
package com.java1234.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author java1234_小锋
* @site www.java1234.com
* @company 南通小锋网络科技有限公司
* @create 2021-07-04 17:43
*/
@RestController
public class HelloWorldController {
@GetMapping("/helloWorld")
public String helloWorld(Integer id){
return "helloWorld "+id;
}
}# 🎜🎜 #Schritt 2: Erstellen Sie ein neues helloWorld WeChat-Applet und fordern Sie das Backend an #
server:
port: 80
servlet:
context-path: /
tomcat:
uri-encoding: utf-8// pages/helloWorld.js
Page({
/**
* 页面的初始数据
*/
data: {
result:"请求后台中..."
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
this.getData(that);
},
getData(that){
wx.request({
url: "http://localhost/helloWorld",
method:"GET",
data:{
id:100
},
header: {
"content-type": "application/json" // 默认值
},
success(res){
console.log(res.data);
console.log(that)
that.setData({
result:res.data
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
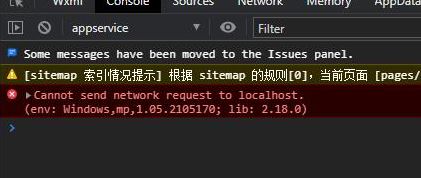
})VM8 asdebug.js:1 Netzwerkanfrage kann nicht an localhost gesendet werden. (env: Windows,mp,1.05.2105170; lib: 2.18.0)
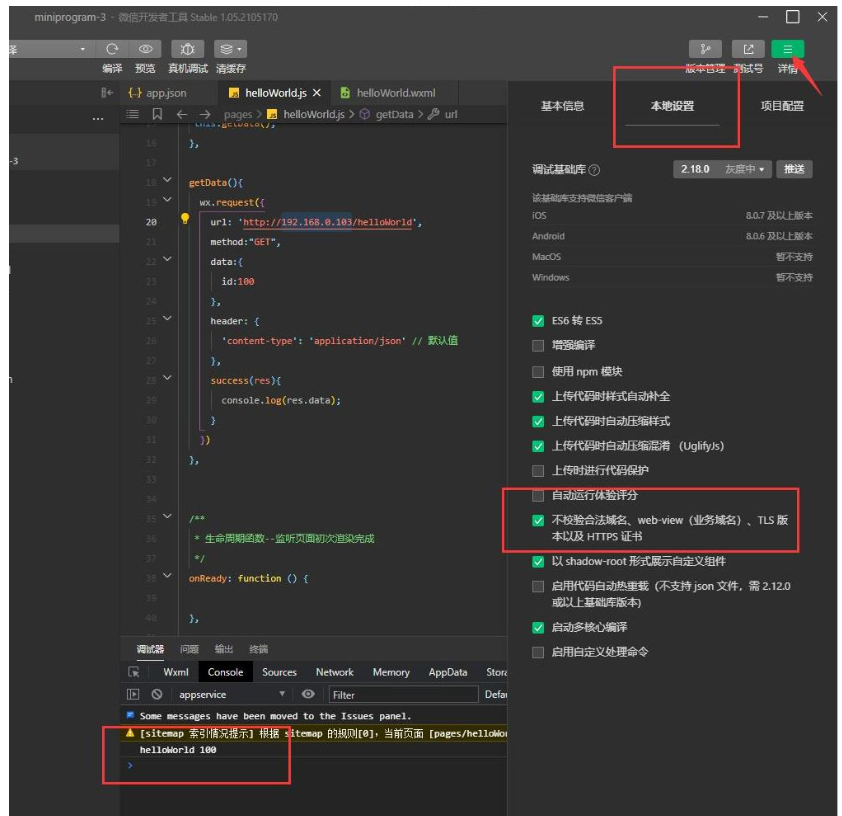
Hier müssen wir Folgendes festlegen:
Details-> Lokale Einstellungen – > Aktivieren Sie „Legalen Domänennamen, Webansicht (Geschäftsdomänenname), TLS-Version und HITPS-Zertifikat nicht überprüfen“
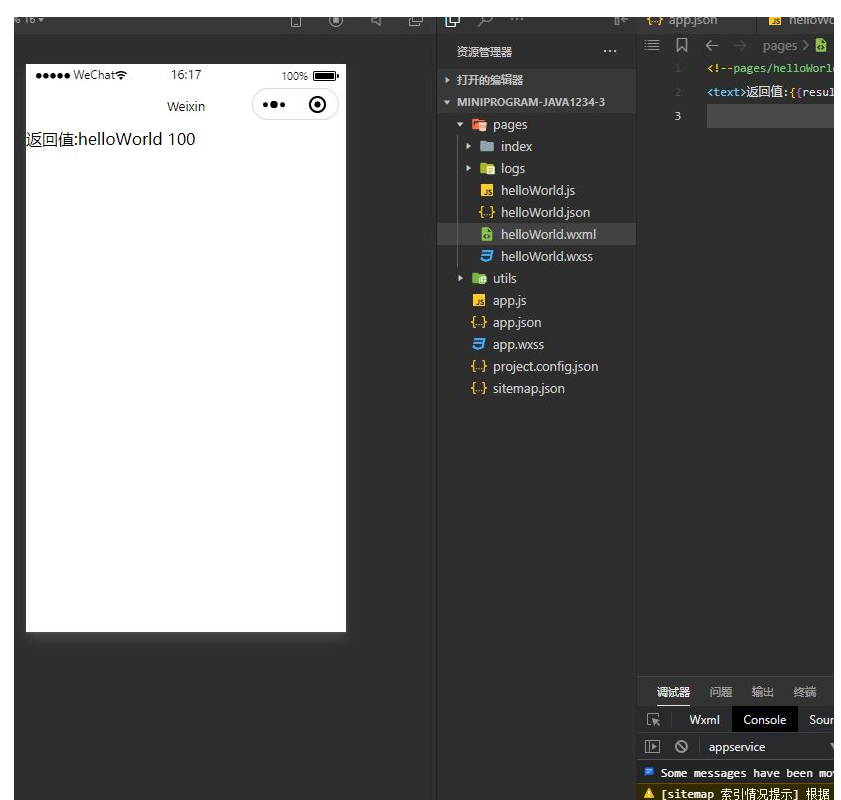
 Nachher Überprüfen, neu kompilieren und ausführen OK;
Nachher Überprüfen, neu kompilieren und ausführen OK;

VM8 asdebug.js:1 http://www.java1234.com ist nicht in der Liste der legalen Domänen Namen in der folgenden Anfrage
Das obige ist der detaillierte Inhalt vonWie interagiert das Miniprogramm mit der Back-End-Java-Schnittstelle, um HelloWorld zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




