
Ich sehe, dass die CSS-Zentrierungstechnologie in letzter Zeit auf Weibo beliebt ist, aber keines davon war sehr gut, daher habe ich mir die Zeit genommen, die relevanten Materialien zu integrieren.
Klicken Sie hierLaden Sie den Quellcode herunter
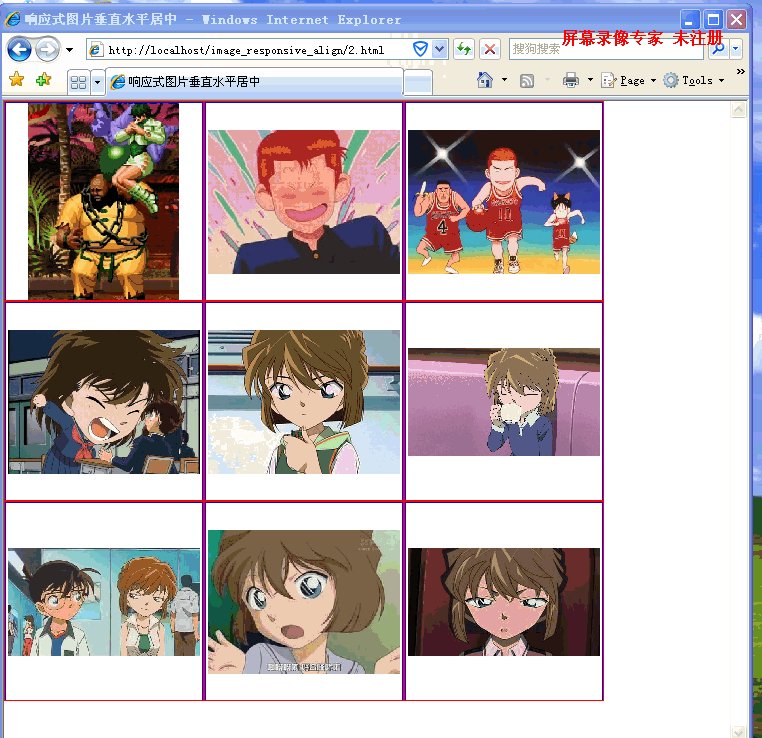
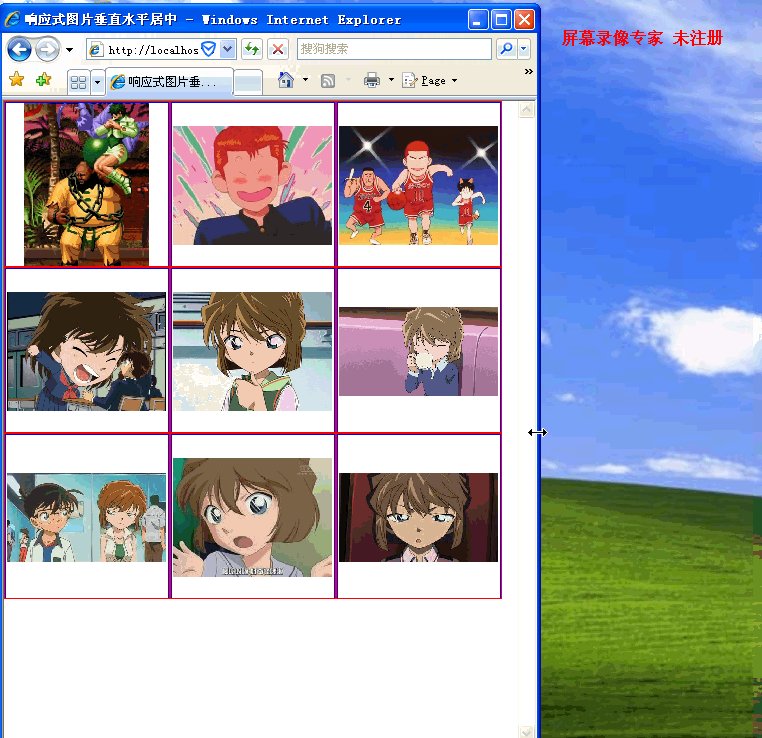
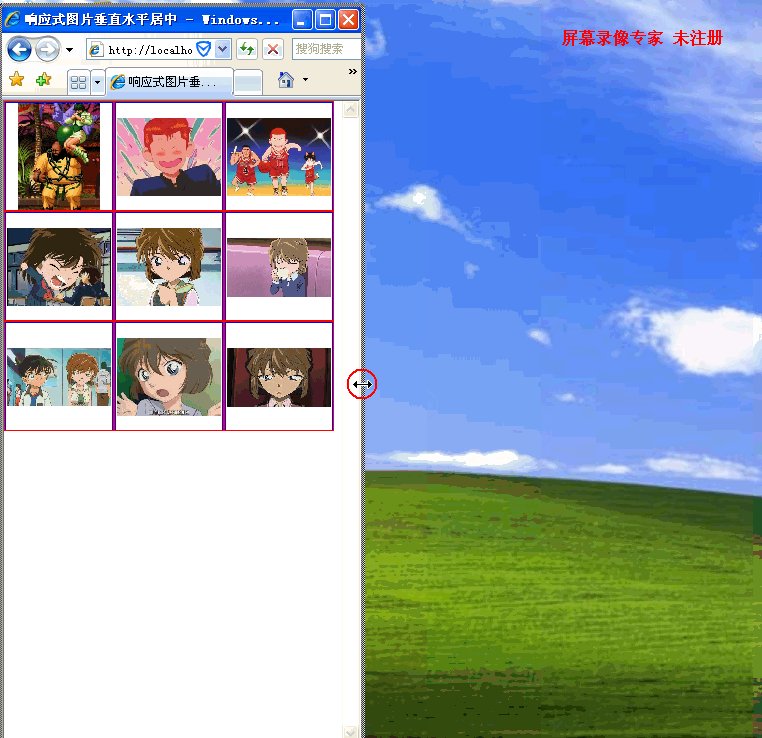
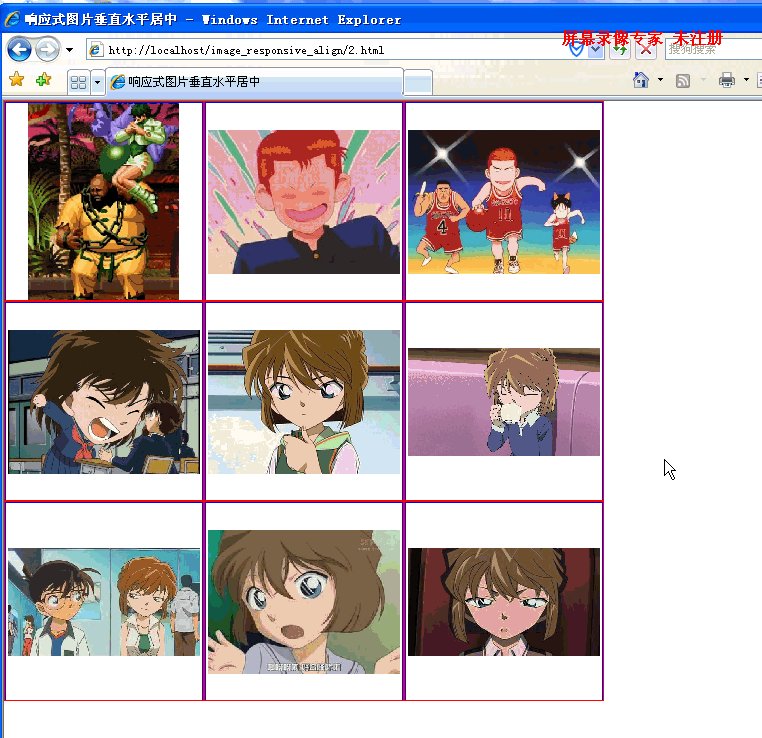
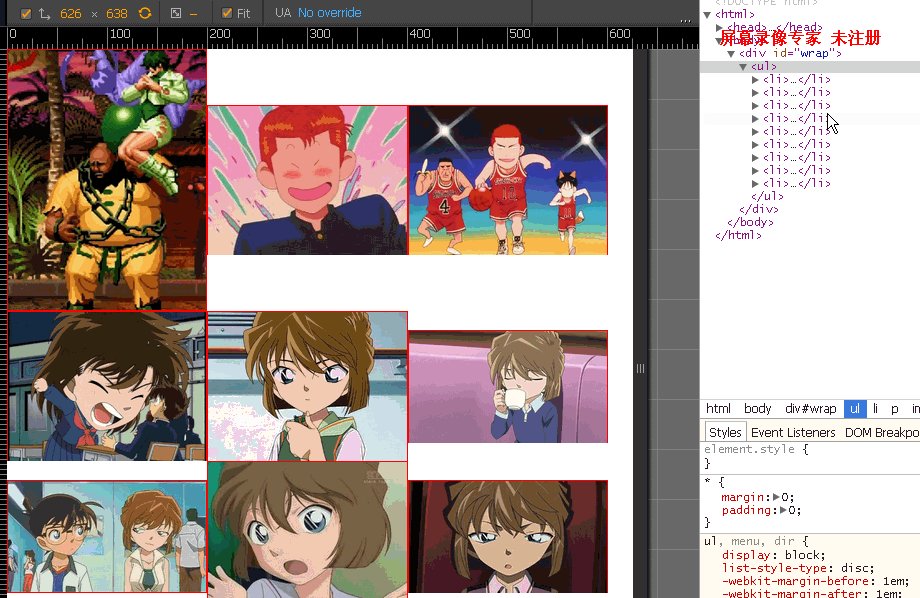
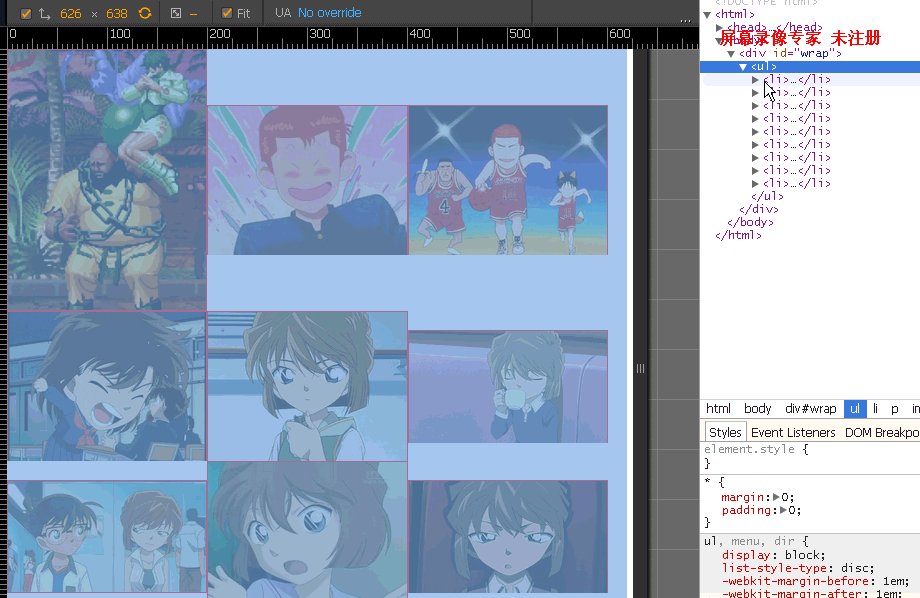
Effektanzeige:

Anforderungen:
1. Kompatibel mit möglichst vielen Browsern. Wenn ie6 max-* nicht unterstützt, wird es nicht berücksichtigt.
2. Wenn sich die Browsergröße ändert, wird das Bild immer proportional gestreckt oder skaliert.
3. Das Div, das das Bild umschließt, reagiert ebenfalls und die Größe jedes Div ist gleich.
4. Das Bild ist immer horizontal und vertikal zentriert.
5. Die Anzahl der Zeilen und Spalten des Bildes bleibt unverändert, sie beträgt hier immer 3*3.
Lassen Sie uns die Anforderungen einzeln erfüllen.
Die Erfüllung von Anforderung 1 bedeutet, dass Sie versuchen sollten, keine Attribute zu verwenden, die nur in erweiterten Browsern verfügbar sind, wie beispielsweise die Attribute, die in erweiterten Browsern häufig zum Zentrieren verwendet werden
display:table-cell;vertical-align;center; flexbox transform
. . .
Wenn Sie diese Attribute verwenden müssen, muss es eine Alternative geben, die mit Browsern niedrigerer Versionen kompatibel ist.
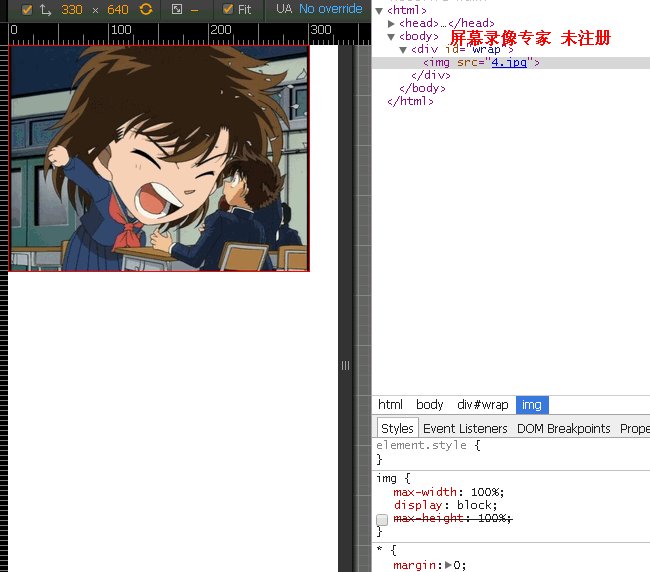
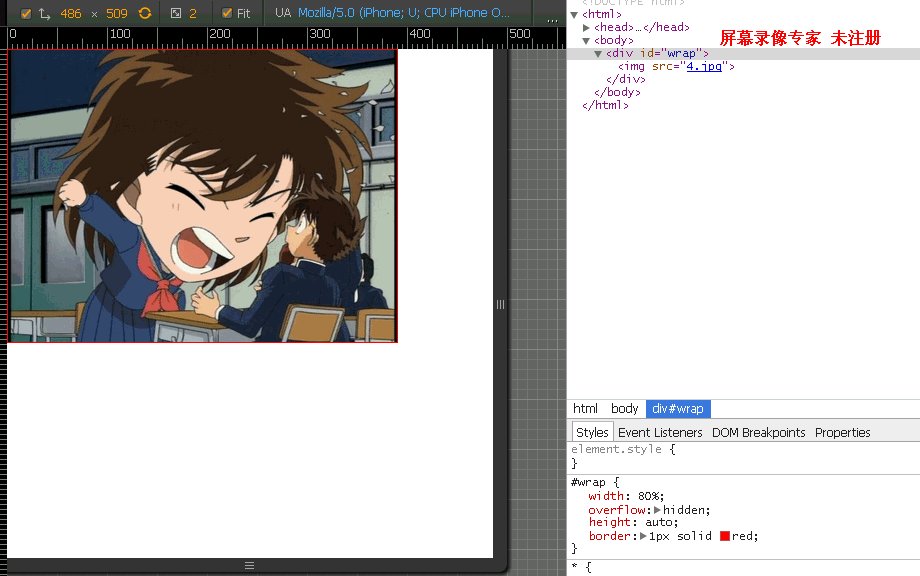
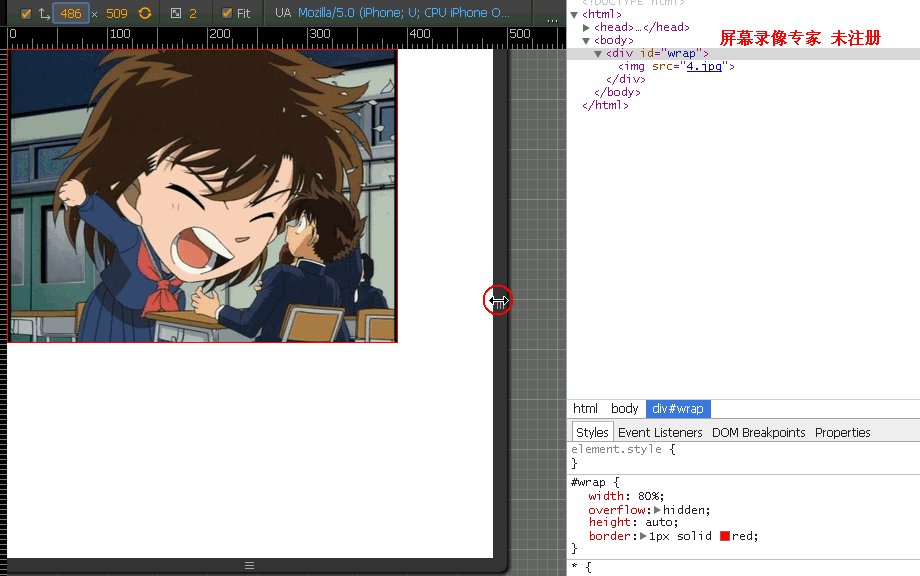
Die proportionale Streckung und Skalierung der Bilder in Anforderung 2 ist im responsiven Design leicht zu erreichen.
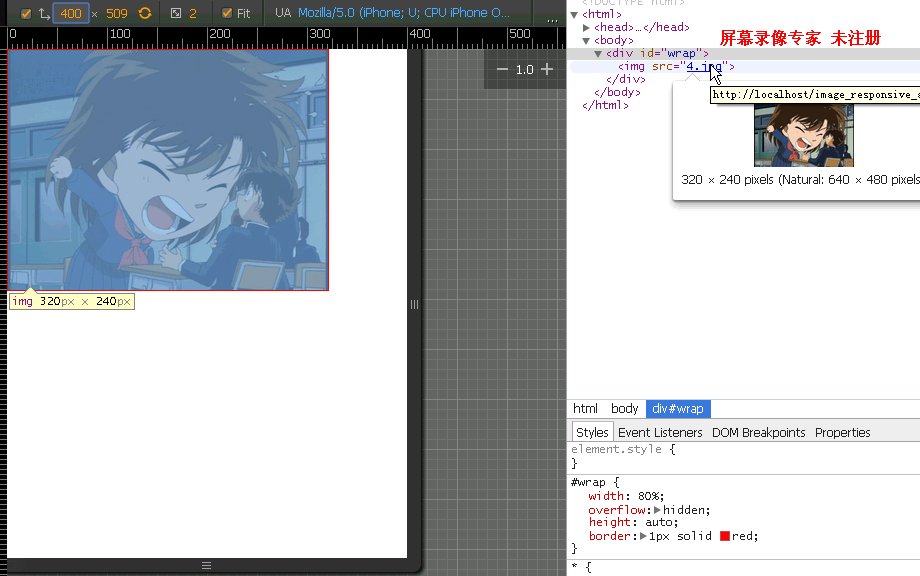
Ändern Sie einfach das Bild img{max-width: 100%;} direkt. Selbst wenn die äußere Breite kleiner als die Bildbreite ist, füllt das Bild das äußere Div aus und die Höhe des Bildes wird zu diesem Zeitpunkt proportional berechnet.

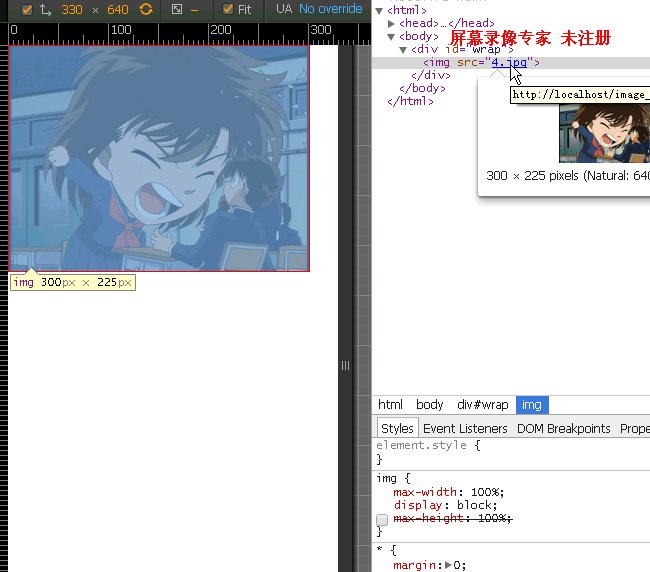
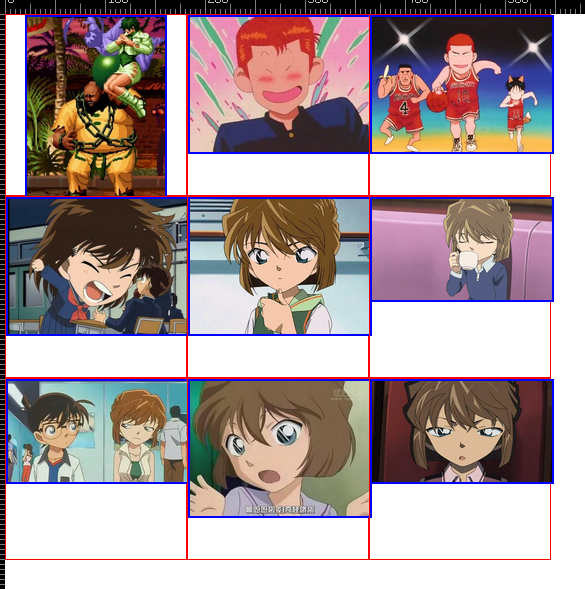
Sie können sehen, dass die Bildgröße 640*480 (4:3) beträgt, das äußere Div auf 300 Pixel eingestellt ist und die Bildgröße jetzt 300*225 (4:3) beträgt.
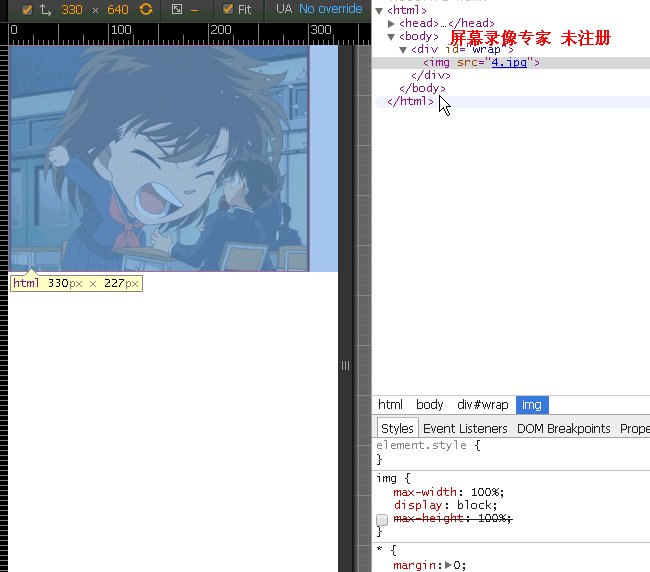
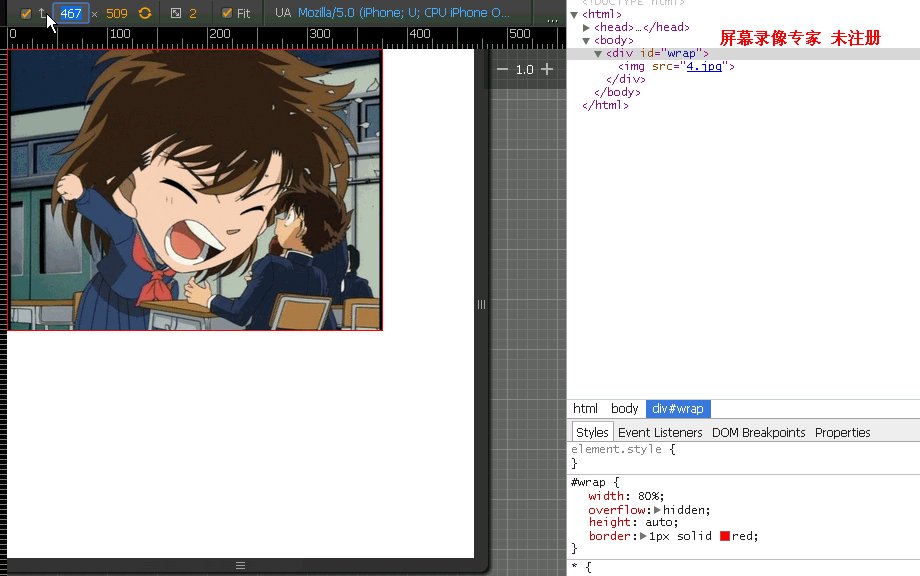
Dann gibt es noch die Änderung der Browsergröße in Anforderung 2. Dies ist auch einfach, schreiben Sie einfach die Breite des äußeren Div auf 100 %.

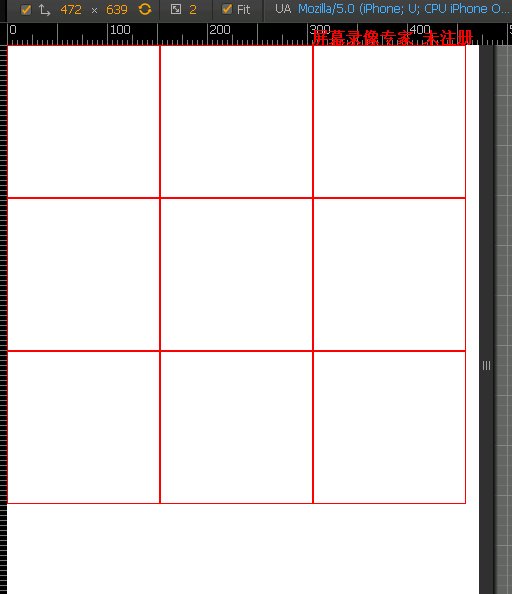
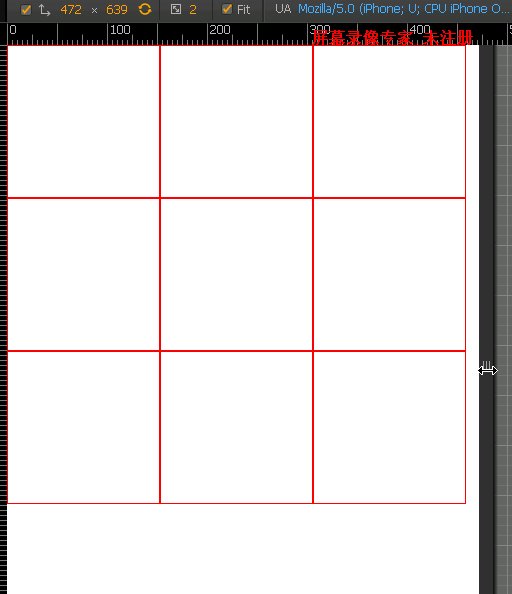
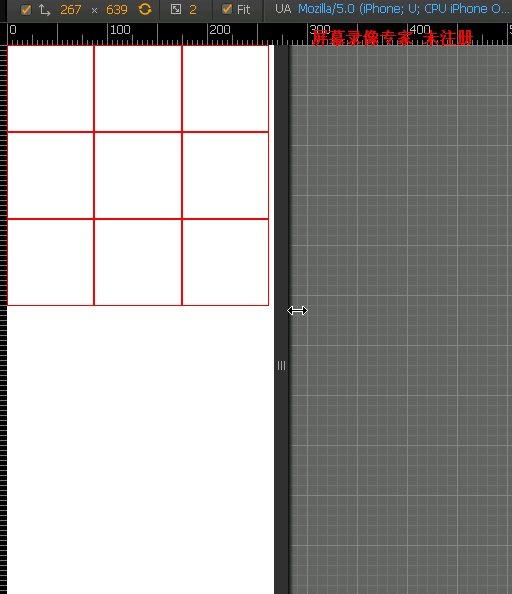
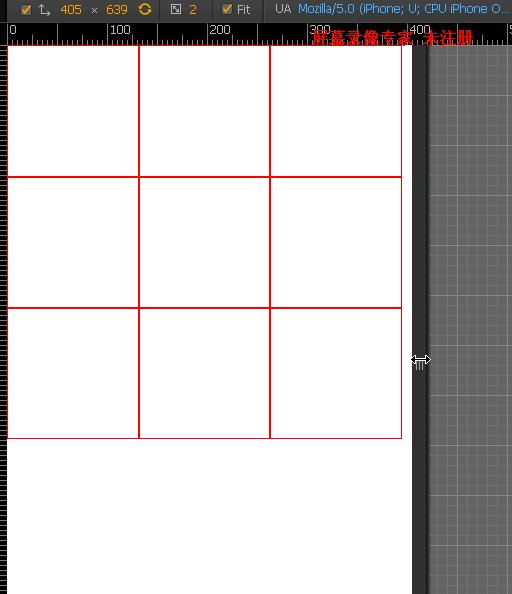
Sie können sehen, dass sich das Seitenverhältnis des Bildes nie ändert, egal wie sich die Größe des äußeren Div ändert.
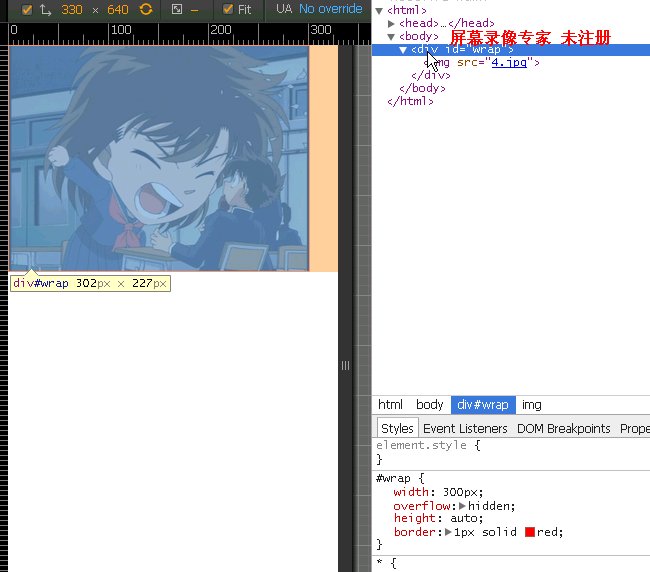
Dann gibt es Anforderung 3, das äußere Div reagiert.
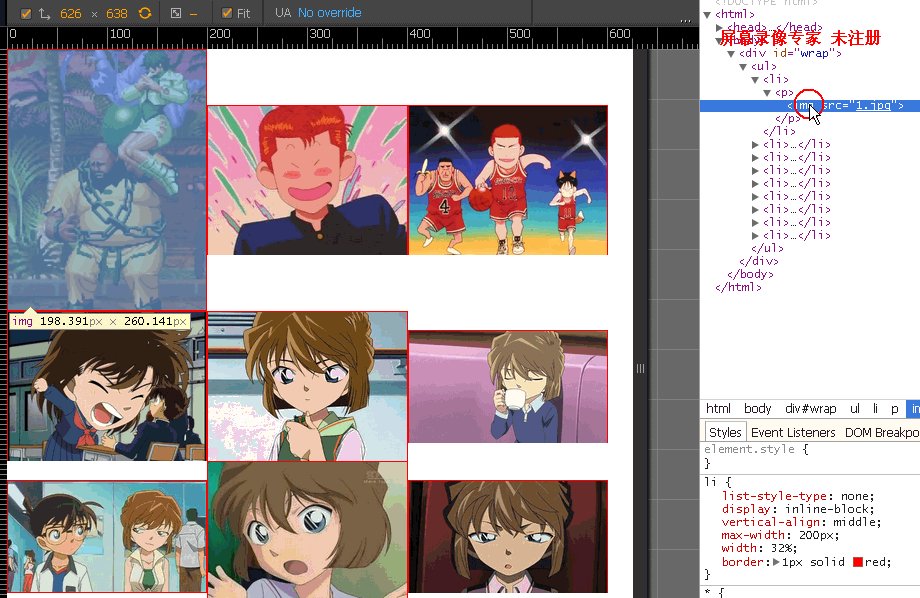
Die erste Reaktion besteht darin, die Größe auf 100 % zu setzen. Im oberen Effekt befinden sich beispielsweise drei Bilder in einer Reihe. Stellen Sie die Breite jedes Divs, das das Bild umschließt, auf 33,3 % ein. Dann wird das Div proportional zum Bild im Inneren skaliert oder gestreckt und die Höhe des Divs wird ungleichmäßig sein.
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
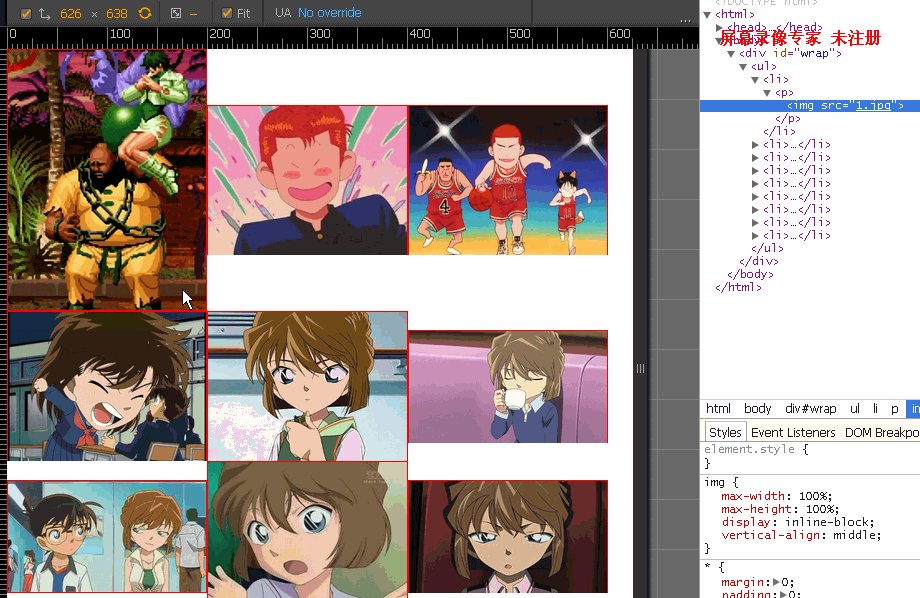
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
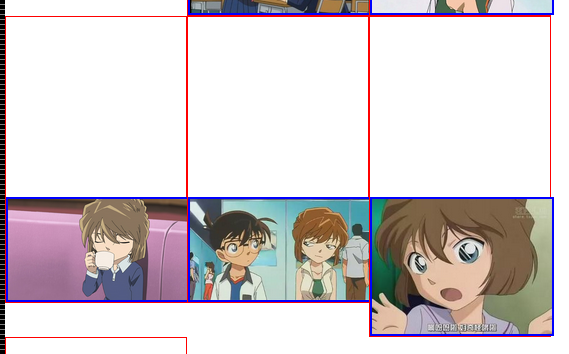
Sie können sehen, dass die Höhe des ersten Bildes 200 Pixel überschritten hat, da die Breite des ersten Bildes kleiner als die Höhe ist. Zu diesem Zeitpunkt sollte natürlich die Höhe als Maßstab verwendet und die Breite skaliert werden proportional. Wenn Sie overflow:hidden; zum übergeordneten Element des Bildes hinzufügen, können Sie die Schweinefüße nicht sehen.
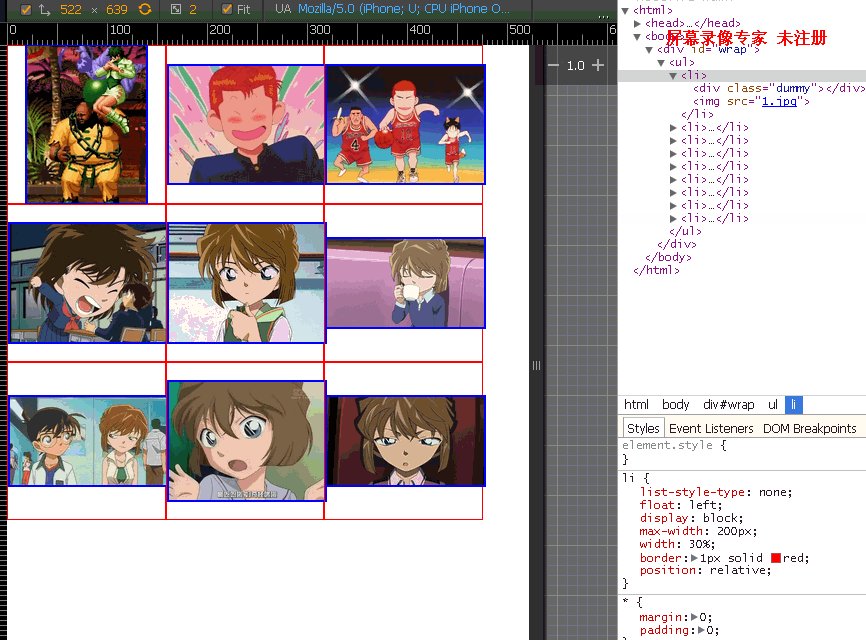
Wie können wir also dafür sorgen, dass das äußere Div reagiert?
Polsterung oben: 100 %;
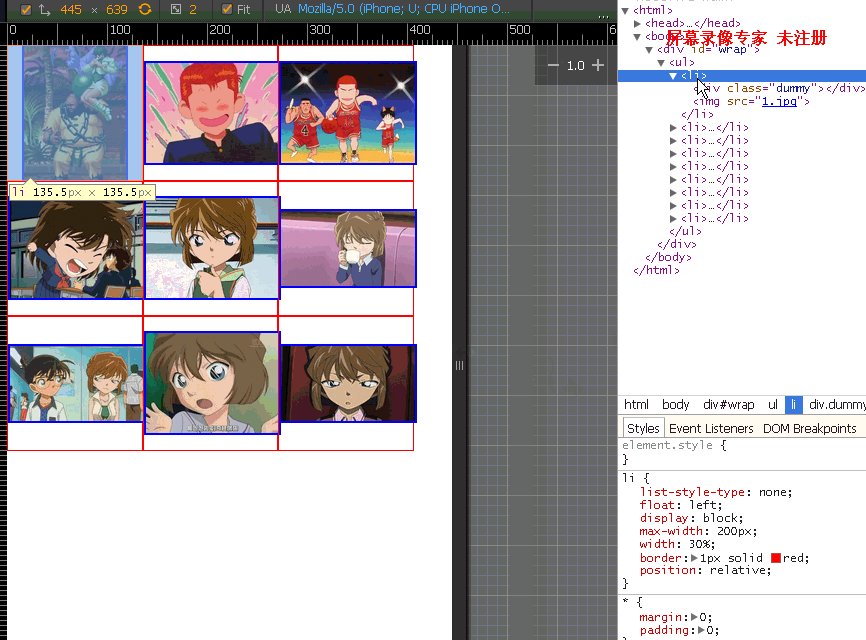
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
Das Seitenverhältnis beträgt hier 1:1. Wenn das Seitenverhältnis 4:3 beträgt, stellen Sie es auf padding-top: 75 % ein, und so weiter für die anderen.
Anforderung 3 ist erfüllt und das Folgende ist Anforderung 4.
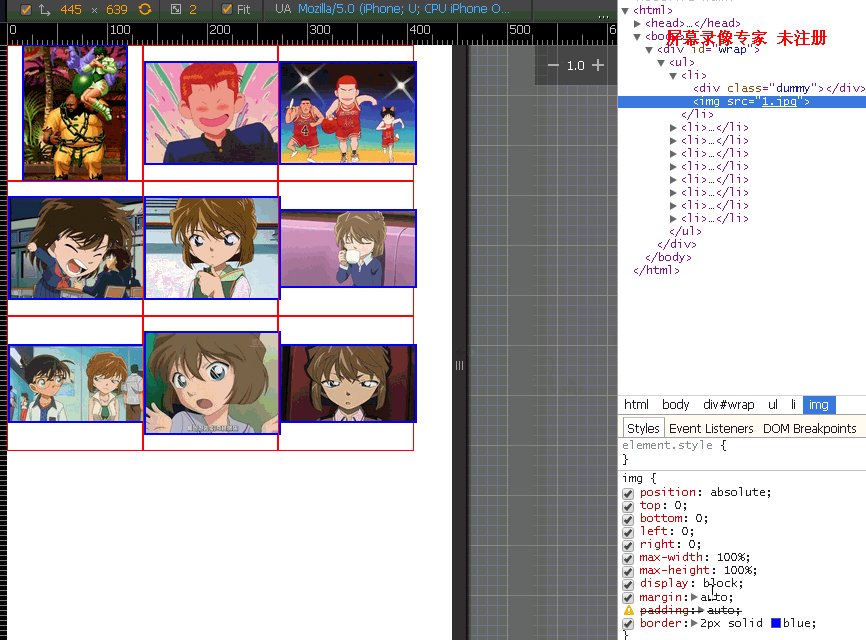
Legen Sie zuerst das Bild ein.

Zu diesem Zeitpunkt wird das Bild vom Dokumentenfluss getrennt und das gesamte Bild verteilt.
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}Stellen Sie gleichzeitig das Paketbild div position:relative;
ein
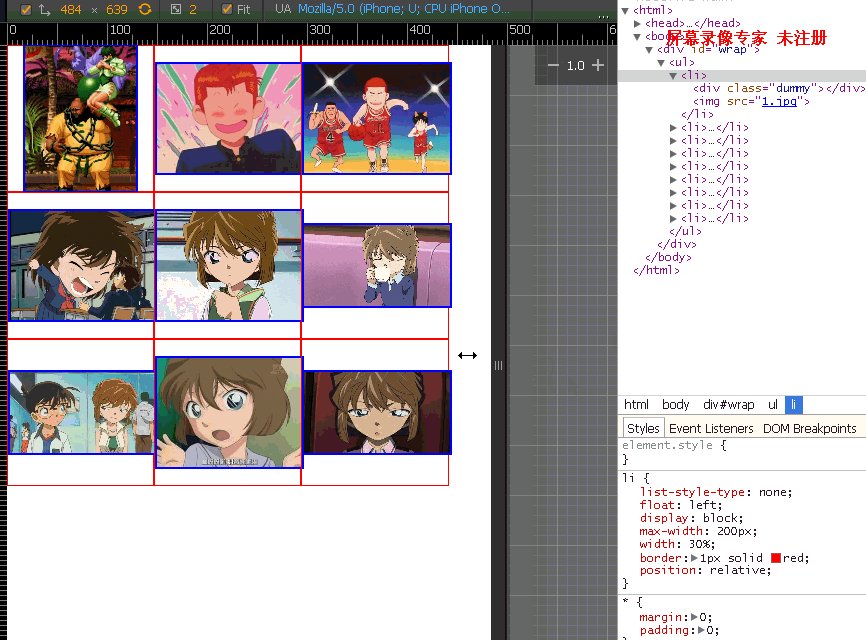
Beachten Sie, dass der Rand: 0 auto; im obigen Bild horizontal zentriert werden kann.
Das Einzige, was unten noch übrig bleibt, ist, das Bild vertikal zu zentrieren. Für Anforderung 5 müssen Sie nur eine maximale Breite im äußersten Div festlegen, um die Anzahl der Spalten in einer Zeile festzulegen.
Es gibt viele Methoden zur vertikalen Zentrierung, aber hier ist es einfach, die Bildposition:absolute; festzulegen, um das Bild außerhalb des Dokumentflusses horizontal und vertikal zu zentrieren. Siehe Absolute horizontale und vertikale Zentrierung in CSS.

Aber diese Methode ist für ie7 nicht gültig. Daher müssen wir nur eine Div-Ebene außerhalb des Bildes hinzufügen.
Hier verwenden wir eine sehr verbreitete vertikale Zentrierungsmethode.
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}Beachten Sie, dass das
-Tag zu diesem Zeitpunkt auf height:100 % eingestellt sein muss. Andernfalls hat das -Tag keine Referenzhöhe und kann daher nicht die gleiche Höhe erreichen wie das externe Container.
Der obige Inhalt ist der gesamte Inhalt dieses Artikels über die reaktionsfähige vertikale und horizontale Zentrierung von CSS-Bildern. Ich hoffe, er gefällt Ihnen.
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was ist der Kern eines Datenbanksystems?
Was ist der Kern eines Datenbanksystems?
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware




