
Css-Methode zum Implementieren von Bildlaufleisten, die keine Höhe belegen: 1. Öffnen Sie die entsprechende HTML-Datei. 2. Suchen Sie den Originalcode „overflow-x: auto;“. 3. Ändern Sie den Wert in „overflow-x: auto“. ;“-Attribut Setzen Sie „overflow-x: overlay;“, um zu verhindern, dass die Bildlaufleiste die Position einnimmt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
css: Overlay bewirkt, dass die Bildlaufleiste nicht die Position einnimmt
Wie erkennt man, dass die Bildlaufleiste belegt nicht die Höhe in CSS?
Originalcode:
overflow-x: auto;
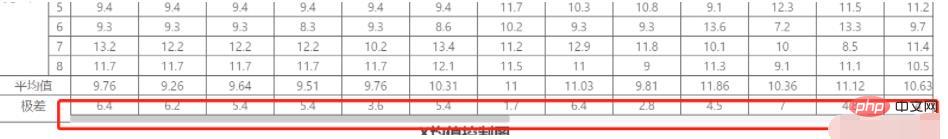
Originaleffekt:
Die Bildlaufleiste nimmt die Höhe ein und befindet sich unterhalb der Tabelle.

Geänderter Code:
overflow-x: overlay;
Die Bildlaufleiste wird der Tabelle überlagert, aber da für die Bildlaufleiste keine Transparenz festgelegt ist, werden die Daten blockiert. Wir können den Stil der Bildlaufleiste über CSS festlegen.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo stellen Sie fest, dass die Bildlaufleiste in CSS keine Höhe einnimmt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




