
Willkommen in der aufregenden Welt der Verarbeitung natürlicher Sprache und des maschinellen Lernens! Heute werden wir die Fähigkeiten von ChatGPT erkunden, dem derzeit fortschrittlichsten verfügbaren Tool für künstliche Intelligenz, das von der Firma OpenAI entwickelt wurde. Natürlich kann man es sich auch als intelligenten Roboter vorstellen. Eine der beeindruckendsten Funktionen von ChatGPT ist die Fähigkeit, Quellcode basierend auf einer einfachen Beschreibung zu generieren.
Stellen Sie sich vor, Sie könnten schnell eine komplette Website erstellen, ohne selbst Zeile für Zeile Code schreiben zu müssen. Klingt das unglaublich? ChatGPT kann uns jedoch dabei helfen, ein solches Bedürfnis zu erkennen. Lassen Sie uns nun zusammenkommen, um Zeuge des Wunders zu werden!
Mit der Leistungsfähigkeit von ChatGPT werden wir versuchen, automatisch eine vollständige Website-Vorlagenstruktur von Grund auf zu erstellen und die Genauigkeit und Effizienz der Ergebnisse zu überprüfen.
Dieses Experiment demonstriert nicht nur die Fähigkeiten von ChatGPT, sondern gibt uns auch einen Einblick, wie zukünftige Technologien die Art und Weise, wie wir Websites entwickeln und erstellen, revolutionieren könnten. Lassen Sie uns nun einen Blick darauf werfen, was ChatGPT leisten kann!
Die Website, die wir mit ChatGPT erstellen werden, zeigt zufällige Zitate auf der Startseite in einer Textdatei namens „quotes.txt“ an.
Wenn Sie die Website besuchen, liest die Anwendung den Inhalt der Datei quotes.txt, wählt dann zufällig ein Zitat aus der Liste der Zitate aus, übergibt es an das Frontend und zeigt es auf der Webseite an.
Darüber hinaus enthält die Seite eine Schaltfläche mit der Bezeichnung „Zitat ändern“, die beim Klicken die Seite aktualisiert und ein weiteres zufälliges Zitat anzeigt.
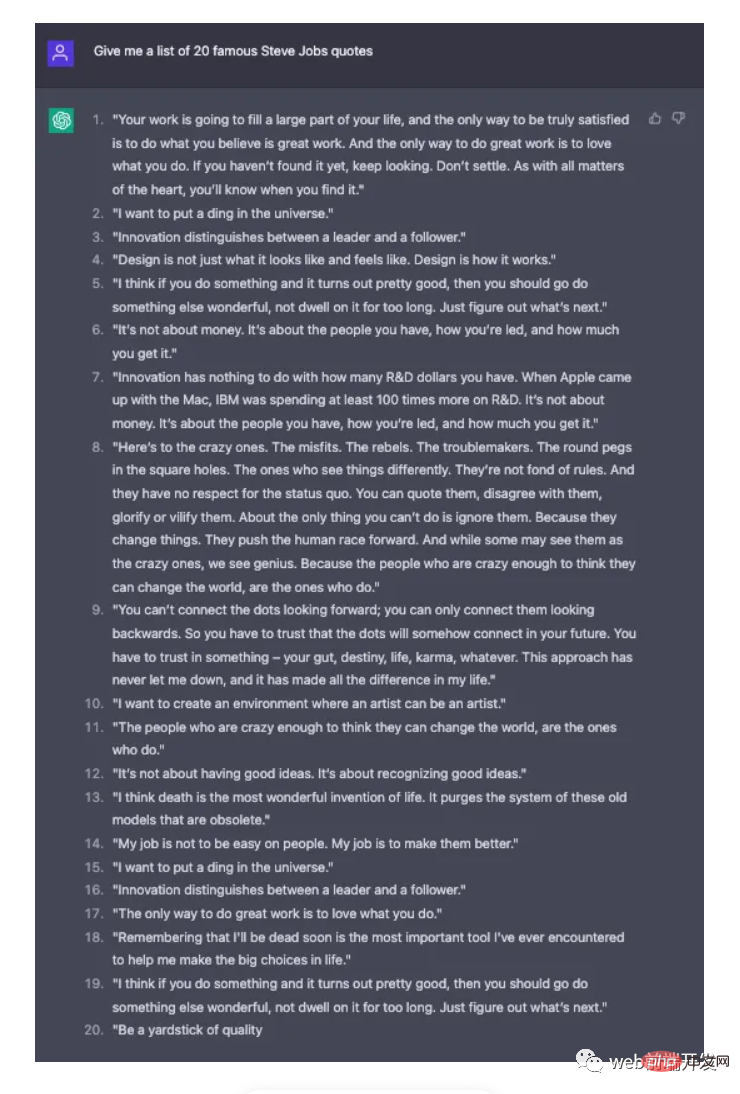
Also beginnen wir damit, ChatGPT zu bitten, eine Liste mit Zitaten von Steve Jobs zu erstellen:

Als Nächstes möchten wir, dass ChatGPT eine Seitenbeschreibung für eine Website generiert:

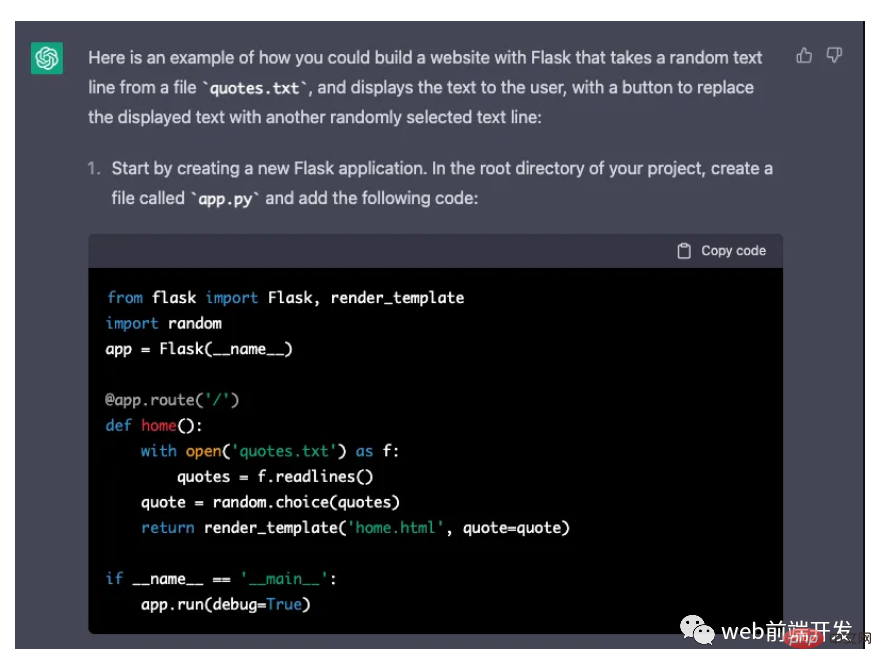
Basierend auf unserer Textbeschreibung generiert ChatGPT eine umfassende Antwort mit Schritt-für-Schritt-Anleitungen und Quellcode, geschrieben in Python und unter Verwendung des Flask-Webframeworks:

Um den bereitgestellten Code verwenden zu können, müssen wir erstellen Erstellen Sie einen Projektordner und eine Datei in diesem neuen Projektordner mit dem folgenden Befehl:
$ mkdir flask-quotes $ cd flask-quotes $ touch quotes.txt $ touch app.py
Zuerst müssen wir die generierten 20 Zitate in die Datei quotes.txt kopieren.
Als nächstes kopieren Sie den von ChatGPT bereitgestellten Quellcode für die Datei app.py hinein.
Dieser Code ist ein einfaches Beispiel einer Flask-Anwendung, die zufällige Anführungszeichen aus einer Datei namens „quotes.txt“ auf der Startseite der Website anzeigt.
app = Flask(__name__) erstellt eine neue Flask-Anwendung und weist sie der Variablen app zu. Der Dekorator
@app.route('/') wird verwendet, um die Route der Website-Homepage zu definieren. Beim Zugriff auf diese Route wird die Funktion home() aufgerufen.
Innerhalb der Funktion öffnet das Skript die Datei „quotes.txt“ mit der Funktion open() und weist den Dateiinhalt mit der Methode .readlines() der Variablen quotes zu.
Dann wählt das Skript mithilfe der Funktion „random.choice(quotes)“ zufällig ein Zitat aus der Liste der Zitate aus. Das ausgewählte Zitat wird als Variable mit dem Namen „quote“ an die home.html-Vorlage übergeben, die zum Rendern im Browser zurückgegeben wird.
if __name__ == '__main__': Zeile wird verwendet, um zu prüfen, ob das Skript direkt ausgeführt oder als Modul importiert wird. Bei direkter Ausführung startet die Zeile app.run(debug=True) den Entwicklungs-Webserver und führt die Anwendung aus. Der Parameter debug=True ermöglicht einen interaktiven Debugger während der Entwicklung.
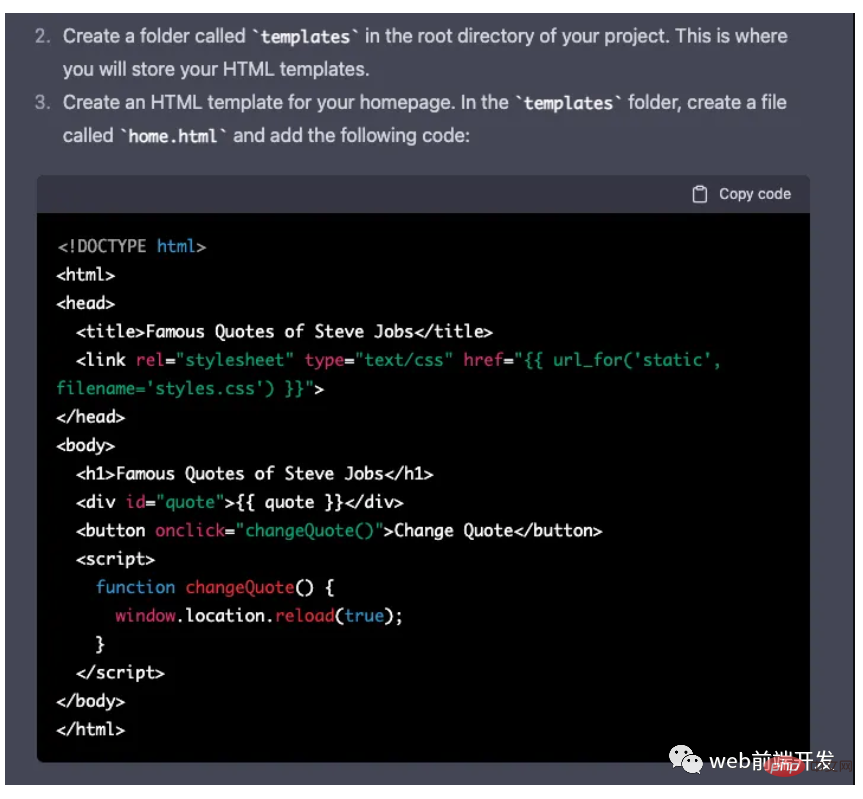
Die nächsten Anweisungen, die wir von ChatGPT erhalten, sind im folgenden Screenshot zu sehen:

Folgen wir den von ChatGPT vorgeschlagenen Schritten, um einen neuen Ordner „templates“ zu erstellen und in diesem Ordner eine neue Datei „home.html“ zu erstellen :
$ mkdir templates $ touch templates/home.html
Kopieren Sie den HTML-Code von ChatGPT und fügen Sie ihn in home.html ein.
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
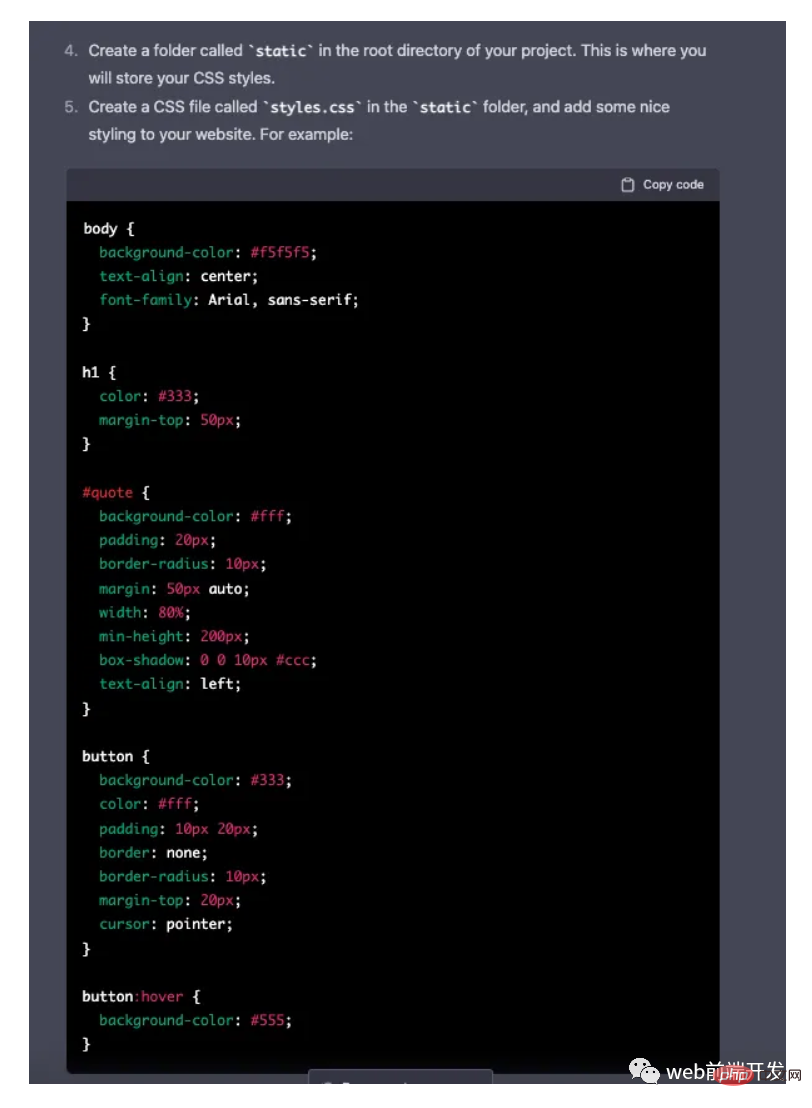
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static $ touch static/styles.css
最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
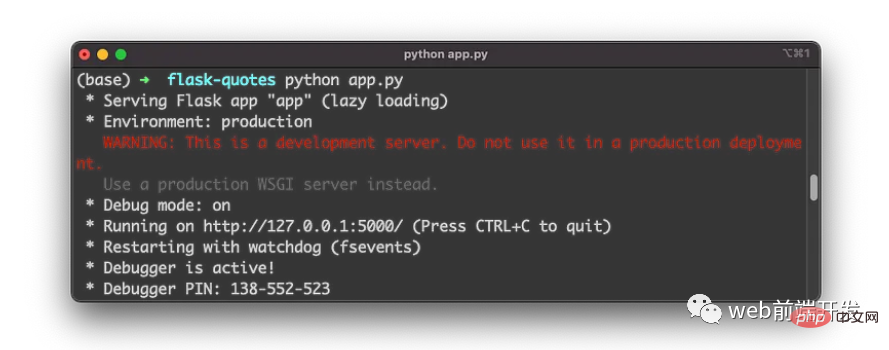
就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器:
$ python app.py
然后,我们应该在命令行上看到以下响应:

服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:

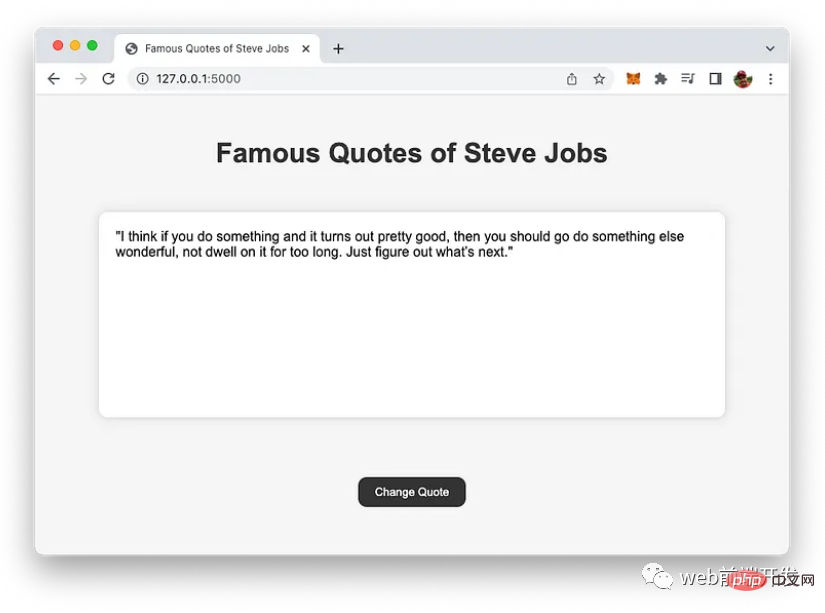
现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
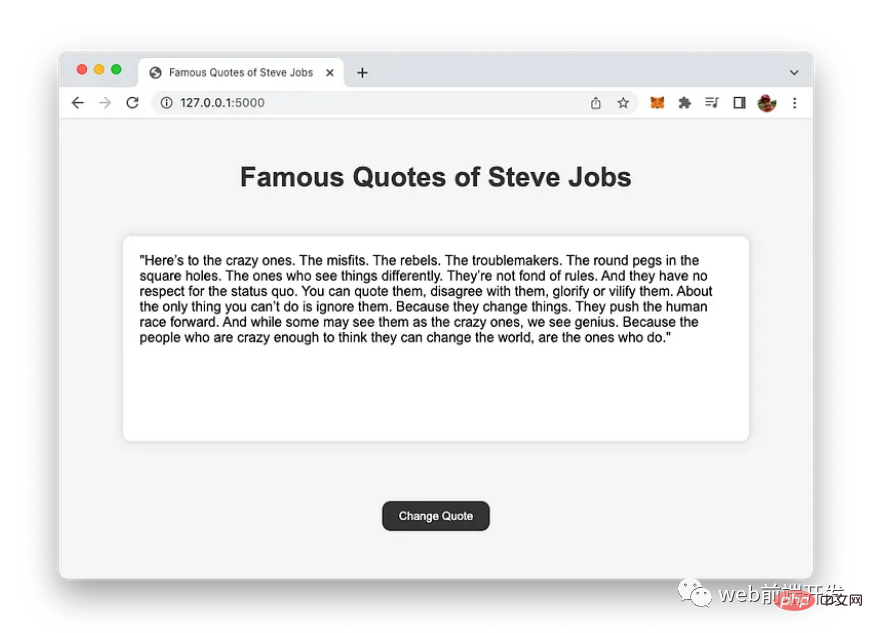
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ChatGPT, um schnell eine Website-Vorlage zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Anwendung künstlicher Intelligenz im Leben
Anwendung künstlicher Intelligenz im Leben
 ChatGPT-Registrierung
ChatGPT-Registrierung
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 So installieren Sie ChatGPT auf einem Mobiltelefon
So installieren Sie ChatGPT auf einem Mobiltelefon
 Kann Chatgpt in China verwendet werden?
Kann Chatgpt in China verwendet werden?
 So heben Sie Bargeld bei Yiouokex ab
So heben Sie Bargeld bei Yiouokex ab
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist




