
Als wichtigster Teil von HTML spiegeln sich Formulare auf fast jeder Webseite wider, z. B. Informationen zu Benutzereinreichungen, Informationen zu Benutzerfeedbacks, Informationen zu Benutzerabfragen usw., sodass sie die Kommunikation zwischen Website-Administratoren und Betrachtern ermöglichen. Im Folgenden finden Sie eine Einführung in die Implementierung der Formularvalidierung durch jQuery anhand von Beispielcode
Formularvalidierung
Als wichtigste Komponente von HTML ist das Formular ist fast Es spiegelt sich auf jeder Webseite wider, z. B. Informationen zur Benutzerübermittlung, Informationen zum Benutzerfeedback und Informationen zur Benutzerabfrage usw., sodass es eine Kommunikationsbrücke zwischen Website-Administratoren und Betrachtern darstellt. Bei Formularen ist die Formularvalidierung ebenfalls sehr wichtig. Sie kann das Formular flexibler, schöner und reichhaltiger machen.
Nehmen Sie als Beispiel eine einfache Benutzerregistrierung. Erstellen Sie zunächst ein neues Formular. Der HTML-Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript"></script>
</body>
</html>Der Anzeigeeffekt ist in Abbildung 1 dargestellt.

Abbildung 1 Formularinitialisierung
Das Textfeld mit dem Klassenattribut „erforderlich“ im Formular muss ausgefüllt werden, daher muss es von getrennt werden Andere Nicht-Formular-Elemente, die ausgefüllt werden müssen, werden durch das Anhängen eines roten Sternchens nach dem Textfeld gekennzeichnet. Dies kann mit der Methode append() erfolgen. Der Code lautet wie folgt:
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
</script>Der Anzeigeeffekt ist in Abbildung 2 dargestellt.

Abbildung 2 mit einem kleinen roten Stern markiert
Nachdem der Benutzer die Informationen in das Textfeld „Name“ eingegeben hat, ändern Sie den Fokus des Cursors aus dem Textfeld „Name“ Beim Auszug muss sofort festgestellt werden, ob der Name den Verifizierungsregeln entspricht. Wenn sich der Fokus des Cursors aus dem Textfeld „Mailbox“ bewegt, muss auch sofort festgestellt werden, ob die „Mailbox“ korrekt ausgefüllt ist. Daher ist es erforderlich, ein Fokusverlustereignis, also ein Unschärfeereignis, hinzuzufügen , zum Formularelement.
Der jQuery-Code lautet wie folgt:
<script type="text/javascript">
//为表单的元素添加失去焦点事件
$("form :input").blur(function () {
// ...省略代码
});
</script>Die Schritte zum Überprüfen der Formularelemente sind wie folgt:
(1) Bestimmen Sie, ob das Element derzeit den Fokus verliert „Name“ oder „Postfach“ und behandeln Sie sie dann separat.
(2) Wenn es sich um „Name“ handelt, stellen Sie fest, ob die Länge des Elementwerts kleiner als 6 ist. Wenn er kleiner als 6 ist, verwenden Sie rote Schrift, um den Benutzer daran zu erinnern, dass die Eingabe falsch ist , verwenden Sie Grün, um den Benutzer daran zu erinnern, dass die Eingabe korrekt ist.
(3) Wenn es sich um „Postfach“ handelt, stellen Sie fest, ob der Wert des Elements dem Format des Postfachs entspricht. Wenn nicht, verwenden Sie rote Schriftarten, um den Benutzer daran zu erinnern, dass die Eingabe falsch ist Grüne Schriftarten sollen den Benutzer daran erinnern, dass die Eingabe korrekt ist.
(4) Hängen Sie die Erinnerungsinformationen an das Ende des aktuellen übergeordneten Elements an.
Hinweis: Wenn der Inhalt im Textfeld ein falsches Format hat, sollte das Programm nach der Überprüfung versuchen, alle Eingabeaufforderungen und nicht nur Fehlererinnerungen für jedes Format anzuzeigen.
Basierend auf der obigen Analyse kann der folgende jQuery-Code geschrieben werden:
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//验证名称
if($(this).is("#name")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = " 请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
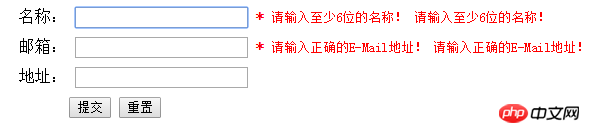
</script>Wenn das falsche Format mehrmals hintereinander eingegeben wird, tritt der in Abbildung 3 gezeigte Effekt auf

Abbildung 3 Sofortiger Effekt mehrerer Vorgänge
Da jedes Mal, wenn das Element den Fokus verliert, wird ein neues Erinnerungselement erstellt und dann schließlich an das Dokument angehängt Erinnerungsnachrichten wurden mehrmals angezeigt. Daher müssen Sie alle vorherigen Erinnerungselemente des aktuellen Elements löschen, bevor Sie ein Erinnerungselement erstellen. Dies kann mit der Methode „remove()“ erfolgen. Der Code lautet wie folgt:
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素
// ...省略代码
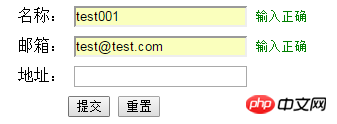
});Der Anzeigeeffekt ist in Abbildung 4 dargestellt.

Abbildung 4 Korrekter Effekt
Wenn die Maus im Formularelement mehrmals den Fokus verliert, kann sie den Benutzer daran erinnern, ob die Füllung korrekt ist. Wenn der Benutzer jedoch die Fehlererinnerung ignoriert und darauf besteht, auf die Schaltfläche „Senden“ zu klicken, müssen die erforderlichen Elemente des Formulars vor dem Absenden des Formulars vollständig überprüft werden, um das Formular korrekt auszufüllen. Sie können die Methode trigger () direkt verwenden, um das Unschärfeereignis auszulösen und einen Überprüfungseffekt zu erzielen. Wenn beim Ausfüllen ein Fehler auftritt, wird der Benutzer in Rot daran erinnert. Wenn der Name und die E-Mail-Adresse nicht den Regeln entsprechen, liegen zwei Fehler vor, d. h. es gibt zwei Elemente mit der Klasse „onError“. Die Länge des Elements mit der Klasse „onError“ kann bestimmt werden, um festzustellen, ob es übermittelt werden kann. Wenn die Länge 0 ist, d. h. wahr, bedeutet dies, dass das Formular übermittelt werden kann; wenn die Länge größer als 0 ist, d. h. falsch, bedeutet dies, dass ein Fehler vorliegt und die Übermittlung des Formulars verhindert werden muss. Um das Absenden des Formulars zu verhindern, können Sie direkt die Anweisung „return false“ verwenden.
Gemäß der obigen Analyse kann der folgende jQuery-Code in das Übermittlungsereignis geschrieben werden:
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});Der Anzeigeeffekt ist in Abbildung 5 dargestellt.

图 5 正确提交
用户也许会提出:为什么每次都要等字段元素失去焦点后,才提醒是否正确?如果输入时就可以提醒,这样就可以更加即时了。
为了达到用户提出的需求,需要给表单元素绑定 keyup 事件和 focus 事件,keyup 事件能在用户每次松开按键时触发,实现即时提醒;focus 事件能在元素得到焦点的时候触发,也可以实现即时提醒。
代码如下:
$("form :input").blur(function(){
//失去焦点处理函数
//代码省略...
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});这样当用户将光标定位到文本框上和改变文本框的值时,表单就会即时提醒用户填写是否正确,从而符合了用户的需求。
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的 blur 事件,即不能讲光标定位到文本框上。而 triggerHandler(“blur”)只会触发为元素绑定的 blur 事件,而不触发浏览器默认的 blur 事件。
至此,表单验证过程就全部完成。读者可以根据自己的实际需求修改验证规则。
注:客户端的验证仅用于提升用户的操作体验,而服务器仍需对用户输入的数据的合法性进行校验。对于禁用了脚本的用户和用户自制的网页提交操作,必须在服务器端验证。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript">
$(document).ready(function(){
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function(){
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单的必填文本框添加相关事件(blur、focus、keyup)
$("form :input").blur(function(){
//注意:这里的this是DOM对象,$(this)才是jQuery对象
var $parent = $(this).parent();
//删除之前的错误提醒信息
$parent.find(".msg").remove();
//验证“名称”
if($(this).is("#name")){
//运用jQuery中的$.trim()方法,去掉首位空格
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = "请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});
});
</script>
</body>
</html>jQuery 官方 API: http://api.jquery.com/
以上就是jQuery 实现表单验证功能的全部内容,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!