
1. Routing installieren
npm i vue-router
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default router Verwenden Sie Routing in main.js
Verwenden Sie Routing in main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')Routen in app.vue anzeigen, Router-Link verwenden, um Routen zu überspringen, um anzugeben, zu welcher Route gesprungen werden soll
<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
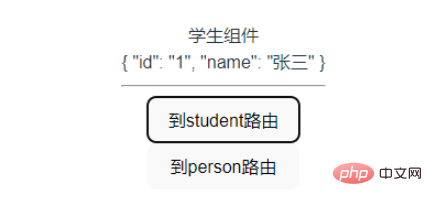
</style>Der Effekt ist wie in der Abbildung unten dargestellt, klicken Sie auf (zur Studentenroute) oder (zur Personenroute) zu Weiter Routensprung
4. Programmatisches RoutingDeklaratives Routing verwendet Router-Link für Routensprung, und programmatisches Routing wird durch Funktionen implementiertÄndern Sie app.vue, vue3 verwendet eine kombinierte API, die eingeführt werden mussUm Userouter, Useroute und

Const Route = useroute ()
Studentenroute empfängt Abfrageparameterroute durch Router.push<template> <router-view></router-view> <hr> <div> <button @click="toStudent">到student路由</button> <br> <button @click="toPerson">到person路由</button> </div> </template> <script setup> import {useRouter,useRoute} from 'vue-router' const router=useRouter() const route=useRoute() const toStudent=()=>{ router.push('student') } const toPerson=()=>{ router.push('person') } </script> <style scoped> </style>Nach dem Login kopierenRouting Router zu verwenden, wird zwischen Router. Router und die aktuelle Route verwenden Toute-Routing. Wenn beim Konfigurieren der Route kein Alias festgelegt ist, müssen Sie über das Router.push-Konfigurationsobjekt springen 5, Routenparameter
5, 1 Abfrageparameterübertragung Pass-ID, Name an Schülerroute
const toStudent=()=>{ router.push({ path:'/student' }) } const toPerson=()=>{ router.push({ path:'/person' }) }Nach dem Login kopieren
const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
}5, 2 Übertragen Sie Parameterparameter
Gehen Sie davon aus, dass Parameterparameter an die Personenroute übergeben werden und während der Routingkonfiguration geändert werden müssen
 Paramsparameter müssen mithilfe des Namens angegeben werden, um die Route anzugeben
Paramsparameter müssen mithilfe des Namens angegeben werden, um die Route anzugeben
<template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>? Gibt an, ob es übergeben werden kann oder nicht.
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}
Wirkung Anzeige
Das obige ist der detaillierte Inhalt vonWie konfiguriere ich das Vue3-Routing, führe Routensprünge durch und übergebe Parameter?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Detaillierte Erläuterung des Ereignisses onbeforeunload
Detaillierte Erläuterung des Ereignisses onbeforeunload
 Der Unterschied zwischen Mongodb und MySQL
Der Unterschied zwischen Mongodb und MySQL




