

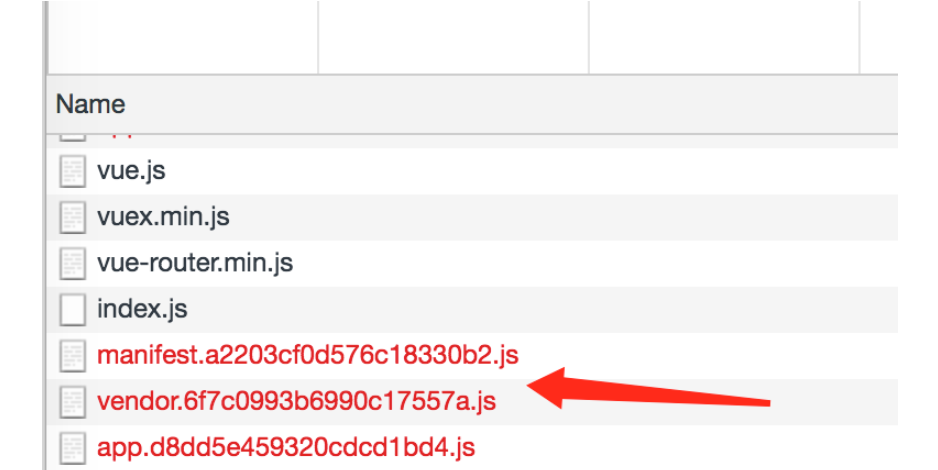
Oft ist das relative Verzeichnis der vom Webpack automatisch in die Datei index.html eingefügten JS- und CSS-Dateien nach npm run build immer falsch Beim Veröffentlichen auf dem Server kann Nginx die Datei nicht finden. npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseurl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}这里需要注意的是 dev 环境下不需要添加 baseurl 。
vue-cli@2
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到 config/index.js , 修改其中的 build 中的 assetspublicpath 即可。
为了验证一下是否可行,你可以本地 build 一下,然后查看 dist/index.html 中引用的 js css 文件的路径是否携带上你刚刚设置的 assetspublicpath 即可。
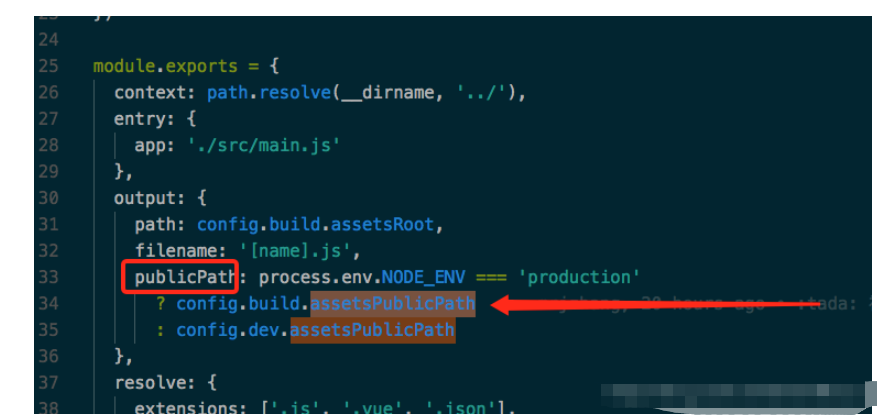
而关心为啥这样设置就可以的同学们,继续看 build/webpack.base.conf.js 文件,

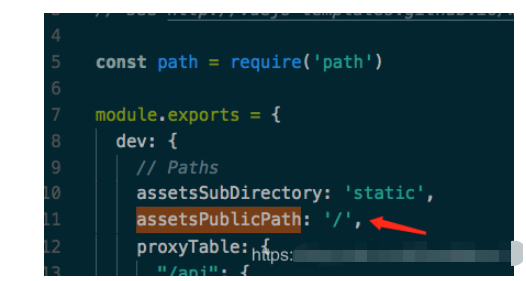
非 production mode 下,是在config/index.js 中设置的,这里的 publicpath
In vue-cli@3 müssen Sie eine baseurl für alle Dateien hinzufügen, die Ihr Webpack in <code>index.html . Sie müssen eine neue vue.config.js im Stammverzeichnis des Projekts erstellen und den folgenden Inhalt hinzufügen:  rrreee
rrreee
baseurl. 🎜🎜<strong>vue-cli@2</strong>🎜🎜Für Projekte, die von nicht-vue-cli@3 generiert wurden und Ihnen die Implementierung des Webpacks egal ist, müssen Sie nur <code>config/ finden index.js , ändern Sie einfach assetspublicpath in build. 🎜🎜Um zu überprüfen, ob dies möglich ist, können Sie es lokal erstellen und dann prüfen, ob der Pfad der in dist/index.html referenzierten js-CSS-Datei den assetspublicpath enthält Code, den Sie gerade eingestellt haben > Das ist es. 🎜🎜Für Schüler, die sich Sorgen darüber machen, warum diese Einstellung ausreicht, schauen Sie sich weiterhin die Datei <code>build/webpack.base.conf.js an, 🎜🎜🎜 🎜🎜Nicht in
🎜🎜Nicht in Produktion code>-Modus, es ist in <code>config/index.js eingestellt, der publicpath ist hier standardmäßig 🎜🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Nginx-Bereitstellungs-Vue-Projekt keine JS-CSS-Dateien finden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




