
Problem:
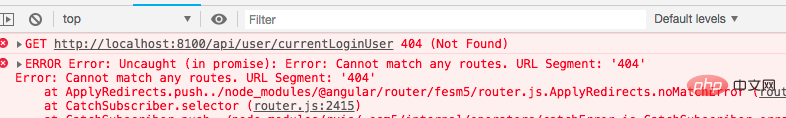
Als ich die Entwicklungsumgebung des Alice-Managementsystems startete, stellte ich fest, dass alle Schnittstellen im Hintergrund bei der ersten Anfrage alle 404-Fehler generierten, die zweite Anfrage jedoch erfolgreich war



Standortproblem
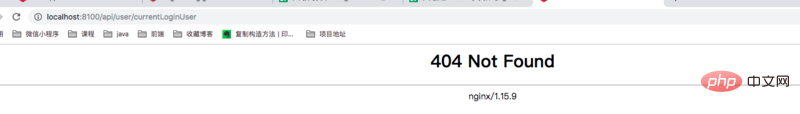
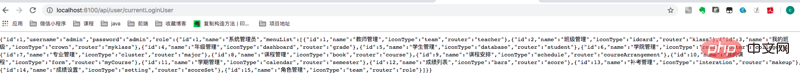
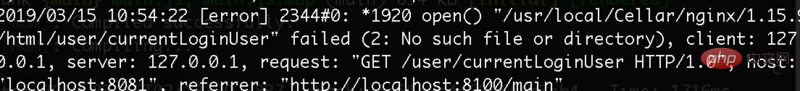
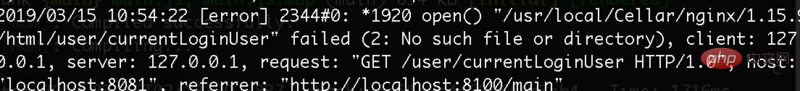
Beim Betrachten des Nginx-Fehlerprotokolls habe ich den folgenden Fehler gefunden, daher habe ich fälschlicherweise angenommen, dass der Fehler aufgetreten ist, weil die Datei aufgrund unzureichender Berechtigungen fürhtml nicht geschrieben werden konnte Nach dem Öffnen der Berechtigungen stellte ich fest, dass der Fehler immer noch auftrat. Nein, ich konnte nach der Suche auf Google keine Lösung finden. Ich habe es vorerst beiseite gelegt und als ich am nächsten Tag erneut versuchte, den Fehler zu finden, habe ich versehentlich Port 8081 geöffnet. Als Sie auf localhost:8081und127.0.0.1:8081 zugegriffen haben, der Inhalt war tatsächlich anders.html的文件夹权限不够导致的文件无法写入,于是开放权限之后发现还是不行,在google一番查找还是没找到解决方案。暂时搁置,第二天重新找错时,无意的点开8081端口,当你访问localhost:8081与127.0.0.1:8081的内容竟然不同。



当时发觉是不是端口冲突了,于是打开文件下面是nginx的config文件和我们的项目配置文件,发现产生端口冲突,当你访问后台时发现请求会有专到nginx的静态文件,因此产生404报错。
server { listen 8081; server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; }
server { # 平台端口 listen 8100; server_name localhost; location / { proxy_pass http://localhost:4200/; } location /api/ { proxy_pass http://localhost:8081/; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
解决方法
更改后台端口,与项目未 nginx 的配置。
遗留问题:
在后台启动时,访问localhost:8081与127.0.0.1:8081


Damals Ich habe festgestellt, dass ein Portkonflikt vorliegt, also habe ich die Datei geöffnet und Folgendes festgestellt:Die Konfigurationsdatei von nginxund unsere Projektkonfigurationsdatei weisen einen Portkonflikt auf Stellen Sie fest, dass die Anforderung eine statische Datei für Nginx enthält, sodass ein 404-Fehler generiert wird.
localhost:8081und
127.0.0.1:8081unterschiedlich. Das Gleiche gilt für den Hintergrund ist geschlossenMögliche Gründe Wie folgt: localhost: Das System verfügt über die Zugriffsberechtigungen des aktuellen Benutzers dieser Maschine. 127.0.0.1: Dies entspricht dem Zugriff dieser Maschine auf die lokale Maschine über das Netzwerk. Wenn Nginx in Konflikt steht Warum greifen Sie im Hintergrund ungerade und gerade oft auf interne Nginx-Dateien zu (warum kann es dieselbe Schnittstelle belegen)?
Das obige ist der detaillierte Inhalt vonSo lösen Sie den Konflikt zwischen Nginx und Backend-Port. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nginx-Neustart
Nginx-Neustart Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx? Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite? Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske Linux-Befehl zum Umbenennen von Dateien
Linux-Befehl zum Umbenennen von Dateien



