
Lösen Sie das Problem der Fehlerberichterstattung bei der Verwendung von Aliasen in vue3:
Auf vue-cli3 und höher wird der Alias automatisch konfiguriert, wenn Sie ein vue3-Projekt erstellen und Typoskript verwenden.
Gefunden in tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]unter dem Stammpfad des Projekts
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}vetur-Plugin verwenden, meldet es sich immer dass der Alias-Pfad nicht gefunden werden kann
Sie können also direktdie Konfiguration in der Konfiguration des Vetur-Plug-Ins ändern
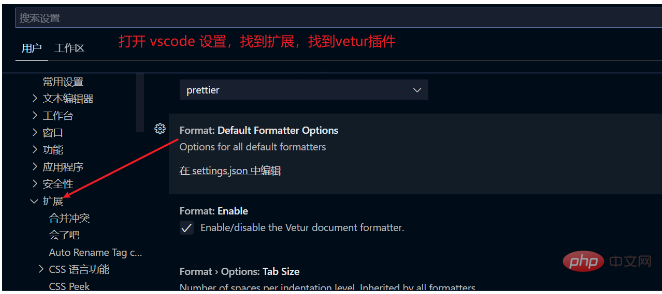
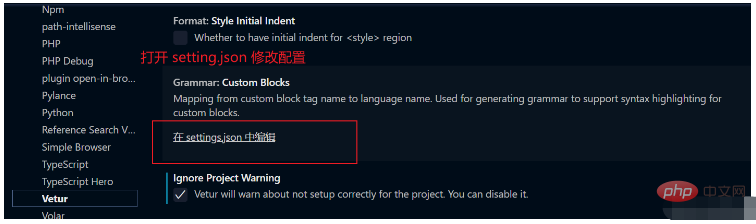
Öffnen Sie die Einstellungen und suchen Sie dasVetur-Plug-In 
Suchen Sie
setting.json Konfiguration 
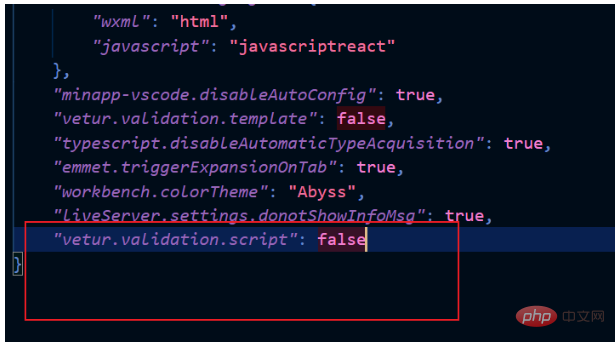
Hinzufügen von „vetur.validation“ in setting.json
script“: false
kann das
vetur-Fehlermeldeproblem lösenEs ist nicht erforderlich,
hinzuzufügen vue.config.js-Datei in diesem Projekt
Anhang: Alias-Einstellungen in vueFür Vue 3.0+ erstellen Sie eine neue vue.config.js.
import Login from '#/views/Login.vue'
In unserer Routing-Datei kann es geschrieben werden als
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'Für ein weiteres Beispiel setzen wir den Alias des Verzeichnisses src/views auf „views“
rrreee🎜Hinweis: Die selbst erstellte vue.config.js und die Standardkonfiguration werden in der endgültigen Konfiguration zusammengeführt. 🎜Das obige ist der detaillierte Inhalt vonSo beheben Sie den Fehler, wenn vue3 einen Alias verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So laden Sie Ouyiokx auf
So laden Sie Ouyiokx auf
 So verwenden Sie Etikettenetiketten
So verwenden Sie Etikettenetiketten
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 Der Unterschied zwischen MS-Karte und SD-Karte
Der Unterschied zwischen MS-Karte und SD-Karte
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin




