
Experimentelle Umgebung: Windows
Experimentelle Tools: Nginx, Tomcat
Es ist sehr einfach, Nginx unter Windows zu installieren, um das komprimierte Paket herunterzuladen, es zu dekomprimieren und auf das dekomprimierte Programm nginx.exe zu doppelklicken Verzeichnis. Geben Sie dann localhost in den Browser ein und das folgende Bild wird angezeigt, was bedeutet, dass Nginx bereits funktioniert.

Der Arbeitsablauf von nginx ist: Extern ist nginx ein Server. Alle Anfragen werden zuerst an nginx gesendet, und dann verteilt nginx die Anfrage an das Intranet an Tomcat, und dann verarbeitet Tomcat die Anfrage und sendet die Daten an nginx. und dann sendet Nginx es an den Benutzer. Der gesamte Prozess hat für den Benutzer das Gefühl, dass Nginx die Benutzeranfrage verarbeitet. In diesem Fall muss nginx unbedingt konfiguriert werden. Die Hauptkonfigurationsdatei ist nginx.conf im Ordner conf. Da ich hauptsächlich statische und dynamische Dateien getrennt habe, habe ich weder statische Dateien zwischengespeichert noch den Lastausgleich konfiguriert.
#user nobody;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#nginx默认最大并发数是1024个用户线程
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#http1.1在请求完之后还会保留一段时间的连接,所以这里的timeout时长不能太大,也不能太小,
#太小每次都要建立连接,太大会浪费系统资源(用户不再请求服务器)
keepalive_timeout 65;
#gzip on;
server {
#nginx监听80端口
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#这里的/表示所有的请求
#location / {
#将80端口的所有请求都转发到8080端口去处理,proxy_pass代表的是代理路径
# proxy_pass http://localhost:8080;
# root html;
# index index.html index.htm;
#}
#对项目名进行访问就去访问tomcat服务
location /student_vote {
proxy_pass http://localhost:8080;
}
#对jsp和do结尾的url也去访问tomcat服务
location ~ \.(jsp|do)$ {
proxy_pass http://localhost:8080;
}
#对js、css、png、gif结尾的都去访问根目录下查找
location ~ \.(js|css|png|gif)$ {
root f:/javaweb;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}In der obigen Konfiguration habe ich den Standardspeicherort / auskommentiert, da er alle Anforderungen abfängt, ob dynamisch oder statisch, und der andere die Konfiguration statischer Dateien ist, die ich als Javaweb-Arbeitsbereich konfiguriert habe. Warum wird das so sein? als nächstes erklärt.
Weil die Projekte, die ich zuvor geschrieben habe, immer integrierte JSP-Objekte für den Zugriff auf Verzeichnisdateien verwendet haben, aber bei Verwendung von Nginx muss alles geändert werden und das Projekt ändert den Pfad nicht, es schlägt immer fehl Datei und überprüfen Sie das Protokoll, um diesen Fehler zu finden: 2016/05/20 18:27:30 [error] 6748#6936: *225 createfile() "f:/javaweb/student_vote/lib/images/username.png" failed ( 3: Das System kann den angegebenen Pfad nicht finden), Client: 127.0.0.1, Server: localhost, Anfrage: „get /student_vote/lib/images/username.png http/1.1“, Host: „localhost“, Referrer: „http ://localhost/student_vote/index.jsp“, die allgemeine Information ist, dass Nginx gemäß der Konfiguration der Datei in JSP nach statischen Dateien aus dem Paket /stdent_vote (das ist mein Projektname)/lib/images sucht. und ich möchte nicht zu viele Änderungen an den Projektdateien vornehmen. Tatsächlich gibt es eine andere Möglichkeit, die integrierten Objekte von JSP nicht zu verwenden und direkt http://localhost/username.png zu verwenden, um auf die Statik zuzugreifen Diese Änderung erfordert jedoch viele Änderungen. Daher habe ich den lib-Ordner direkt unter dem Web-Inf-Ordner in den vorherigen Ordner kopiert, was bedeutet, dass der Ordner und der Web-Inf-Ordner gleichrangig sind Ordner.
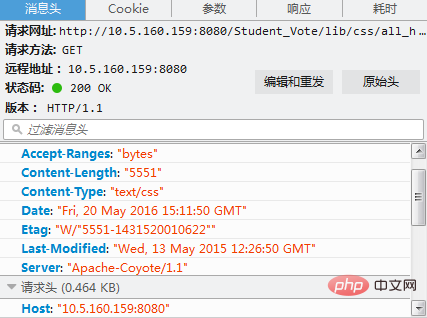
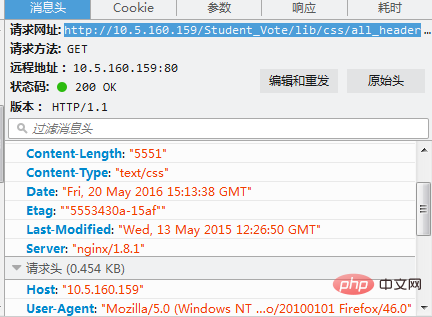
Durch die oben genannten Vorgänge wird die Trennung von Dynamik und Statik erreicht. Ohne Bilder gibt es keine Wahrheit.

Auf dem Bild oben können Sie sehen, dass der Server „Apache-Coyote/1.1“ ist. Dies ist der Connector für Tomcat.

Sie können sehen, dass der Server oben Nginx ist, was bedeutet, dass der externe Server, der die Anfrage empfängt, Nginx ist.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Nginx+Tomcat, um statische und dynamische Seiten zu trennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nginx-Neustart
Nginx-Neustart
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So konfigurieren Sie Tomcat-Umgebungsvariablen
So konfigurieren Sie Tomcat-Umgebungsvariablen
 So integrieren Sie Ideen in Tomcat
So integrieren Sie Ideen in Tomcat
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So lösen Sie verstümmelte Tomcat-Protokolle
So lösen Sie verstümmelte Tomcat-Protokolle




