

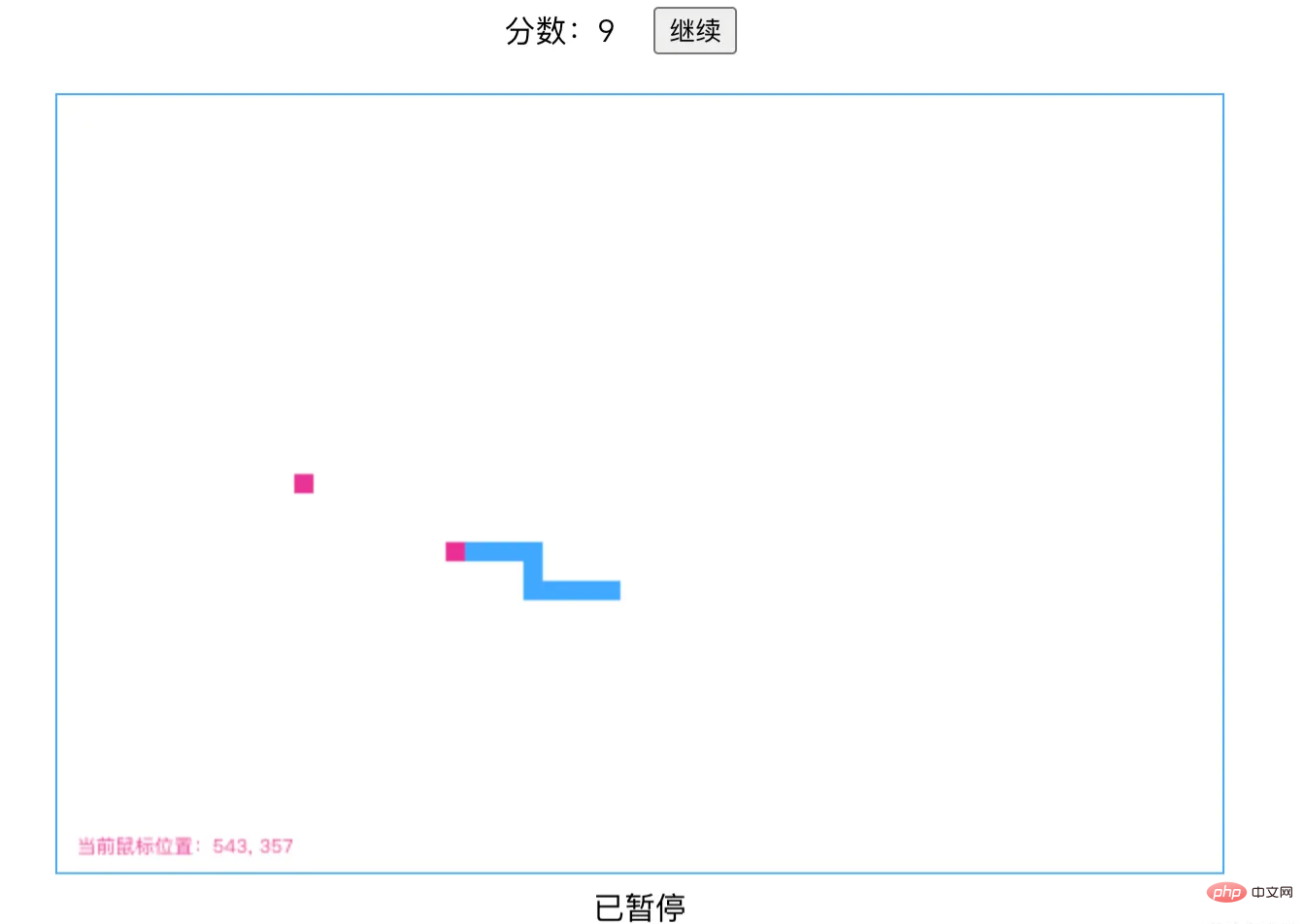
Idee
Rand: Geben Sie die Anzahl der Zeilen ein. Vom Schlangenkörper trennen, wenn Futter gegessen wird, wird der Schwanz des Schlangenkörpers hinzugefügt von
Essen: das Der Standort wird zufällig generiert.
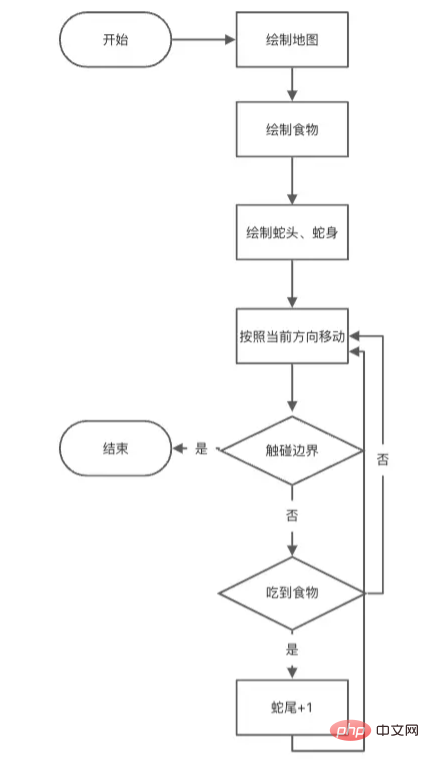
Flussdiagramm
Code-Implementierung Technologie-Stack
Technologie-Stack
<script setup lang="ts">
import { ref, onMounted } from 'vue'
let width = ref(600) // 地图默认宽度
let height = ref(400) // 地图默认高度
let canvas: any = null // canvas 对象
let ctx: any = null // canvas 渲染上下文对象
let snakeList = [[0, 100], [10, 100],] // 蛇的点位坐标
let direction = 'right' // top | down | left | right // 当前方向
let elementWidth = 10 // 元素尺寸
let step = 10 // 速度
let store = ref(0) // 分数
let status = ref('start') // unStart | start | pause | over | success(通关) // 状态
let foodCoordinate: any = [
((Math.random() * width.value) / 10) | 0,
((Math.random() * height.value) / 10) | 0,
] // 食物坐标
let process: any = null // 定时器 Id
</script>Initialisierungvue3、vite 基础架构; 视图选用 canvas
function handleInit() {
canvas = document.getElementById('canvas')
if (canvas?.getContext) {
ctx = canvas?.getContext('2d')
canvas.addEventListener('mousemove', e => {
ctx.clearRect(10, height.value - 20, 120, 40)
ctx.fillText(`当前鼠标位置:${e.offsetX}, ${e.offsetY}`, 10, height.value - 10)
})
document.addEventListener('keydown', e => {
e.preventDefault()
if (Direction[e.keyCode]) {
direction = Direction[e.keyCode]
}
})
process = setInterval(handleRenderSnake, 150)
handleRenderFood()
// window.requestAnimationFrame(handleRenderSnake)
} else {
alert('您的浏览器不支持 canvas')
}
}// 绘制食物
function handleRenderFood() {
ctx.clearRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
foodCoordinate = [(Math.random() * width.value) | 0, (Math.random() * height.value) | 0]
ctx.fillStyle = '#eb2f96'
ctx.fillRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
}function handleRenderSnake() {
switch (direction) {
case 'top':
if (snakeList.slice(-1)[0][1] <= 0) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] - step,
])
handleUpdateVerify()
break
case 'down':
if (snakeList.slice(-1)[0][1] >= height.value - 1) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] + step,
])
handleUpdateVerify()
break
...// 更新校验
function handleUpdateVerify() {
if (status.value === 'pause') {
clearInterval(process)
}
if (store.value >= 100) {
status.value = 'success'
return
}
for (let i of snakeList) {
ctx.clearRect(i[0], i[1], elementWidth, elementWidth)
}
let currentSnake = snakeList.slice(-1)[0]
if (
Math.abs(currentSnake[0] - foodCoordinate[0]) < 10 &&
Math.abs(currentSnake[1] - foodCoordinate[1]) < 10
) {
store.value++
handleRenderFood()
} else {
snakeList.shift()
}
}Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Vue3+Canvas ein einfaches Schlangenspiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 PS-Kurven-Tastenkombination
PS-Kurven-Tastenkombination
 Drei Formen bedingter Anweisungen
Drei Formen bedingter Anweisungen
 Oracle klare Tabellendaten
Oracle klare Tabellendaten
 Was passiert, wenn phpmyadmin nicht darauf zugreifen kann?
Was passiert, wenn phpmyadmin nicht darauf zugreifen kann?
 Was ist Ethereum?
Was ist Ethereum?




