>
<li class="alt"><span> context.lineTo(300,300); </span></li>
<li><span> context.lineTo(100,500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"red"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.beginPath(); </span></li>
<li><span> context.moveTo(300,100); </span></li>
<li class="alt"><span> context.lineTo(500,300); </span></li>
<li><span> context.lineTo(300,500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.StrokeStyle = </span><span class="string">"blue"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.beginPath(); </span></li>
<li><span> context.moveTo(500,100); </span></li>
<li class="alt"><span> context.lineTo(700,300); </span></li>
<li><span> context.lineTo(500,500); </span></li>
<li class="alt"><span> context.lineWidth = 5; </span></li>
<li>
<span> context.streichstil = </span><span class="string">"schwarz"</span><span>; </span>
</li>
<li class="alt"><span> context.Stroke(); </span></li>
<li><span> } </span></li>
<li class="alt"><span></script>
-
-

Sie können dies auch tun BeginPath()是绘制设置状态的起始点 , Schließen Sie closePath(), um den Fehler zu beheben Sie können die Funktion beginPath() verwenden >





 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was ist 2K-Auflösung?
Was ist 2K-Auflösung?
 Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
 Hauptklasse nicht gefunden oder kann nicht geladen werden
Hauptklasse nicht gefunden oder kann nicht geladen werden
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 xenserver
xenserver
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?




