
Midjourney ist ein KI-Zeichentool, das sich ideal für Anfänger eignet, die einen schnellen Einstieg wünschen. Es kann UI/UX-Designern dabei helfen, den Designprozess zu beschleunigen und durch Schlüsselwörter benutzerdefinierte Arten von Designzeichnungen zu generieren. Es kann das Hauptobjekt, die Farbanpassung und den Stil angeben und ist besser geeignet, um zunächst mehr Kreativität und Inspiration zu bieten Phase des APP-Designs. Um die daraus generierten Konstruktionszeichnungen umzusetzen, müssen jedoch weitere Technologien beherrscht werden.
Es gibt viele beliebte KI-Zeichenwerkzeuge im In- und Ausland. Midjourney ist meiner Meinung nach derzeit das am einfachsten zu verwendende Werkzeug. Es ist eine gute Einstiegsmöglichkeit für Anfänger, die das KI-Zeichenprogramm überhaupt nicht verstehen Probieren Sie es aus.
Und die aktuelle KI kann bereits beim Design unterstützen und die visuellen Effekte sind ein echter Hingucker.
Welche Designprozesse können UI/UX-Designer also mit Midjourney beschleunigen? Lassen Sie uns die Anwendung von KI im Design anhand spezifischer praktischer Vorgänge erkunden, angefangen bei der Farbanpassung, dem Stil und anderen Richtungen!
1. KI-Designanweisungen
In Midjourney gibt es keine voreingestellten Eingabeaufforderungen (Anweisungen), mit denen bestimmte Arten von Anwendungen generiert werden können, und es sind mehrere Versuche erforderlich, um den gewünschten Effekt zu erzielen.
Wenn Sie nicht wissen, welche Befehle Sie eingeben müssen, können Sie zunächst diese Befehlsvorlage verwenden:
「UI-Design für [Typ]-Anwendung, mobile App, iPhone, iOS, Apple Design Award, Screenshot, Einzelbildschirm, hohe Auflösung, Dribbble」
Ersetzen Sie das Wort „Typ“ durch den wichtigsten beschreibenden Begriff (auf Englisch) Ihres zu entwerfenden Produkts, und Sie können das gewünschte UI-Design generieren. Werfen wir einen Blick auf ein paar Beispiele~
1. Reisen
Stichwörter: „Entfernung, Fahrpreis, Fahrpreisabrechnung, Rabattbetrag, Karte“ usw.

2. Catering
Stichwörter: „Einführung in die Eigenschaften, den Geschmack, die Herkunft der Kaffeebohnen, den Preis des Kaffees“ usw.

3. Sport
Stichwörter: „Kalorien, Schritte, Distanz, irgendeine Art von Übung“ und andere Beschreibungen.

2. Betreff-Objekt-Anweisungen
Wenn Sie nach der Festlegung des Produkttyps die Merkmale des Produkts weiter hervorheben möchten, können Sie dem Befehl eine Hauptbeschreibung hinzufügen, um den Effekt der Bildgenerierung zu verstärken.
Wenn eine Fresh-Food-App beispielsweise die Frische von Obst und Gemüse hervorheben möchte, kann sie weitere verwandte Schlüsselwortbeschreibungen hinzufügen, wie zum Beispiel „Obst, Gemüse, frisch“ usw., und die generierten Bilder sehen besonders frisch aus.

Fügen Sie für E-Commerce-Produkte Beschreibungen wie „tatsächliche Fotos von Modellen, Produktlisten, Größen“ hinzu, um ein einheitliches Design der Produktdetailseite zu erhalten.

3. Anleitung zur Farbanpassung
Nachdem Sie den APP-Typ und die Hauptbeschreibung festgelegt haben, können Sie die gewünschte Designfarbe weiter anpassen. Für das Farbschema können Sie diesen Befehl ausprobieren: „xxx Farbschema“.
1. Catering
Dieser Satz kann wie folgt umgeschrieben werden: Diese Website verwendet einen Designstil im Strandstil. Geben Sie einfach das Schlüsselwort „Farbe im Strandstil“ ein, um zur Seite mit benutzerdefinierten Getränken im Strandstil zu gelangen, was sehr interessant ist.

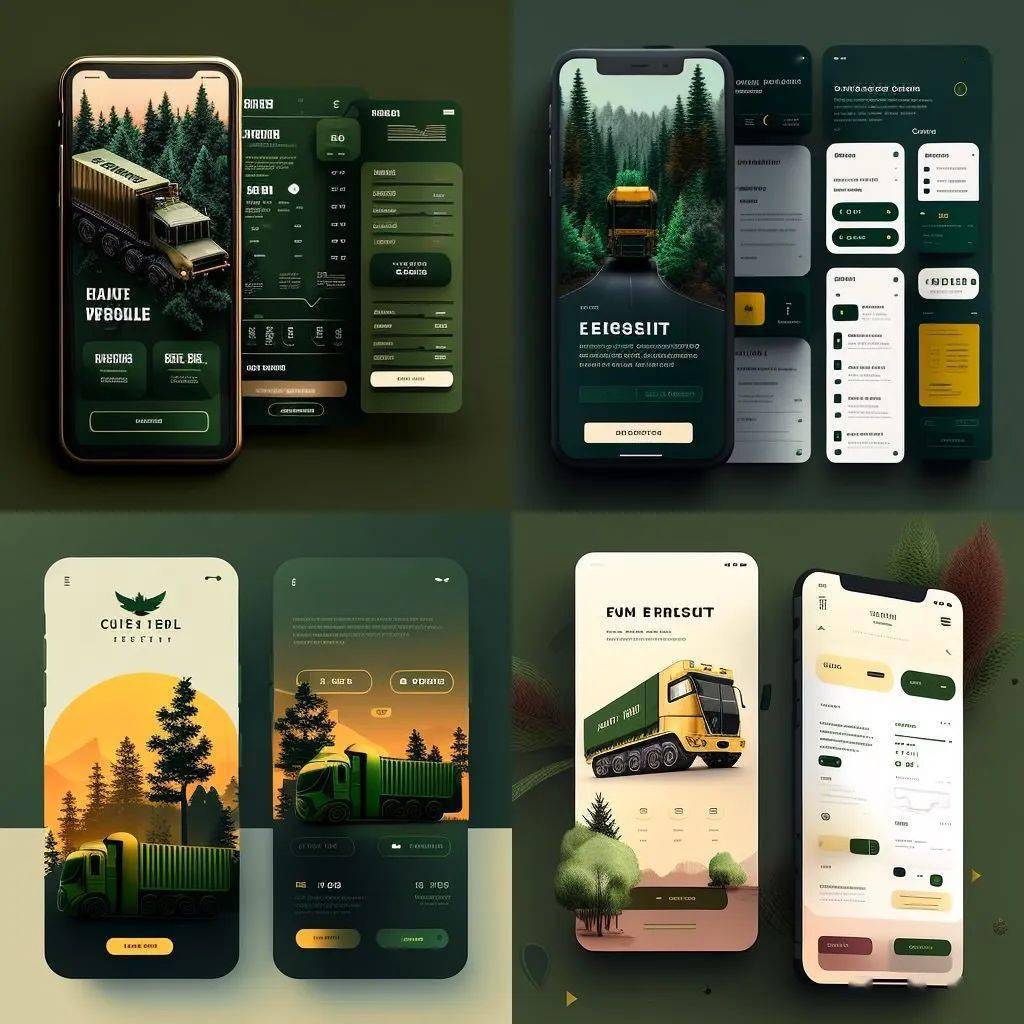
2. Expresslieferung
Schlüsselwörter: Geben Sie den Befehl „Wald“ ein, und das generierte Bild enthält viele Bäume, was ein Gefühl der Nähe zur Natur vermittelt.

3. Lebensdienste
Stichwort: „Gletscher-Farbschema“, Sie erhalten eine sehr stimmungsvolle Buchungsoberfläche.

4. Stilanweisungen
Wenn Sie Ihre Anforderungen nicht durch die bloße Eingabe von Farbanpassungsanweisungen erfüllen können, können Sie auch einen bestimmten Kunststil oder sogar den Namen des Künstlers, Designers oder Illustrators angeben.
1. Wetter
Stichwort: „Pop Art“, eine Wetter-APP im Pop-Art-Stil mit leuchtenden Farben und kräftigen Mustern wird generiert.

2. Soziales
Geben Sie beispielsweise in einer Chat-Software das Schlüsselwort „K-Pop-Mode“ ein, um einen modischen Seiteneffekt zu erzeugen.

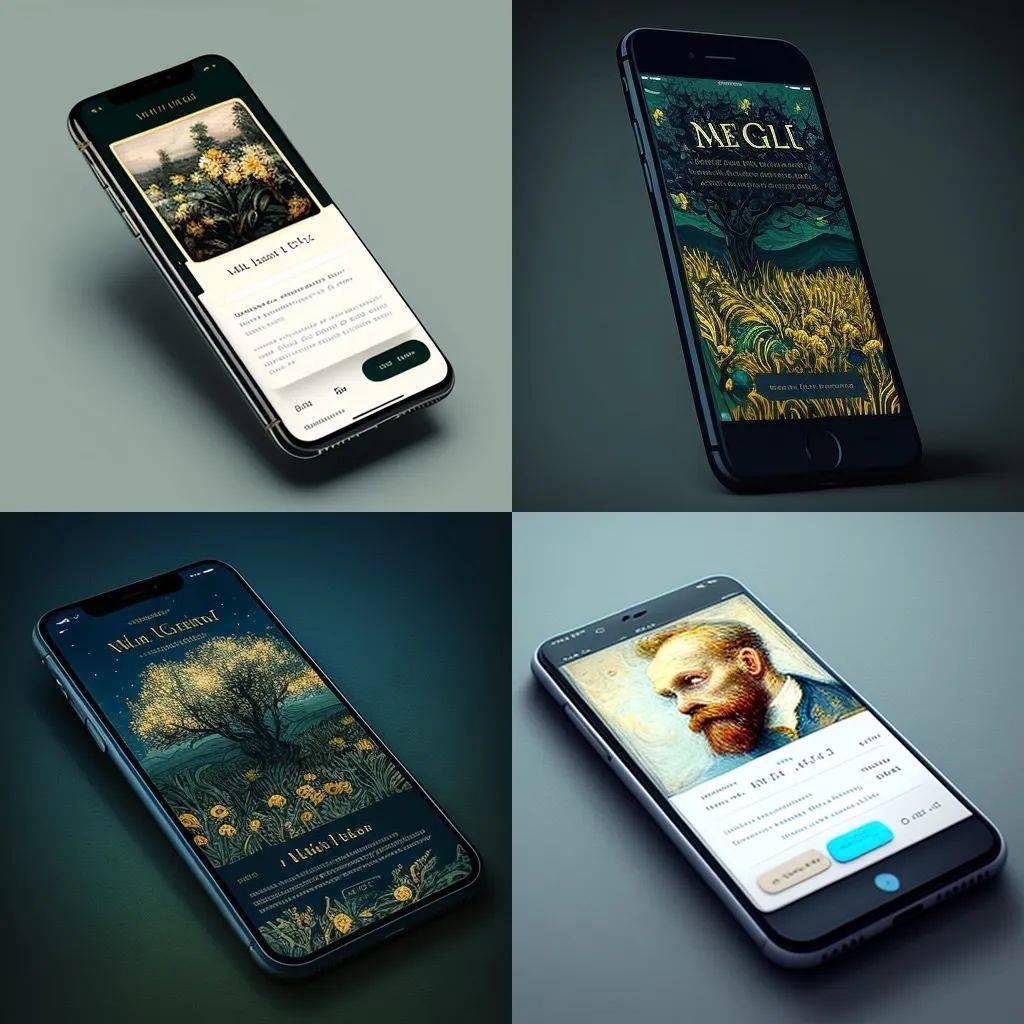
Geben Sie „von Van Gogh“ ein und Sie erhalten eine UI-Seite mit Van Goghs Werken.

5. Seitenanweisungen
Wenn Sie AI zum Generieren einer bestimmten Seite (Homepage, Anmeldeseite usw.) angeben möchten, müssen Sie nur eine Seitenbefehlsbeschreibung hinzufügen, z. B. „Landingpage, Profilseite“.
1. Soziale Plattform
Stichwort: „Landingpage“, ein Landingpage-Design für eine soziale Plattform wird erstellt.

2. Informationen
Schlüsselwort: „Profilseite“, eine Profilseite für Personalprodukte erstellen, die Fotos, Selbstvorstellung, grundlegende Informationen usw. enthält.

6.Endlich
Durch eine Reihe von KI-Zeichnungsvorgängen können wir feststellen, dass die von Midjourney erstellten Entwurfszeichnungen sehr gute visuelle Effekte haben und besser für dieAnfangsphase des APP-Designs, wie Brainstorming und Stilerkundung, geeignet sind Dabei bietet es Designern mehr Inspiration und Kreativität.
Wenn Sie möchten, dass die von Midjourney erstellten UI-Designzeichnungen direkt entwickelt werden, ist es derzeit noch ein weiter Weg,, aber entsprechend der aktuellen technologischen Iterationsgeschwindigkeit der KI ist dies der Fall Die Entfernung sollte nicht zu weit sein...Kolumnist
Clippp; Öffentliches WeChat-Konto: Clip-Design-Clip. Jeder ist ein Produktmanager-Kolumnist. Wir werden jede Woche hervorragende Designartikel auswählen und uns dabei auf den Austausch von Design-Denken in Bezug auf Produkte, Interaktionen und UI-Vision konzentrieren.
Das Titelbild stammt von Unsplash, basierend auf der CC0-Vereinbarung.
Das obige ist der detaillierte Inhalt vonMidjourney generiert direkt die UI-Schnittstelle! AI Design Experience Guide. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




