
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Verwendung von Echarts. Der Hauptinhalt besteht darin, Ihnen Schritt für Schritt beizubringen, wie Sie Echarts zum Zeichnen von Straßen- und Stadtkarten verwenden . Ich hoffe, es ist für alle hilfreich.
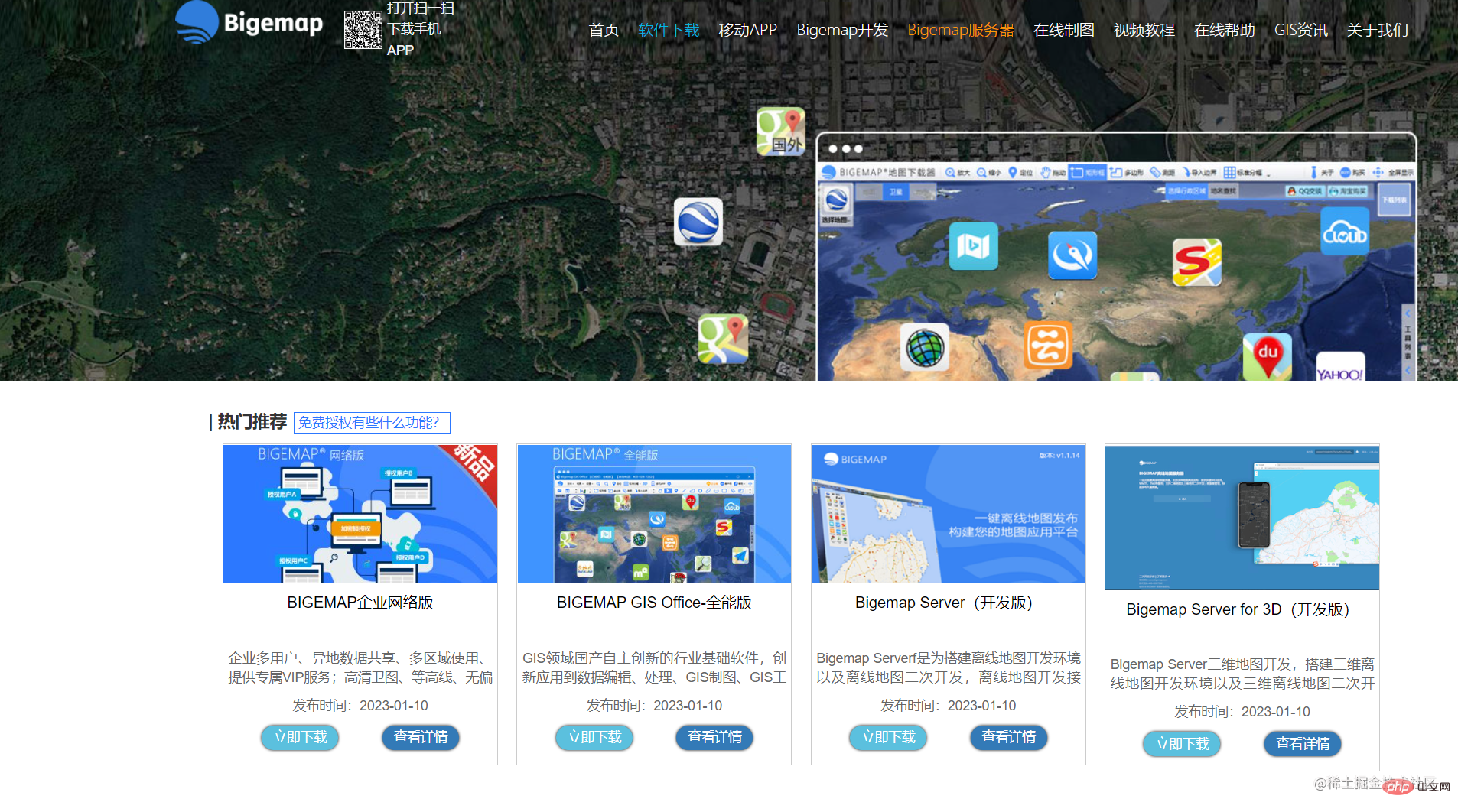
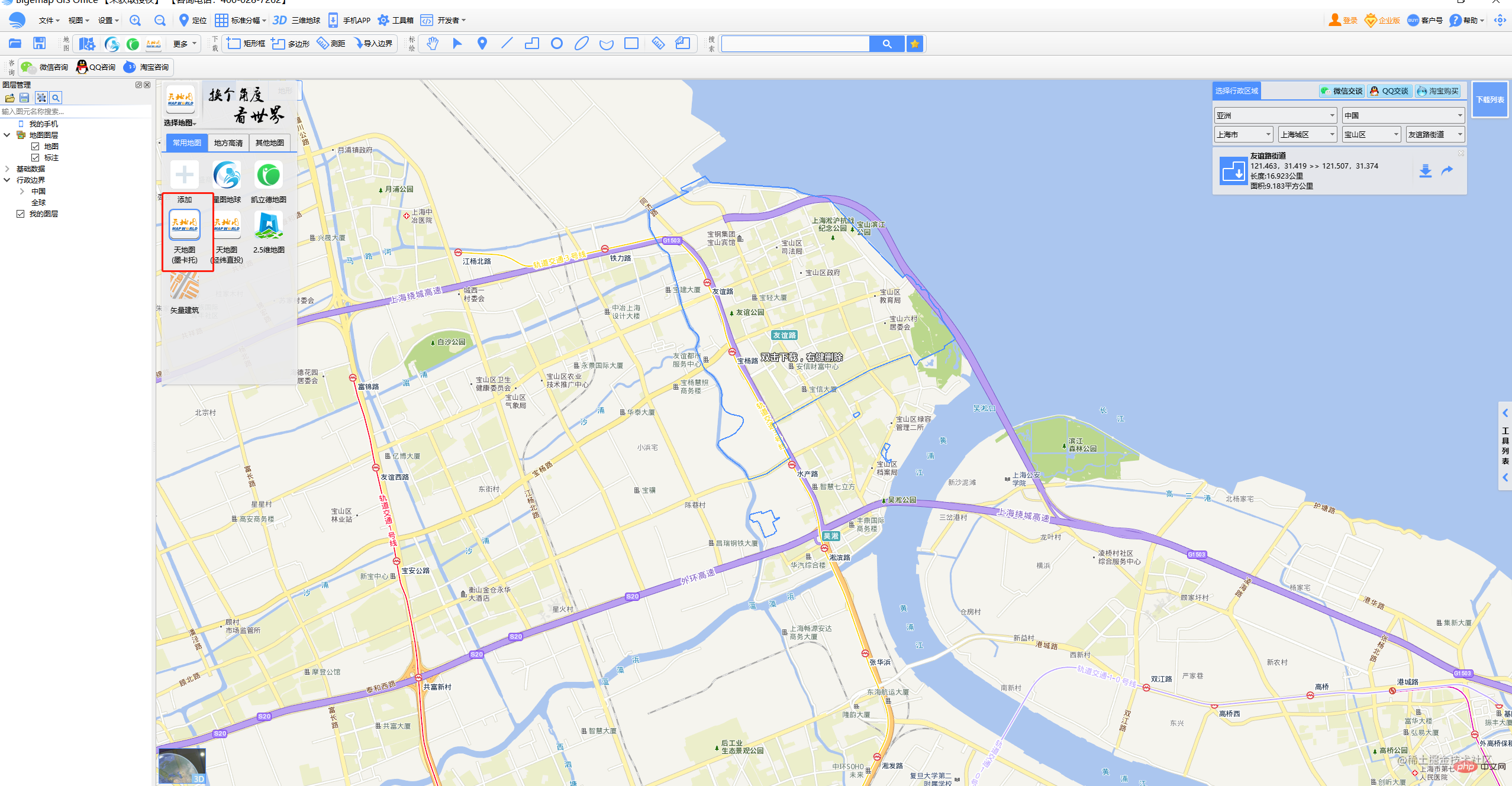
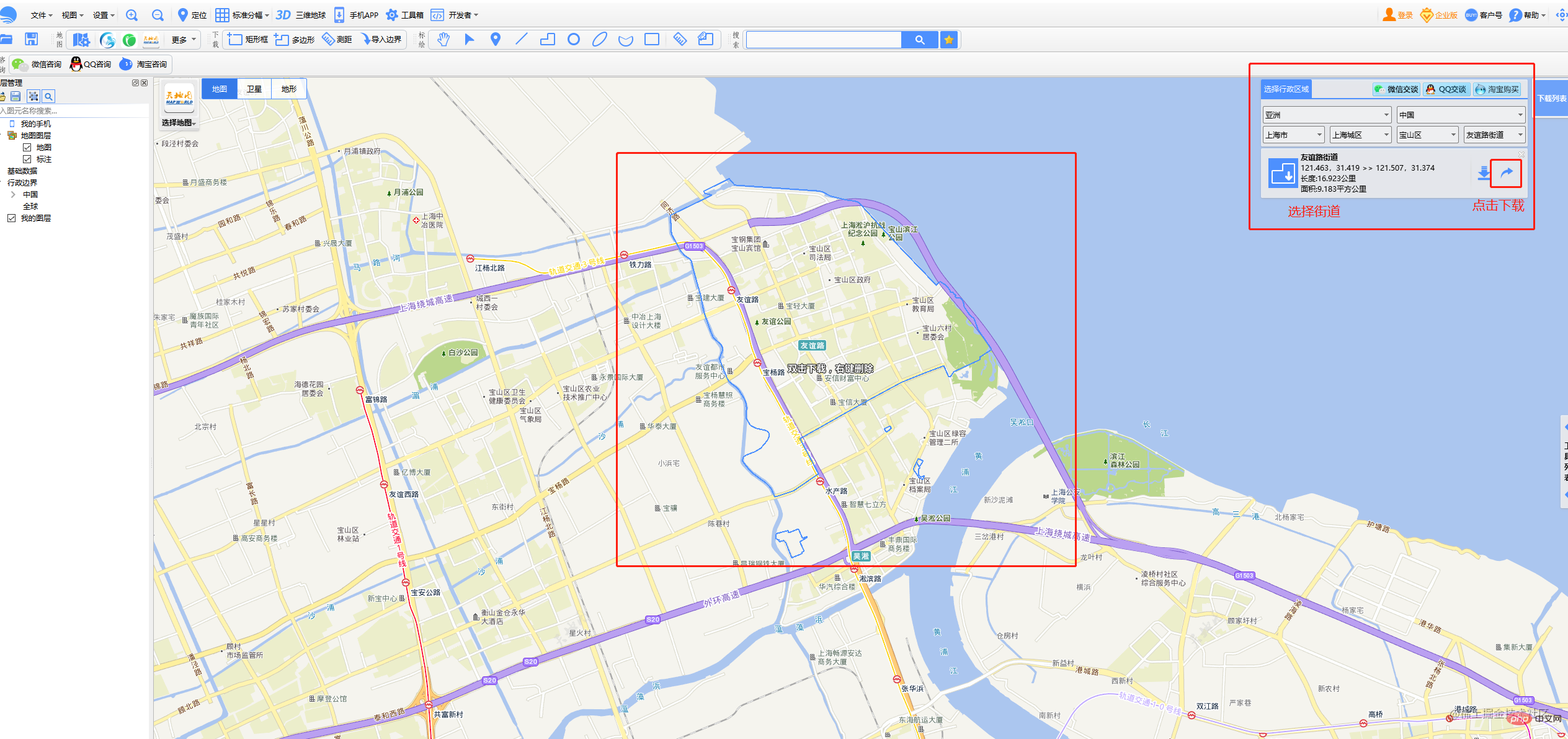
Die Anforderung erfordert das Zeichnen einer Karte des Bezirks Putuo in Shanghai mit bestimmten Straßen und Stadtebenen. Gewöhnliches Echart kann nur Karten von Provinzen und Städten zeichnen und keine spezifischen Daten auf Straßen- und Stadtebene bereitstellen. So können Sie über Bigmap spezifische Daten abrufen.



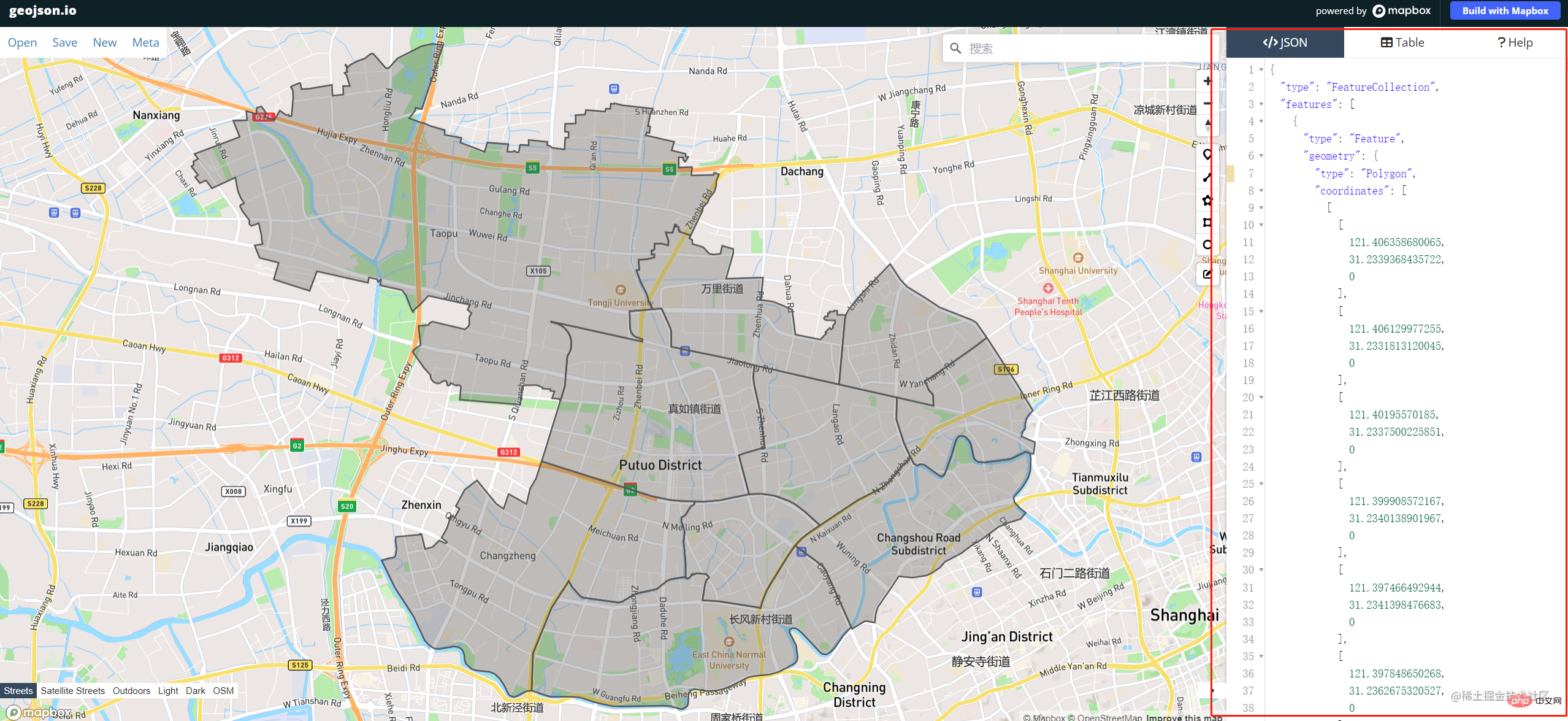
3 Sie müssen die .kml-Datei in json konvertieren.
Wenn mehrere .kml-Dateien vorhanden sind, importieren Sie sie nacheinander. Nach dem erfolgreichen Import befindet sich die benötigte JSON-Datei im rechten Bereich. und der linke Teil ist die Form, die der Karte entspricht, die wir später zeichnen werden (Sie können es in Ruhe lassen), die JSON-Daten kopieren und im Projekt speichern (hier speichere ich sie in public/static/map.json)
Adresse: geojson.io/#map=12.59/…

4. Die wichtigsten Daten sind bereits vorhanden, und dann können Sie Echart zum Zeichnen verwenden.
Echarts zuerst installieren
npm install echarts
Dann direkt importieren in der Vue-Datei bei Bedarf (für globalen Import siehe Echarts-Dokument)
import * as echarts from 'echarts';
Was hier noch benötigt wird Axios wird verwendet, um die JSON-Daten anzufordern, die wir gerade hatten, also installieren Sie Axios
npm i axios
und importieren Sie Axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
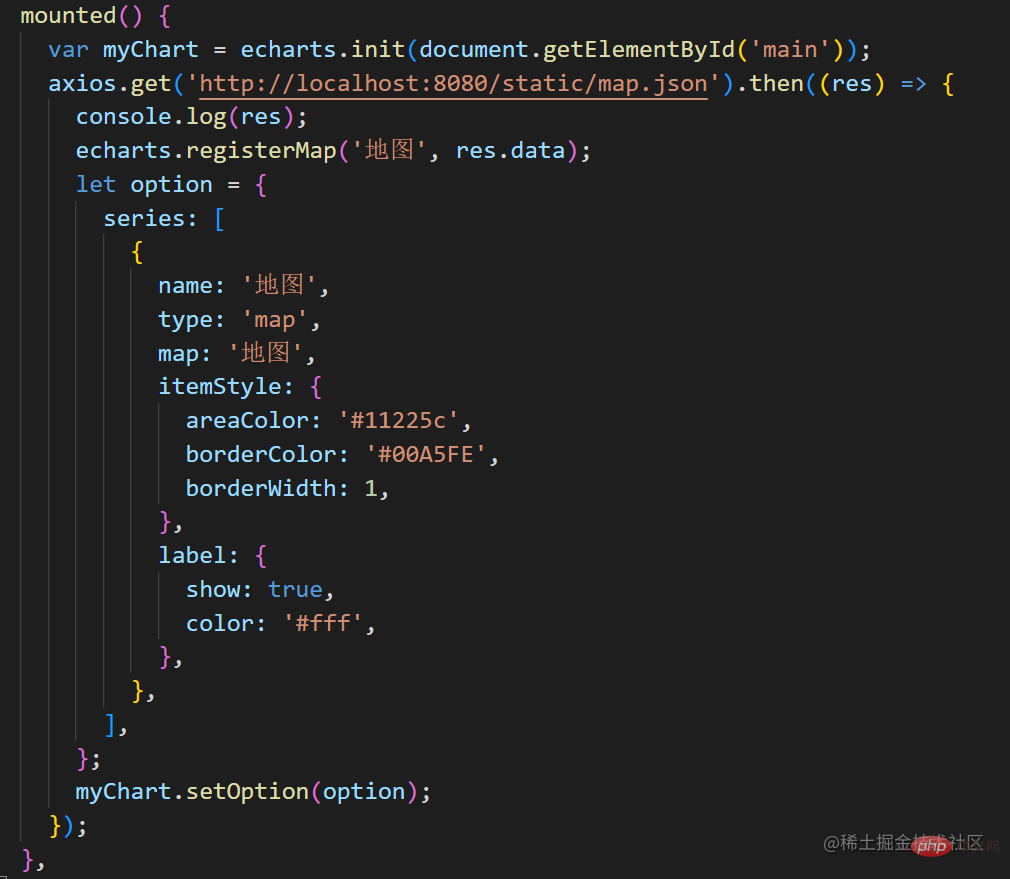
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

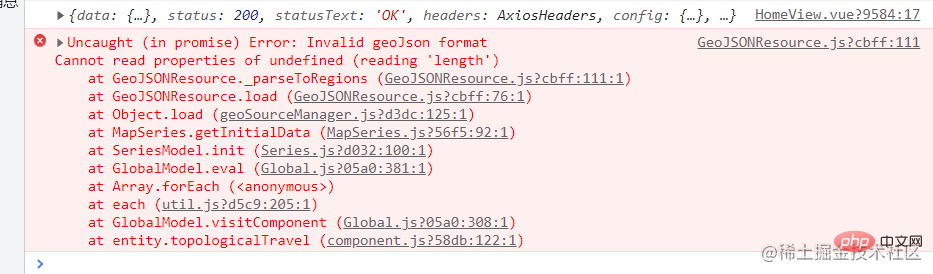
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
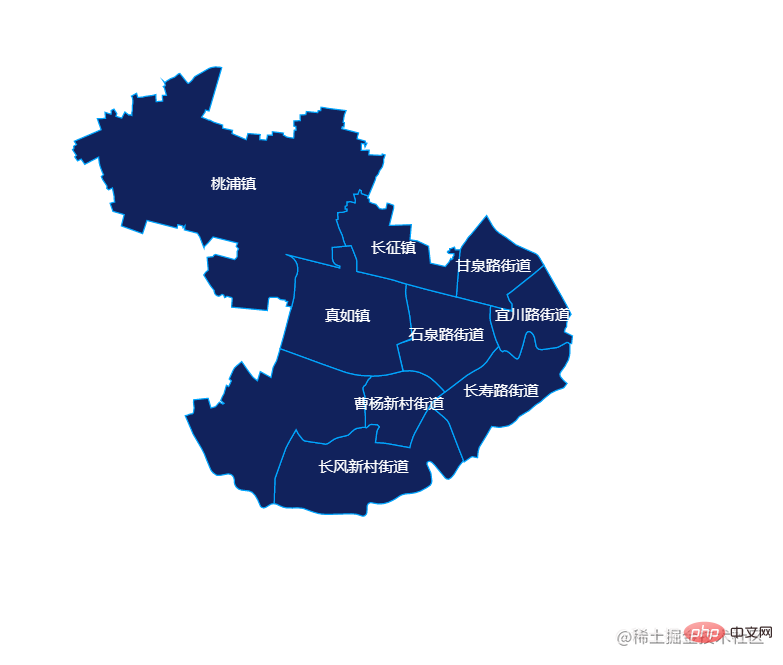
最终效果:

推荐学习:《JavaScript视频教程》
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Zeichnen von Straßen- und Ortskarten mit Echarts (Schritte mit Bildern und Texten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann
 Wo beginnt der Index des PHP-Arrays?
Wo beginnt der Index des PHP-Arrays?
 Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?