
Lösungen für CSS-Änderungen, die nicht wirksam werden: 1. Leeren Sie den Browser-Cache oder starten Sie den Browser neu. 2. Überprüfen Sie, ob die Attributnamen und Attributwerte den Spezifikationen entsprechen, und ändern Sie sie ist zugeordnet, oder die zugehörige Stilposition und der zugehörige Name. Überprüfen Sie, ob er korrekt ist, und ändern Sie ihn. 5. Überprüfen Sie, ob ein Problem mit der CSS-Priorität vorliegt, und ändern Sie ihn.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was soll ich tun, wenn die CSS-Änderung nicht wirksam wird?
CSS-Stile funktionieren nicht? Die umfassendste Zusammenfassung von Lösungen in der Geschichte
Wenn wir Seiten schreiben, stellen wir manchmal fest, dass die von uns geschriebenen CSS-Stile nicht wirksam werden. Es gibt viele Gründe für dieses Phänomen. Ich hoffe, sie können Ihnen helfen. Kommentare sind willkommen. Auffüllen.

Der falsche Attributname verhindert die Übereinstimmung mit HTML, oder der Attributwert entspricht nicht den Spezifikationen;
HTML-Tag ist nicht vollständig geschrieben, es fehlt „ "etc;
,; {} Sehen Sie, ob diese Symbole versehentlich chinesische oder Symbole in voller Breite verwenden; CSS Der Stil funktioniert nicht: Zum Beispiel: Um die Spanne so zu definieren, dass sie zentriert wird, müssen Sie die Spanne zuerst als Element auf Blockebene anzeigen. Das heißt, Sie müssen zuerst den display:block; definieren. code>-Attribut der Spanne und dann Kanten zur Spanne hinzufügen. Es gibt kein Semikolon im Distanzattribut <code>margin:0px auto;,;{}看看这些符号是不是不小心使用了中文或者全角符号;
<span></span>设CSS样式不起作用:例如:要定义span居中,必须先让span成块级元素显示,也就是说,要先定义span的display:block;属性,然后再给span添加边距属性margin:0px auto;
css样式中间没有加分号;
为什么css样式里有时候使用分号隔开有时候是用空格呢?
对同一个属性进行设置时是用空格隔开,比如border:1px solid red; 对不同的属性进行设置时是用分号隔开,比如width:300px;height:300px;
<link rel="stylesheet" type="text/css" href="mycss.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
div.box{} 这类选择器会不会写成了 div .box{};<meta charset="UTF-8">
Stylesheet-Assoziationsproblem
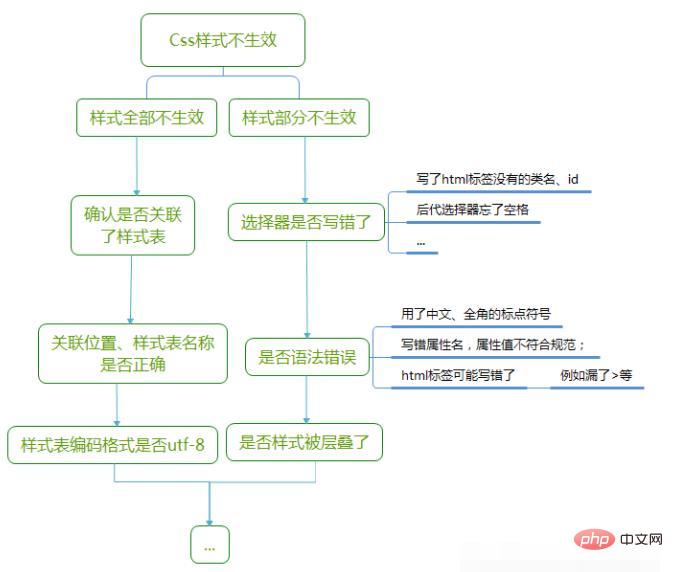
<link rel="stylesheet" type="text/css" href="mycss.css">🎜 🎜Überprüfen Sie, ob das Einführungstag für den benutzerdefinierten CSS-Stil nach der Referenz zum Bootstrap-Frame-Stil platziert wird, um sicherzustellen, dass es beim Laden der Seite nicht vom Frame-Stil überschrieben wird. 🎜🎜rrreee🎜selector problem🎜🎜🎜🎜Nachkommenauswahl usw. mit mehreren Tags, Klassennamen, IDs usw., die Reihenfolge und der Name der untergeordneten Selektoren sind falsch. Alle können zu Fehlern führen; 🎜🎜Die Tags im HTML vergessen, den Klassennamen und die ID zu schreiben, und der Selektor verwendet diese fehlenden Klassennamen, IDs usw., sodass der Stil natürlich nicht wirksam wird. 🎜🎜Ich habe vergessen, Leerzeichen in den Nachkommen-Selektor zu schreiben; 🎜🎜Überprüfen Sie, ob zusätzliche Leerzeichen vorhanden sind, zum Beispiel: div.box{} Wird dieser Selektortyp als div .box geschrieben? { };🎜🎜🎜Kodierungsformatproblem🎜🎜🎜🎜Speichern Sie CSS- und HTML-Webseitendateien im UTF-8-Format, d. h. fügen Sie im Header hinzu Tag <meta charset="UTF-8">🎜Weil Webseiten im Allgemeinen das UTF-8-Codierungsformat verwenden und externe CSS-Dateien standardmäßig das ANSI-Codierungsformat verwenden. Allerdings kann es zu Problemen kommen, wenn die CSS-Datei chinesische Kommentare enthält. 🎜🎜🎜🎜Stilkaskadierungsproblem🎜🎜🎜🎜Überprüfen Sie, ob ein Problem mit Ihrer CSS-Priorität vorliegt. Die höhere Priorität überschreibt die niedrigere und der Stil ist nicht sichtbar. 🎜🎜Wenn Sie den Stil selbst festlegen, wird er vererbt vom übergeordneten Element. 🎜🎜css-Stil-Prioritätssortierung: !important > Inline-Stil > Beim Nivellieren werden die vorherigen Stile wie folgt kaskadiert: 🎜🎜🎜🎜Fehlerbehebungsreihenfolge: 🎜🎜🎜🎜
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn CSS-Änderungen nicht wirksam werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




