
In HTML5 stellt das CanvasRenderingContext2D-Objekt auch Methoden speziell zum Zeichnen von Kreisen oder Bögen bereit. Bitte beachten Sie die folgenden Attribute und Methodeneinführung:
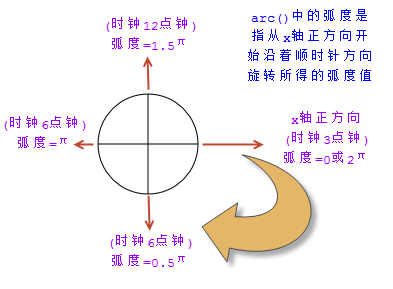
Zeichnen Sie auf der Leinwand einen Bogen auf einem Kreis mit dem Koordinatenpunkt (x, y) als Mittelpunkt und dem Radius als Radius. Der Anfangsbogen dieses Bogens ist startRad und der Endbogen ist endRad. Das Bogenmaß wird hier als Winkel der Drehung im Uhrzeigersinn basierend auf der positiven Richtung der x-Achse (drei Uhr auf der Uhr) berechnet. Gegen den Uhrzeigersinn gibt an, ob mit dem Zeichnen gegen den Uhrzeigersinn oder im Uhrzeigersinn begonnen werden soll. Wenn „true“, bedeutet dies gegen den Uhrzeigersinn, und wenn „false“, bedeutet es im Uhrzeigersinn. Der Parameter gegen den Uhrzeigersinn ist optional und hat standardmäßig den Wert „false“, was „im Uhrzeigersinn“ bedeutet. 
Radiant-Berechnungsmethode in der arc()-Methode
Diese Methode verwendet den Winkel, der durch den aktuellen Endpunkt, Endpunkt 1 (x1, y1) und Endpunkt 2 (x2, y2) gebildet wird, und zeichnet dann einen Abschnitt, der beide Seiten des Winkels tangiert und einen Radius von hat Radius Ein Bogen auf einem Kreis. Im Allgemeinen ist die Startposition beim Zeichnen eines Bogens der aktuelle Endpunkt, die Endposition ist Endpunkt 2 und die Richtung beim Zeichnen des Bogens ist die Richtung des kürzesten Bogens, der die beiden Endpunkte verbindet. Wenn sich der aktuelle Endpunkt nicht auf dem angegebenen Kreis befindet, zeichnet diese Methode außerdem eine gerade Linie vom aktuellen Endpunkt zum Startpunkt des Bogens.
Da es viel Platz gibt, um die arcTo()-Methode im Detail vorzustellen, sehen Sie sich bitte hier die detaillierte Verwendung von arcTo() an.
Nachdem wir die obige API zum Zeichnen von Bögen auf der Leinwand verstanden haben, werfen wir einen Blick darauf, wie man arc() zum Zeichnen von Bögen verwendet. Wir wissen bereits, dass der 4. und 5. Parameter, den arc() empfängt, den Anfangs- und Endbogenmaß des Bogens darstellen. Ich glaube, dass alle Leser in Mathematik- oder Geometriekursen in der Schule etwas über das Bogenmaß gelernt haben. Das Bogenmaß ist eine Winkeleinheit. Für einen Bogen, dessen Bogenlänge gleich seinem Radius ist, beträgt der Mittelpunktswinkel, den er einschließt, 1 Bogenmaß. Wir wissen auch, dass ein Kreis mit Radius r einen Umfang von 2πr hat. Mit diesen Geometriekenntnissen können wir die arc()-Methode zum Zeichnen von Bögen verwenden.
Verwenden Sie die Leinwand, um Bögen zu zeichnen
Jetzt zeichnen wir einen Viertelbogen eines Kreises mit einem Radius von 50 Pixeln.
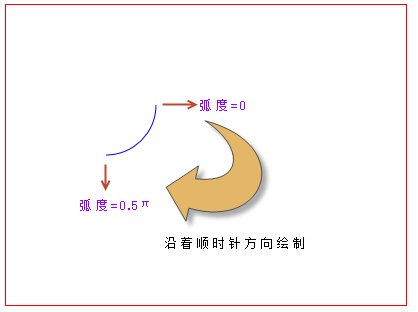
Der entsprechende Anzeigeeffekt ist wie folgt: 
Zeichnen Sie mit der Leinwand einen Bogen im Uhrzeigersinn
Wie oben gezeigt, legen wir die Mittelpunktskoordinaten des Kreises, in dem sich der gezeichnete Bogen befindet, auf (100,100) und den Radius auf 50 Pixel fest. Da der Umfang eines Kreises mit dem Radius r 2πr beträgt, d. solange das Bogenmaß π/2 (also 90°) beträgt. Im obigen Code verwenden wir die Konstante Math.PI, die π in JavaScript darstellt.
Außerdem legen wir im obigen Code auch die Richtung zum Zeichnen von Bögen auf den Uhrzeigersinn fest (falsch). Da der Anfangsbogenmaß 0 und der Endbogenmaß π/2 ist, wird der Bogen im Uhrzeigersinn ausgehend von der positiven Richtung der x-Achse gezeichnet, was zu der obigen Grafik führt. Welchen Effekt hat es, wenn wir im obigen Code die Zeichenrichtung des Bogens in Gegenuhrzeigersinn ändern?
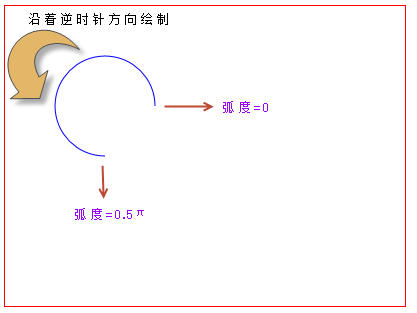
Der entsprechende Anzeigeeffekt ist wie folgt: 
Zeichnen Sie mit der Leinwand einen Bogen gegen den Uhrzeigersinn
Verwenden Sie die Leinwand, um einen Kreis zu zeichnen
Nachdem wir gelernt haben, Bögen zu zeichnen, ist es einfach, Kreise analog zu zeichnen. Wir müssen nur den Endbogen des obigen Codes in 2π ändern.
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal
 Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
 Warum startet der Computer automatisch neu?
Warum startet der Computer automatisch neu?
 Was ist Phased-Array-Radar?
Was ist Phased-Array-Radar?
 Was ist eine Bak-Datei?
Was ist eine Bak-Datei?
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?




