
Wenn Sie an einem vue3-Projekt arbeiten, das mit vite erstellt wurde, ziehen und importieren Sie dynamisch die Seite .vue und dann die Konsole bleibt bestehen Auch bei der folgenden Eingabeaufforderung kann die Seite nicht gerendert werden. vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。

根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的import.meta.glob函数从文件系统导入多个模块:
const modules = import.meta.glob('../views/*/*.vue');
他会匹配并导入所有相关的组件:
// vite 生成的代码
const modules = {
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
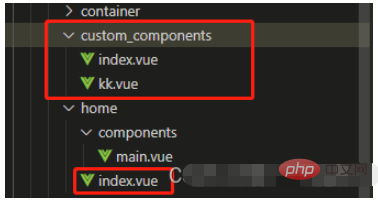
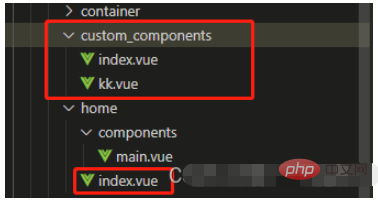
}那么回到项目中,在home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件

因此,根据vite的import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件
const changeComponents = (e:string)=>{
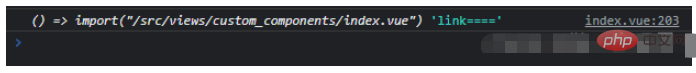
const link = modules[`../custom_components/${e}.vue`]
console.log(link,'link')
}打印link

 2. Analyse
2. Analyse
Lassen Sie uns gemäß der obigen Fehlermeldung Folgendes installieren und verwenden: @rollup/plugin-dynamic-import-vars dieses Plug-in (am Ende gibt es keine solche Lösung).
Zuerst müssen Sie die spezielle Funktion import.meta.glob verwenden, um mehrere Module aus dem Dateisystem zu importieren:
layouts.value = markRaw(defineAsyncComponent(link))
<template>
<div @click="changeComponents('kk')">显示kk.vue</div>
<div @click="changeComponents('index')">显示index.vue</div>
<component :is="layouts"/>
</template>
<script lang='ts' setup>
const modules = import.meta.glob('../custom_components/*.vue');
let layouts = ref<any>(null)
const changeComponents = (e:string)=>{
const link = modules[`../custom_components/${e}.vue`]
layouts.value = markRaw(defineAsyncComponent(link))
}
</script>.vue-Dateien im Ordner custom_components in die Datei index.vue im Ordner home 🎜 🎜 🎜🎜 Daher können Sie gemäß der Funktion
🎜🎜 Daher können Sie gemäß der Funktion import.meta.glob von Vite die Datei .vue im entsprechenden Ordner custom_components abrufen🎜rrreee🎜Print LinkSie können sehen🎜🎜🎜🎜🎜Die letzte ist die asynchrone Registrierungskomponente🎜rrreee🎜3 Zum Schluss🎜🎜Der vollständige Fall wird unten nur als Referenz veröffentlicht. Wenn es etwas Besseres gibt oder Optimierungsbedarf besteht, können Sie Fragen stellen und diese gemeinsam besprechen. 🎜rrreeeDas obige ist der detaillierte Inhalt vonSo verwenden Sie vue3 zum dynamischen Laden von Komponenten und zum dynamischen Einführen von Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 So öffnen Sie eine APK-Datei
So öffnen Sie eine APK-Datei
 Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok
Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok
 Verwendung von Elementen in Python
Verwendung von Elementen in Python
 Welches Plugin ist Composer?
Welches Plugin ist Composer?
 Ethereum-Browser fragt digitale Währung ab
Ethereum-Browser fragt digitale Währung ab




