 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Sicherheit
Sicherheit
 Prozessanalyse von der Eingabe der URL bis zur endgültigen Browserdarstellung des Seiteninhalts
Prozessanalyse von der Eingabe der URL bis zur endgültigen Browserdarstellung des Seiteninhalts
Prozessanalyse von der Eingabe der URL bis zur endgültigen Browserdarstellung des Seiteninhalts
Vorbereitung
Wenn Sie die URL in den Browser eingeben (z. B. www.coder.com) und die Eingabetaste drücken, ist das Erste, was der Browser tut Die spezifische Methode besteht darin, ein UDP-Paket an den DNS-Server zu senden. Zu diesem Zeitpunkt speichert der Browser normalerweise die IP-Adresse Beim nächsten Mal kann darauf zugegriffen werden.
Zum Beispiel Chrome können Sie es über chrome://net-internals/#dns anzeigen.
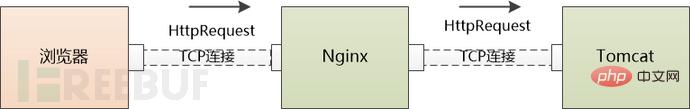
Mit der IP des Servers kann der Browser HTTP-Anfragen initiieren, HTTP-Request/Response muss jedoch über die „virtuelle Verbindung“ von TCP gesendet und empfangen werden.
Um eine „virtuelle“ TCP-Verbindung herzustellen, muss TCP Postman vier Dinge wissen: (lokale IP, lokaler Port, Server-IP, Server-Port). Jetzt kennt er nur noch die lokale IP. Was ist mit dem Server? IP und zwei Ports?
Der lokale Port ist sehr einfach. Der Server-Port ist noch einfacher. Der HTTP-Dienst ist 80 Sagen Sie es einfach direkt dem TCP-Postboten.
Nach drei Handshakes ist die TCP-Verbindung zwischen Client und Server aufgebaut! Endlich können wir HTTP-Anfragen senden.

Der Grund, warum die TCP-Verbindung als gepunktete Linie dargestellt wird, liegt darin, dass diese Verbindung virtuell ist
Webserver
Eine HTTP-GET-Anfrage durchläuft Tausende von Kilometern und wird von mehreren Routern weitergeleitet, bevor sie schließlich den Server erreicht (HTTP-Pakete können fragmentiert sein und von der unteren Schicht übertragen werden, die weggelassen wird ).
Der Webserver muss mit der Verarbeitung beginnen. Es gibt drei Möglichkeiten, damit umzugehen:
(1) Ein Thread kann zur Bearbeitung aller Anfragen verwendet werden Es kann nur ein Thread gleichzeitig verwendet werden. Diese Struktur ist einfach zu implementieren, kann jedoch zu ernsthaften Leistungsproblemen führen.
(2) Für jede Anforderung kann ein Prozess/Thread zugewiesen werden. Wenn jedoch zu viele Verbindungen vorhanden sind, verbraucht der serverseitige Prozess/Thread viele Speicherressourcen und Prozesse /thread-Wechsel Es wird auch die CPU überlasten.
(3) Um E/A wiederzuverwenden, verwenden viele Webserver eine Wiederverwendungsstruktur. Beispielsweise werden alle Verbindungen über Epoll überwacht (wenn Daten verfügbar sind, Lesen). , verwenden Sie einen Prozess/Thread, um diese Verbindung zu verarbeiten, setzen Sie die Überwachung nach der Verarbeitung fort und warten Sie auf die nächste Statusänderung. Auf diese Weise können Tausende von Verbindungsanfragen mit einer kleinen Anzahl von Prozessen/Threads bearbeitet werden.
Wir verwenden Nginx, einen sehr beliebten Webserver, um die folgende Geschichte fortzusetzen.
Für die HTTP-GET-Anfrage verwendet Nginx epoll, um sie zu lesen. Als nächstes muss Nginx feststellen, ob es sich um eine statische oder eine dynamische Anfrage handelt.
Wenn es sich um eine statische Anfrage handelt (HTML-Datei, JavaScript-Datei, CSS-Datei, Bild usw.), können Sie diese möglicherweise selbst bearbeiten (natürlich hängt es von der Nginx-Konfiguration ab und möglicherweise auch). an andere Cache-Server weitergeleitet). Lesen Sie die relevanten Dateien auf der lokalen Festplatte und geben Sie sie direkt zurück.
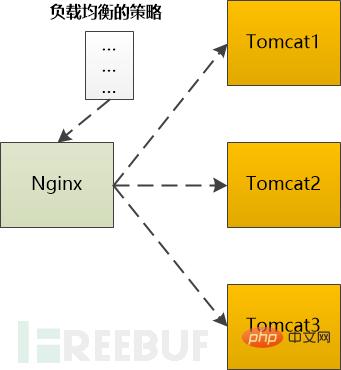
Wenn es sich um eine dynamische Anfrage handelt, die vom Backend-Server (z. B. Tomcat) verarbeitet werden muss, bevor sie zurückgegeben werden kann, muss sie an Tomcat weitergeleitet werden. Wenn es mehr als einen Tomcat gibt Im Backend muss es nach einer bestimmten Strategie ausgewählt werden.
Zum Beispiel unterstützt Ngnix die folgenden Typen:
Es ist ersichtlich, dass Nginx in diesem Szenario die Rolle eines Agenten spielt.Polling: Nacheinander an den Backend-Server weiterleiten
Gewichtung : Geben Sie jedem Backend-Server eine Gewichtung, die der Wahrscheinlichkeit einer Weiterleitung an den Backend-Server entspricht.
ip_hash: Führen Sie eine Hash-Operation basierend auf der IP durch und suchen Sie dann einen Server, um sie weiterzuleiten. In diesem Fall wird dieselbe Client-IP immer an denselben Back-End-Server weitergeleitet.
fair: Ordnen Sie Anfragen basierend auf der Antwortzeit des Backend-Servers zu und priorisieren Sie den Antwortzeitraum. Unabhängig davon, welcher Algorithmus verwendet wird, wird schließlich ein Backend-Server ausgewählt, und dann muss Nginx die HTTP-Anfrage an das Backend Tomcat weiterleiten und die HttpResponse-Ausgabe von Tomcat an den Browser weiterleiten.

Anwendungsserver
 Http-Anfrage kam schließlich an Tomcat, einen Java-Server Ein Container, der für die Verarbeitung von Servlet/JSP geschrieben wurde. Unser Code wird in diesem Container ausgeführt.
Http-Anfrage kam schließlich an Tomcat, einen Java-Server Ein Container, der für die Verarbeitung von Servlet/JSP geschrieben wurde. Unser Code wird in diesem Container ausgeführt.
Wie der Webserver kann auch Tomcat jeder zu verarbeitenden Anforderung einen Thread zuweisen, was allgemein als BIO-Modus (Blocking I/O-Modus) bekannt ist. Es ist auch möglich, die I/O-Multiplexing-Technologie zu verwenden und nur wenige Threads zur Verarbeitung aller Anforderungen zu verwenden, also den NIO-Modus.
Egal welche Methode verwendet wird, die HTTP-Anfrage wird zur Verarbeitung an ein Servlet übergeben, und das Servlet konvertiert die HTTP-Anfrage in das vom Framework verwendete Parameterformat und verteilt sie dann an ein Controller (wenn Sie Spring verwenden) oder eine Aktion (wenn Sie Struts verwenden).
Der Rest der Geschichte ist relativ einfach (nein, für Programmierer ist es tatsächlich der komplizierteste Teil), nämlich die Logik zum Hinzufügen, Löschen, Ändern und Überprüfen auszuführen, die Programmierer in diesem Prozess häufig schreiben. Es ist sehr wahrscheinlich, dass es mit dem Cache, der Datenbank und anderen Back-End-Komponenten interagiert und schließlich eine HTTP-Antwort zurückgibt. Da die Details von der Geschäftslogik abhängen, werden sie weggelassen.
Nach unserem Beispiel sollte diese HTTP-Antwort eine HTML-Seite sein.
Zurück
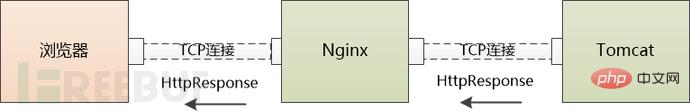
Tomcat hat die HTTP-Antwort glücklich an Ngnix gesendet.
Ngnix sendet auch gerne die Http-Antwort an den Browser.

Kann die TCP-Verbindung nach dem Senden geschlossen werden?
Wenn Sie HTTP1.1 verwenden, ist diese Verbindung standardmäßig aufrechterhalten, was bedeutet, dass sie nicht geschlossen werden kann.
Wenn Sie HTTP1.0 verwenden, benötigen Sie Sehen Sie sich das vorherige HTTP an. Gibt es Connection:keep-alive im Request-Header? Wenn ja, kann es nicht deaktiviert werden.
Der Browser funktioniert wieder
Der Browser hat die HTTP-Antwort empfangen, die HTML-Seite daraus gelesen und mit den Vorbereitungen für die Anzeige der Seite begonnen .
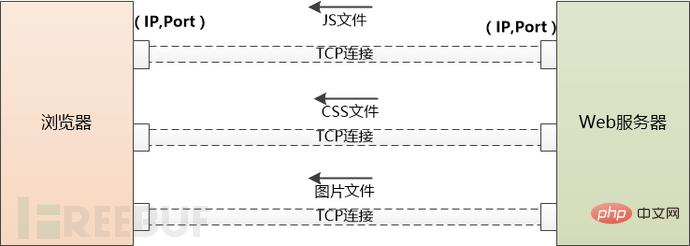
Aber diese HTML-Seite verweist möglicherweise auf eine große Anzahl anderer Ressourcen, wie z. B. JS-Dateien, CSS-Dateien, Bilder usw. Diese Ressourcen befinden sich auch auf der Serverseite und können sich unter einem anderen Domänennamen befinden , wie zum Beispiel static.coder com.
Der Browser hat keine andere Wahl, als sie einzeln herunterzuladen. Beginnend mit der Verwendung von DNS zum Abrufen der IP müssen die zuvor durchgeführten Schritte erneut ausgeführt werden. Der Unterschied besteht darin, dass Anwendungsserver wie Tomcat nicht mehr eingreifen.
Wenn zu viele externe Ressourcen heruntergeladen werden müssen, erstellt der Browser mehrere TCP-Verbindungen und lädt sie parallel herunter.
Die Anzahl der gleichzeitigen Anfragen an denselben Domainnamen darf jedoch nicht zu hoch sein, da der Server sonst zu viel Verkehr hat und unerträglich wird. Daher müssen Browser sich selbst einschränken. Beispielsweise kann Chrome unter Http1.1 nur 6 Ressourcen gleichzeitig herunterladen.

Wenn der Server JS- und CSS-Dateien an den Browser sendet, teilt er dem Browser mit, wann diese Dateien ablaufen (mittels Cache-Control oder Expire). , kann der Browser die Datei lokal zwischenspeichern, wenn sie zum zweiten Mal angefordert wird und nicht abläuft, kann sie direkt aus dem lokalen Bereich abgerufen werden.
Wenn es abläuft, kann der Browser den Server fragen, ob die Datei geändert wurde? (Basierend auf Last-Modified und ETag, die vom letzten Server gesendet wurden). Wenn es nicht geändert wurde (304 Not Modified), können Sie auch Caching verwenden. Andernfalls sendet der Server die neueste Datei an den Browser zurück.
Wenn Sie Strg+F5 drücken, wird natürlich zwangsweise eine GET-Anfrage ausgegeben, wobei der Cache völlig ignoriert wird.
Hinweis: Unter Chrome können Sie den Cache über den Befehl chrome://view-http-cache/ anzeigen.
Jetzt erhält der Browser drei wichtige Dinge:
1.HTML, der Browser verwandelt es in einen DOM-Baum
#🎜🎜 #2. CSS, der Browser wandelt es in einen CSS-Regelbaum um Tree generiert den sogenannten „Render Tree“, berechnet die Position/Größe jedes Elements, ordnet es an und ruft dann die API des Betriebssystems zum Zeichnen auf. Dies ist ein sehr komplizierter Prozess und wird hier nicht aufgeführt. Bisher sehen wir endlich den Inhalt von www.coder.com im Browser.
Das obige ist der detaillierte Inhalt vonProzessanalyse von der Eingabe der URL bis zur endgültigen Browserdarstellung des Seiteninhalts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Das neueste Registrierungsportal für die offizielle Website von Ouyi
Mar 21, 2025 pm 05:54 PM
Das neueste Registrierungsportal für die offizielle Website von Ouyi
Mar 21, 2025 pm 05:54 PM
Als weltweit führende digitale Asset Trading Platform zieht Ouyi OKX viele Investoren mit ihren reichhaltigen Handelsprodukten, starken Sicherheitsgarantien und bequemen Benutzererfahrungen an. Die Risiken der Netzwerksicherheit werden jedoch immer schwerwiegender, und es ist entscheidend, das offizielle Ouyi OKX -Konto sicher zu registrieren. In diesem Artikel wird das neueste Registrierungsportal für die offizielle Website von Ouyi OKX enthält und die Schritte und Vorsichtsmaßnahmen für eine sichere Registrierung ausführlich erläutert, einschließlich der Identifizierung der offiziellen Website, der festen Überprüfung der Zwei-Faktor usw., damit Sie Ihre digitale Anlageninvestitionsreise sicher und bequem beginnen können. Bitte beachten Sie, dass es Risiken bei der Investition in Digital Asset gibt. Bitte treffen Sie vorsichtige Entscheidungen.
 Coinbase Exchange -Anmeldeport 2025
Mar 21, 2025 pm 05:51 PM
Coinbase Exchange -Anmeldeport 2025
Mar 21, 2025 pm 05:51 PM
Loginhandbuch für Coinbase Security: Wie vermeiden Sie Phishing -Websites und Betrug? Phishing und Betrug werden zunehmend verbreitet, und es ist entscheidend, sicher auf das offizielle Anmeldeportal der Coinbase -Anmeldung zuzugreifen. Dieser Artikel bietet praktische Leitfäden, um Benutzern zu helfen, das neueste offizielle Login -Portal von Coinbase sicher zu finden und zu verwenden, um die Sicherheit digitaler Vermögenswerte zu schützen. Wir werden mit der Identifizierung von Phishing-Websites und der sicheren Anmeldung über offizielle Websites, mobile Apps oder vertrauenswürdige Plattformen von Drittanbietern behandeln und Vorschläge zur Verbesserung der Kontosicherheit wie die Verwendung eines starken Kennworts und die Aktivierung der Zwei-Faktor-Überprüfung bereitstellen. Lesen Sie diesen Artikel sorgfältig durch, um Vermögensverluste aufgrund einer falschen Anmeldung zu vermeiden!
 Binance Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:45 PM
Binance Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:45 PM
Dieser Artikel enthält einen sicheren und zuverlässigen Binance Exchange App -App -Download -Handbuch, mit dem Benutzer das Problem des Herunterladens von Binance -App im Land lösen können. Aufgrund von Beschränkungen für Haushaltsgeschäfte empfiehlt der Artikel Priorität beim Herunterladen von APK-Installationspaketen von der offiziellen Website von Binance und führt drei Methoden vor: Download der offiziellen Website, Download des Anwendungsgeschäfts von Drittanbietern und die gemeinsame Nutzung von Freunden. Darüber hinaus erinnert der Artikel die Benutzer daran, lokale Gesetze und Vorschriften zu verstehen, die Netzwerksicherheit zu beachten, persönliche Informationen zu schützen, vor Betrug, rationale Investitionen und sicheren Transaktionen zu achten. Am Ende des Artikels betonte der Artikel erneut, dass das Herunterladen und die Verwendung von Binance -App die lokalen Gesetze und Vorschriften einhalten muss und auf eigenes Risiko keine Anlageberatung darstellt.
 Melden Sie sich auf der neuesten offiziellen Website von Bitmex Exchange an
Mar 21, 2025 pm 06:06 PM
Melden Sie sich auf der neuesten offiziellen Website von Bitmex Exchange an
Mar 21, 2025 pm 06:06 PM
Dieser Artikel enthält sichere und zuverlässige Anleitungen, mit denen Benutzer auf die neueste offizielle Website von Bitmex Exchange zugreifen und die Transaktionssicherheit verbessern können. Aufgrund von regulatorischen und Cybersicherheitsbedrohungen ist es wichtig, die offizielle Bitmex -Website zu identifizieren und Phishing -Websites zu vermeiden, die Kontoinformationen und -gelder stehlen. Der Artikel führt die Suche nach offiziellen Website-Portalen durch vertrauenswürdige Kryptowährungsplattformen, offizielle soziale Medien, Nachrichtenmedien und Abonnements für offizielle E-Mails. Denken Sie daran, dass der Kryptowährungshandel ein hohes Risiko ist. Investieren Sie bitte mit Vorsicht.
 Coinbase Exchange -Webversion -Anmeldeportal
Mar 21, 2025 pm 05:48 PM
Coinbase Exchange -Webversion -Anmeldeportal
Mar 21, 2025 pm 05:48 PM
Die Coinbase Exchange -Webversion ist für ihre Bequemlichkeit beliebt, aber sicherer Zugang ist entscheidend. Dieser Artikel soll die Benutzer dazu veranlassen, sich bei der offiziellen Coinbase -Webversion sicher anzumelden und Phishing -Websites und Hacker zu vermeiden. Wir werden ausführlich erklären, wie das offizielle Portal über Suchmaschinen, vertrauenswürdige Plattformen von Drittanbietern und offizielle soziale Medien verifiziert und Sicherheitsmaßnahmen wie die Überprüfung der Adressleistensicherheitssperrung, die Überprüfung von Zwei-Faktoren, die Vermeidung öffentlicher WLAN-Wi-Fi, regelmäßiges Ändern von Passwörtern und Aufmerksamkeit für Phishing-E-Mails hervorgehoben werden, um die Sicherheit Ihres digitalen Vermögens zu gewährleisten. Der korrekte Zugriff auf die offizielle Coinbase -Website ist der erste Schritt zum Schutz Ihrer digitalen Währung.
 Die neueste offizielle Website von Bitmex Exchange
Mar 21, 2025 pm 06:03 PM
Die neueste offizielle Website von Bitmex Exchange
Mar 21, 2025 pm 06:03 PM
Als erfahrene Handelsplattform für Kryptowährung Derivate ist die Genauigkeit seines offiziellen Website -Eingangs von entscheidender Bedeutung. Aufgrund von weit verbreiteten Phishing -Websites können Fehlentszene in gefälschte Websites zu einem Diebstahl und dem Verlust von Geldern führen. In diesem Artikel sollen Benutzer sicher auf die offizielle Website von Bitmex zugreifen, verschiedene Methoden wie vertrauenswürdige Kryptowährungsinformationsplattformen (z. B. CoinmarketCap, Coingecko), offizielle soziale Medien, Überprüfung vorhandener Adressen und offizielle Support-Kanäle und betont, die die Verwendung von Sicherheitsmaßnahmen und die Verwendung von Sicherheitsbeteilen und die Nutzung von Sicherheitssoftware, um die Verwendung von Sicherheitsmaßnahmen zu vermeiden, und der Vermittlung von Rückenmessungen und der Sicherheitsvoraussetzung und zur Sicherheitsverifizierung und der Sicherheitsverifizierung betonen.
 Wie löste ich das Problem der Schnittstelle zwischen Drittanbietern in der Node.js-Umgebung 403?
Mar 31, 2025 pm 11:27 PM
Wie löste ich das Problem der Schnittstelle zwischen Drittanbietern in der Node.js-Umgebung 403?
Mar 31, 2025 pm 11:27 PM
Lösen Sie das Problem der Schnittstelle zwischen Drittanbietern, die 403 in der Node.js-Umgebung zurückgeben. Wenn wir Node.js verwenden, um Schnittstellen von Drittanbietern aufzurufen, begegnen wir manchmal einen Fehler von 403 von der Schnittstelle, die 403 zurückgibt ...






