1. Einführung
Plotly ist ein sehr bekanntes und leistungsstarkes Open-Source-Datenvisualisierungs-Framework. Es zeigt Informationen durch die Erstellung interaktiver Diagramme basierend auf der Browseranzeige in Webform an und kann Dutzende exquisiter Diagramme und Karten erstellen. 2. Grammatikregeln für das Zeichnen Daher stellt dieser Artikel nur das Offline-Zeichnen vor.
Es gibt zwei Methoden zum Offline-Zeichnen: plotly.offline.plot() und plotly.offline.iplot(). Erstere generiert offline eine Bilddatei im HTML-Format im aktuellen Arbeitsverzeichnis und öffnet sie automatisch.
Letzteres ist eine spezielle Methode in Jupyter Notebook, die dazu dient, die generierten Grafiken in die ipynb-Datei einzubetten. Dieser Artikel verwendet die letztere Methode (beachten Sie, dass Sie dies tun müssen, wenn Sie plotly.offline.iplot() in Jupyter Notebook verwenden Führen Sie es vor plotly.offline.init_notebook_mode() aus, um die Initialisierung des Zeichencodes abzuschließen, andernfalls wird ein Fehler gemeldet. Die Hauptparameter von
plotly.offline.iplot() sind wie folgt:
Figure_or_data: übergeben in plotly.graph_objs.Figure, plotly.graph_objs.Data, Wörterbuch oder Liste, die die Daten von a beschreiben können graph
show_link: bool-Typ, wird verwendet, um anzupassen, ob das Ausgabebild eine Plotmarkierung in der unteren rechten Ecke hat
link_text: str-Typ-Eingabe, wird verwendet, um den Beschreibungstextinhalt in der unteren rechten Ecke des Bildes festzulegen (wenn show_link=True), der Standardwert ist „Export to plot.ly“
Bild: str-Typ oder Keine, steuert das Downloadformat des generierten Bildes, einschließlich „png“, „jpeg“, „svg“, „webp“. , der Standardwert ist None, das heißt, es wird keine Download-Methode für Bildeinstellungen generiert-
- Dateiname: str-Typ, steuert den Dateinamen des gespeicherten Bildes, der Standardwert ist „plot“
- image_height: int-Typ, steuert Der Pixelwert der Bildhöhe, der Standardwert ist 600
- image_width: int type, der Pixelwert, der die Breite des Bildes steuert, der Standardwert ist 800
-
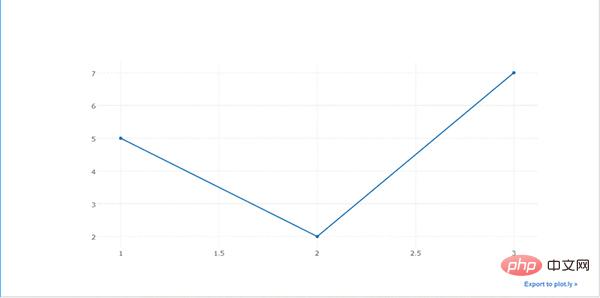
Das Folgende ist ein einfaches Beispiel: import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)Nach dem Login kopieren
- 2.2 Diagrammobjekt
graph_objs in Plotly ist ein Submodul unter Plotly und wird zum Importieren in Plotly verwendet. Für alle Grafikobjekte können Sie nach dem Importieren des entsprechenden Grafikobjekts ein Diagrammobjekt entsprechend den Daten definieren, die dargestellt werden müssen und die benutzerdefinierten Grafikspezifikationsparameter und geben Sie sie dann zur endgültigen Präsentation in plotly.offline.iplot() ein In diesem Artikel werden auch einige der häufig verwendeten Objekte vorgestellt.
2.3 Traces konstruieren
Nachdem das entsprechende Obj gemäß den Zeichnungsanforderungen aus graph_objs importiert wurde, müssen als Nächstes relevante Parameter für das angegebene Obj basierend auf den anzuzeigenden Daten konfiguriert werden, die aufgerufen werden Konstruktion in Plot-Spuren (Spuren erstellen), hier sind zwei einfache Beispiele, um diesen Teil zu verstehen:
Zeichnen wir zunächst ein einfacheres Streudiagramm:
Help on package plotly.graph_objs in plotly:
NAME
plotly.graph_objs
DESCRIPTION
graph_objs
==========
This package imports definitions for all of Plotly's graph objects. For more
information, run help(Obj) on any of the following objects defined here.
The reason for the package graph_objs and the module graph_objs is to provide
a clearer API for users.
PACKAGE CONTENTS
_area
_bar
_box
_candlestick
_carpet
_choropleth
_cone
_contour
_contourcarpet
_deprecations
_figure
_figurewidget
_frame
_heatmap
_heatmapgl
_histogram
_histogram2d
_histogram2dcontour
_layout
_mesh3d
_ohlc
_parcoords
_pie
_pointcloud
_sankey
_scatter
_scatter3d
_scattercarpet
_scattergeo
_scattergl
_scattermapbox
_scatterpolar
_scatterpolargl
_scatterternary
_splom
_surface
_table
_violin
area (package)
bar (package)
box (package)
candlestick (package)
carpet (package)
choropleth (package)
cone (package)
contour (package)
contourcarpet (package)
graph_objs
graph_objs_tools
heatmap (package)
heatmapgl (package)
histogram (package)
histogram2d (package)
histogram2dcontour (package)
layout (package)
mesh3d (package)
ohlc (package)
parcoords (package)
pie (package)
pointcloud (package)
sankey (package)
scatter (package)
scatter3d (package)
scattercarpet (package)
scattergeo (package)
scattergl (package)
scattermapbox (package)
scatterpolar (package)
scatterpolargl (package)
scatterternary (package)
splom (package)
surface (package)
table (package)
violin (package)
DATA
absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0...
FILE
d:anacondalibsite-packagesplotlygraph_objs__init__.py
Nach dem Login kopieren
Wie aus dem einfachen Beispiel oben ersichtlich ist, verfolgen Die allgemeine Erstellungsmethode und mehrere Traces können einem Diagramm überlagert werden, wie im folgenden Beispiel gezeigt:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(data, filename='basic-scatter')
Nach dem Login kopieren
Für verschiedene graph_obj ist auch das Trace-Konfigurationsformat unterschiedlich.
2.4 Layout definieren
Die Ebenenelemente des Bildes in Plotly sind unabhängig vom zugrunde liegenden Hintergrund, den Koordinatenachsen usw. Nachdem wir die zum Zeichnen des Bildes erforderlichen Objekte durch den zuvor eingeführten Inhalt definiert haben, können wir es direkt zeichnen , aber wenn Sie individuellere Inhalte auf der Hintergrundebene haben möchten, müssen Sie ein Layout()-Objekt definieren. Seine Hauptparameter sind wie folgt. Wir unterteilen es in mehrere Teile entsprechend den verschiedenen Einstellungsobjekten und erläutern sie separat anhand von Beispielen : 
2.4.1 Text

Der leistungsstarke Zeichenmechanismus von Plotly unterteilt den Text sorgfältig in ein Bild und kann für personalisierte Einstellungen sehr gezielt auf eine bestimmte Komponente angewendet werden:
Globaler Text:
- font:字典型,用于控制图像中全局字体的部分,其常用键及功能如下:
- family:str型,用于控制字体,默认为'Open Sans',可选项有'verdana','arial','sans-serif'等等,具体自行移步官网说明文档
- size:int型,用于控制字体大小,默认为12
- color:str型,传入十六进制色彩,默认为'#444'
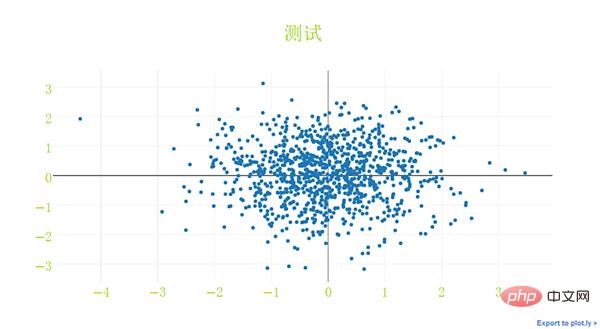
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
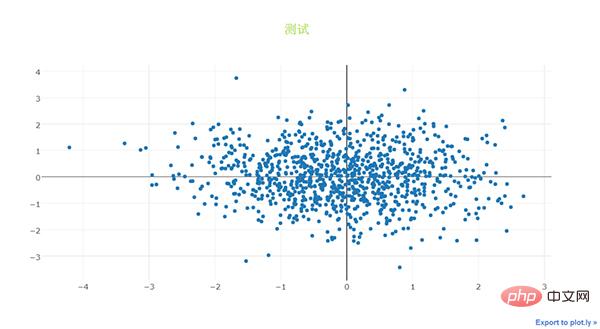
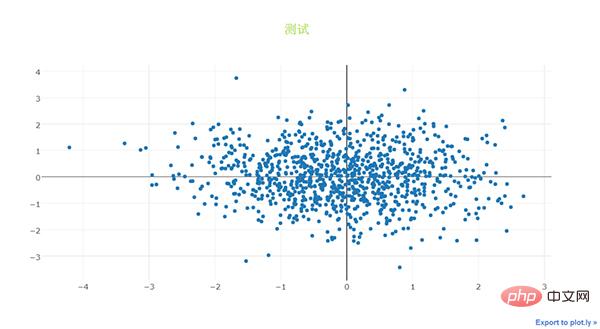
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')Nach dem Login kopieren

标题文字:
- title:str型,用于控制图像的主标题
- titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
- family:同font中的family,用于单独控制标题字体
- size:int型,控制标题的字体大小
- color:同font中的color
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')Nach dem Login kopieren

2.4.2 坐标轴
- xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
- color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
- title:str型,设置横坐标轴上的标题
- titlefont:字典型,同之前所有同名参数
- type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
- autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
- range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
- tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
- tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
- ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
- ticklen:int型,设置刻度标签的像素长度
- tickwidth:int型,设置刻度标签的像素宽度
- tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
- tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
- tickangle:int型,设置刻度标签的旋转角度
- showline:bool型,控制是否绘制出该坐标轴上的直线部分
- linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
- linewidth:int型,设置坐标轴直线部分的像素宽度
- showgrid:bool型,控制是否绘制网格线
- gridcolor:str型,十六进制色彩,控制网格线的颜色
- gridwidth:int型,控制网格线的像素宽度
- zeroline:bool型,控制是否在0值处绘制0刻度线
- side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
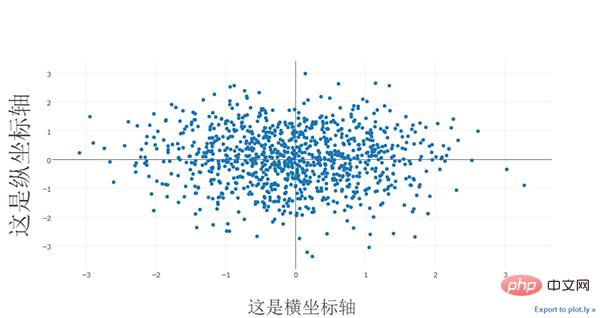
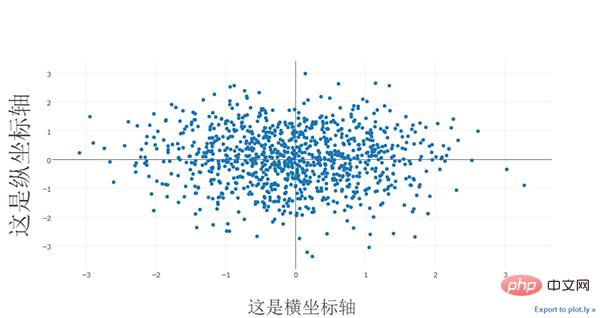
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')Nach dem Login kopieren

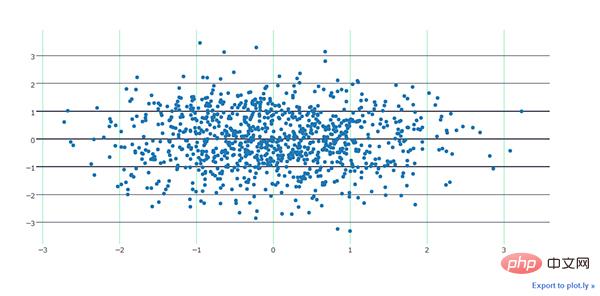
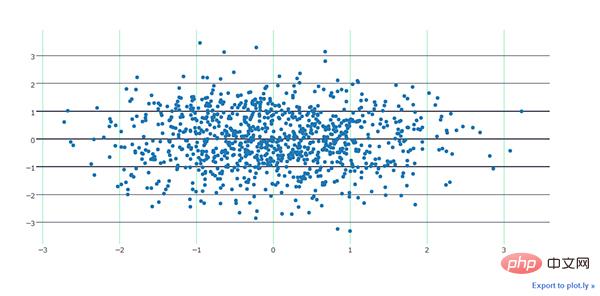
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')Nach dem Login kopieren

2.4.3 图例
- showlegend:bool型,控制是否绘制图例
- legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
- bgcolor:str型,十六进制设置图例背景颜色
- bordercolor:设置图例边框的颜色
- borderwidth:int型,设置图例边框的颜色
- font:字典型,设置图例文字部分的字体,同前面所有font设置规则
- orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
- x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
- xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
- y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
- yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
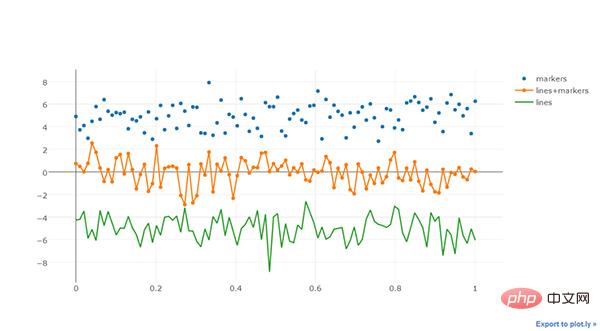
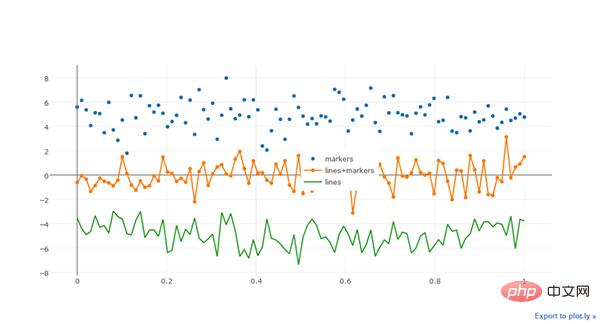
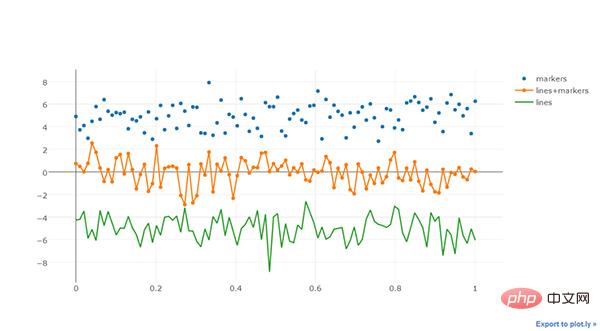
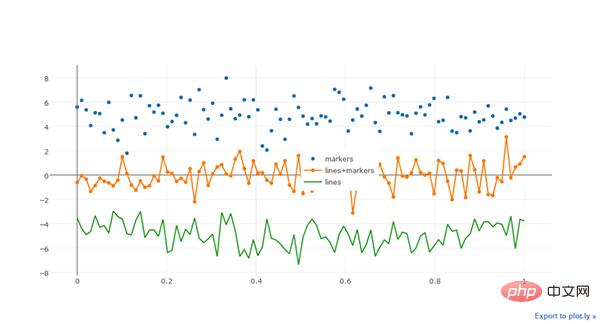
下面是一个简单的例子。
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')Nach dem Login kopieren

2.4.4 其它杂项
- Breite: Int-Typ, steuert die Pixelbreite des Bildes, der Standardwert ist 700
- Höhe: Int-Typ, steuert die Pixelhöhe des Bildes, der Standardwert ist 450
- Rand: Typische Eingabe, steuert die Breite von der Bildrand, sein Hauptschlüssel Wie folgt:
- l: int-Typ, steuert die Pixelbreite des leeren Bereichs vom linken Rand des Bildes, der Standardwert ist 80
- r: int-Typ, steuert die Pixelbreite des leeren Bereichs vom rechten Rand des Bildes, der Standardwert ist 80
- t: int Typ, steuert die Pixelbreite des leeren Bereichs vom oberen Rand des Bildes, der Standardwert ist 100
- b: int Typ, steuert die Pixelbreite des leeren Bereichs vom unteren Rand des Bildes, der Standardwert ist 80
- pad: int Typ, steuert den Pixelabstand zwischen der Koordinatenachse und dem Bildbereich, der Standardwert ist 0
- paper_bgcolor: str-Typ, übergibt hexadezimale Farbe, steuert die Farbe des Plots
- plot_bgcolor: str-Typ, übergibt hexadezimale Farbe, steuert die Farbe des Zeichenbereichs
- hidesources: bool-Typ, steuert, ob die Quelle markiert werden soll Link in der unteren rechten Ecke des Bildes
- Hovermode: str-Typ oder False, wird zum Festlegen der Hover-Interaktionsmethode verwendet, einschließlich „x“, „y“, „closest“ und False sind optionale Optionen, die keine Hover-Interaktion bedeuten .
- Hoverlabel: Typische Eingabe, die zum Steuern der Attribute des Informationsfelds verwendet wird, das beim Schweben angezeigt wird. Die Haupttasten lauten wie folgt:
- bgcolor: str-Typ, hexadezimale Farbe eingeben, Hintergrundfarbe des Informationsfelds steuern
- bordercolor: str-Typ, hexadezimale Farbe eingeben, Farbe des Informationsfeldrandes steuern
- Schriftart: Schriftart, steuern Sie die verschiedenen Attribute der Schriftart im Informationsfeld. Die Haupttasten lauten wie folgt:
- Familie: das gleiche wie zuvor, steuern Sie die Schriftart
- Größe: int Typ, steuern Sie die Schriftgröße, der Standardwert ist 13
- Farbe: str Typ, übergeben Sie sechzehn Grundfarbe, steuern Sie die Schriftfarbe
- Namenslänge: int Typ, steuern Sie die Längenbeschränkung des entsprechenden Trace-Namens, der im Informationsfeld angezeigt wird. Es wird empfohlen, ihn auf -1 zu setzen, dh alle Anzeigen. Der Standardwert ist 15, dh für Traces, die länger als 15 sind. Nur die ersten 15 Zeichen werden angezeigt
- Raster: Schriftart, steuert die Eigenschaften des Rasters für die Planung mehrerer Figuren auf einer Seite (Unterplots). Die gemeinsamen Schlüssel sind wie folgt:
- Zeilen: Int-Typ, steuert das Raster. Die Anzahl der Zeilen In (um Unterbilder vom Typ des kartesischen Koordinatensystems zu platzieren) können Sie auch mehr Zeilen als die tatsächlichen Zeichnungsanforderungen festlegen, um den Zweck des Leerraums zu erreichen
- Zeilenreihenfolge: str-Typ, legen Sie das Unterbild zeilenweise fest, ab Die folgende Überlagerung erfolgt nach oben oder von oben nach unten, entsprechend „von oben nach unten“ und „von unten nach oben“. Beachten Sie, dass nur die Überlagerungsreihenfolge im festgelegt werden kann Die Spaltenrichtung verläuft immer von links nach rechts.
- Spalten: Int-Typ steuert wie Zeilen die Anzahl der Spalten im Raster.
- Muster: Str-Typ, wird zur Steuerung der gemeinsamen Nutzung von Koordinatenachsen zwischen Unterbildern in mehreren Bildern verwendet Auf einer Seite bedeutet „gekoppelt“, dass jede A-Spalte die gleiche x-Achse hat und jede Zeile eine y-Achse hat. „Unabhängig“ bedeutet, dass die xy-Achse jedes Untergraphen unabhängig ist (dies ist besonders nützlich, wenn man Untergraphen mit zeichnet große Dimensionsunterschiede)
- Steuern Sie die Breite zwischen Unterbildern in vertikaler Richtung.
- Domäne: Schriftart. Wenn Sie mehrere Bilder auf einer Seite festlegen, beträgt die Breite des vom Unterbild eingenommenen Bereichs vom oberen, unteren, linken und rechten Rand aus folgt:
- x: Listentyp, das Format ist [x1, x2], x1 steuert den Abstand zwischen dem linken Ende des Unterbildbereichs und dem Bild. Der Abstand vom linken Ende des Bettes, x2 steuert den Abstand zwischen dem rechten Ende des Unterbildbereichs und dem linken Ende des Bildbetts stellen x1 und x2 beide Prozentsätze dar und nehmen Werte zwischen 0,0 und 1,0 an Bett
-
Zusammenfassung
-
Das Obige ist der grundlegende Teil des Plot-Zeichnens. Wenn es Tippfehler gibt, weisen Sie bitte darauf hin.
Das obige ist der detaillierte Inhalt vonPython-Visualisierung |. Grundlagen der Python-Visualisierung – Plotly. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!