
So implementieren Sie eine Schaltfläche zum Senden mit CSS: 1. Definieren Sie eine Schaltfläche über das HTML-Tag

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie implementiert man die Schaltfläche „Senden“ in CSS?
Reines CSS zur Implementierung mehrerer gut aussehender Schaltflächen
1. Mouseover
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
cursor: pointer;
}
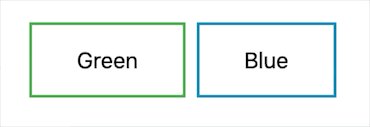
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50;
}
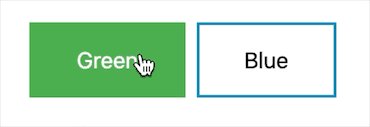
.button1:hover {
background-color: #4CAF50;
color: white;
}
.button2 {
background-color: white;
color: black;
border: 2px solid #008CBA;
}
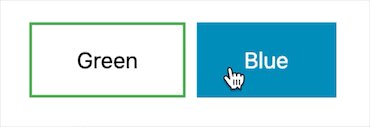
.button2:hover {
background-color: #008CBA;
color: white;
}
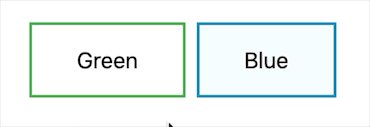
<button class="button button1">Green</button>
<button class="button button2">Blue</button>
Wir können den :hover 选择器来修改鼠标悬停在按钮上的样式,使用 transition-duration 属性可以设置 "hover"-Effekt für die Geschwindigkeit nutzen. 2. Schaltfläche mit Schatten, wenn Sie mit der Maus darüber fahren
4. Klicken Sie auf die Schaltfläche. Der Wasserwelleneffekt.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Schaltfläche „Senden' in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




