
Dieser Artikel vermittelt Ihnen relevantes Wissen über Front-End-Schaltflächen. Es geht hauptsächlich darum, wie Sie Clip-Path zum Implementieren von Schaltflächen-Flow-Randanimationen verwenden. Ich hoffe, dass es für Sie hilfreich ist.

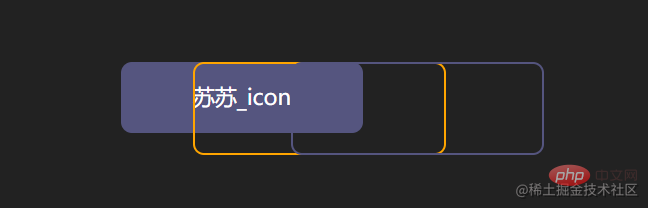
<div>苏苏_icon</div>

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
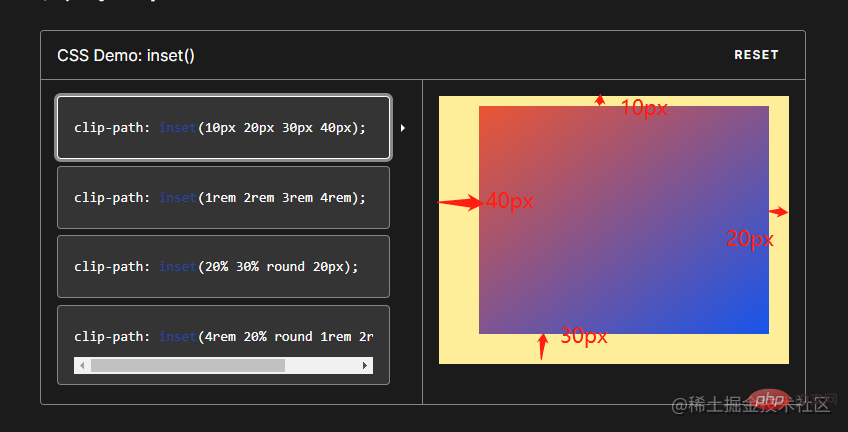
}Wenn alle vier Parameter bereitgestellt werden: 
 Verwenden Sie die Kurzschriftsyntax „border-radius“, um abgerundete Ecken für das eingefügte Rechteck zu definieren.
Verwenden Sie die Kurzschriftsyntax „border-radius“, um abgerundete Ecken für das eingefügte Rechteck zu definieren.
Wir versuchen, den Einschub für das Pseudoelement festzulegen
div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}Animation hinzufügendiv::after, div::before{ - left: calc(110px - 120px); - top: calc(32px - 42px); - inset: -10px; }Nach dem Login kopieren
clip-path: inset(20px 50px 10px 0 round 50px);
div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}animation-delayCSS-Eigenschaften angeben die ab anzuwendende Animation. Die Wartezeit, bevor das Element mit der Animation beginnt. Die Animation kann später, sofort von Anfang an oder direkt in der Mitte der Animation beginnen.:
Ein positiver Wert gibt an, dass die Animation nach Ablauf der angegebenen Zeit starten soll. Der Standardwert von 0s bedeutet, dass die Animation sofort nach der Anwendung starten soll.
 Negative Werte bewirken, dass die Animation sofort startet, aber mitten in der Schleife beginnt. Wenn Sie beispielsweise eine Animationsverzögerungszeit von -1 s angeben, startet die Animation sofort, jedoch 1 Sekunde nach Beginn der Animationssequenz. Wenn Sie einen negativen Wert für die Animationsverzögerung angeben, der Startwert jedoch implizit ist, wird der Startwert ab dem Zeitpunkt übernommen, an dem die Animation auf das Element angewendet wird.
Negative Werte bewirken, dass die Animation sofort startet, aber mitten in der Schleife beginnt. Wenn Sie beispielsweise eine Animationsverzögerungszeit von -1 s angeben, startet die Animation sofort, jedoch 1 Sekunde nach Beginn der Animationssequenz. Wenn Sie einen negativen Wert für die Animationsverzögerung angeben, der Startwert jedoch implizit ist, wird der Startwert ab dem Zeitpunkt übernommen, an dem die Animation auf das Element angewendet wird.
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
} div und fügen Sie ein Hover-Ereignis hinzu, und fertig ~
div und fügen Sie ein Hover-Ereignis hinzu, und fertig ~ 

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des Clip-Pfads zur Implementierung der Animation mit fließendem Rand der Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!