
vue kann das ID-Attribut nicht abrufen, da getElementById in der Hook-Funktion „created()“ verwendet wird und Vue die Bereitstellung noch nicht abgeschlossen hat; die Lösung besteht darin, „created() {let serachBox = document.getElementById('searchBox '); ...}“-Code kann in die Hook-Funktion „mounted()“ migriert werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue3-Version, DELL G3-Computer
Was soll ich tun, wenn Vue das ID-Attribut nicht erhalten kann?
Das Ergebnis der Verwendung von getElementById in Vue ist, dass das zurückgegebene Element null ist?
Wenn ich diese Anforderung erhalte, ist mein erster Gedanke, die Größe des festen Elements über element.getBoundingClientRect und dann die Höhe des visuellen Bereichs über document.body abzurufen. offsetHeight und berechnen Sie schließlich dynamisch die Größe des Hauptbereichs. element.getBoundingClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
确定思路之后便开始动手coding,于是我在created中写了如下代码:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
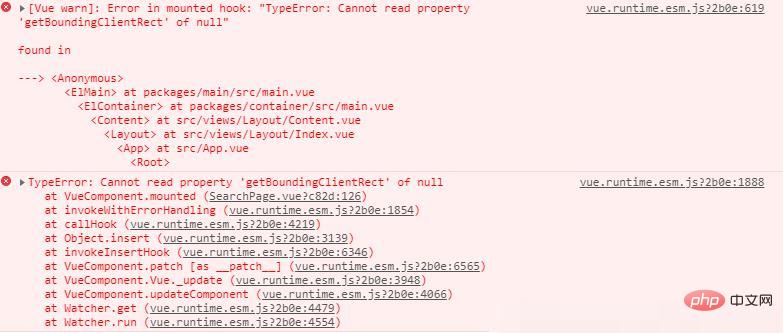
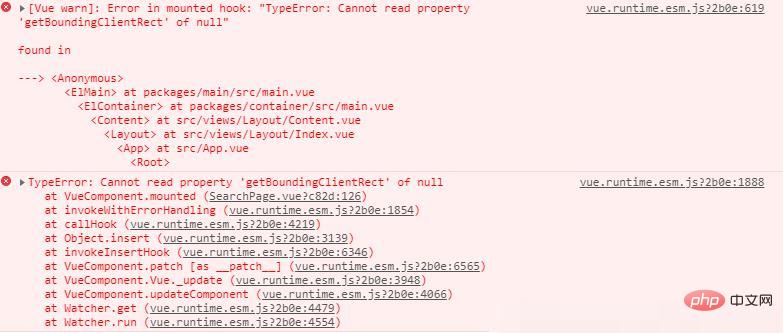
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );}, 结果控制台直接报错了,报错如下
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted() Verwenden Sie getElementById in erstellt()
Verwenden Sie getElementById in erstellt()
Nachdem ich die Idee bestätigt hatte, begann ich mit dem Codieren, also schrieb ich den folgenden Code in erstellt:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},
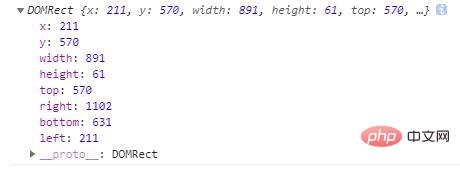
searchBox nach oben gedruckt und die Konsole hat das Ergebnis als null ausgegeben, was etwas interessant ist. Verwendung von getElementById in mount()
Wenn ich genau hinsehe, stellt sich heraus, dass ichgetElementById in der Hook-Funktion „created()“ verwendet habe. Zu diesem Zeitpunkt hat Vue dies nicht getan Die Installation ist noch nicht abgeschlossen. Wenn das Dom-Element geladen ist, kann es nicht über getElementById abgerufen werden, daher gibt die Konsole null aus. Nachdem ich den Grund gefunden hatte, migrierte ich den obigen Code zur Hook-Funktion mounted() und die Konsole gab das richtige Ergebnis aus. rrreee
Dieser Fehler wird hauptsächlich durch zwei Aspekte verursacht.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn Vue das ID-Attribut nicht abrufen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?




