
npm install vue-router@4.0.0-beta.13
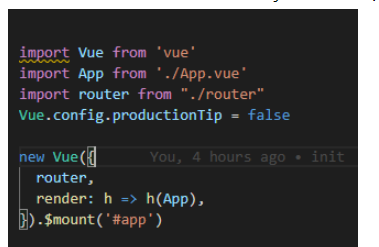
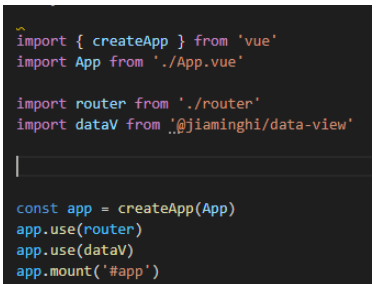
Vergleichen wir zunächst den Unterschied zwischen main.js in vue2 und vue3: (Das erste Bild ist vue2, das zweite Bild ist vue3 )


Es ist deutlich zu erkennen, dass die Vue-Objekte, die wir üblicherweise in vue2 verwenden, aufgrund der direkten Verwendung der createApp-Methode in vue3 „verschwinden“, aber tatsächlich ist die mit der createApp-Methode erstellte App A Das Vue-Objekt Vue.use(), das häufig in vue2 verwendet wird, kann für die normale Verwendung in vue3 durch app.use() ersetzt werden. Verwenden Sie in der main.js-Datei von vue3 den vue-router, um app.use direkt zu verwenden ( )-Methode zum Aufrufen des Routers.
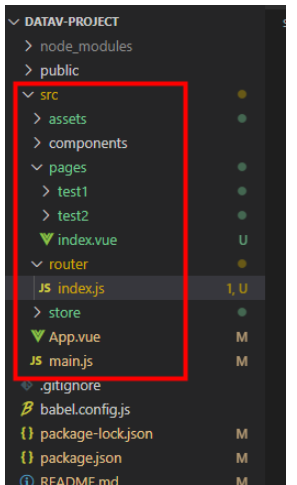
Hinweis: Der von der Import-Routing-Datei exportierte Routenname stammt aus dem „relativen Pfad der entsprechenden Routing-Datei“. Das Projektverzeichnis lautet wie folgt (vue2 und vue3 sind identisch):

import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Wir führen useRoute und useRouter (entspricht $route und $router in vue2) ein, wo wir Routing verwenden müssen
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>Beispiel: Seitensprung
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue-Router in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Lösung für verstümmelte Zeichen beim Öffnen von Excel
Lösung für verstümmelte Zeichen beim Öffnen von Excel
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird




