
5 Gründe, warum Vue einen Fehler meldet, ohne Leerzeichen hinzuzufügen: 1. Beim Kommentieren mit doppelten Schrägstrichen müssen Leerzeichen nach den doppelten Schrägstrichen hinzugefügt werden, andernfalls wird ein Fehler gemeldet. 2. Bei der Einführung von Komponenten oder APIs sind Leerzeichen erforderlich Nach dem Komma, Anfang und Ende gibt es auch Leerzeichen zwischen den geschweiften Klammern. 3. Es gibt kein Leerzeichen zwischen Standard und den Klammern, was zu einem Fehler führt. 4. Es dürfen keine Leerzeichen am Ende des Codes stehen Leerzeichen zwischen den runden Klammern des Funktionsnamens sein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue3-Version, DELL G3-Computer
Warum meldet Vue einen Fehler, ohne Leerzeichen hinzuzufügen?
5 Fehler, die dadurch verursacht werden, dass im Vue-Projekt keine Leerzeichen hinzugefügt werden
error trailing spaces not allowed
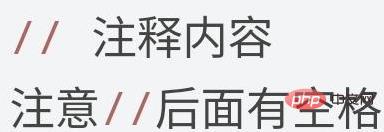
1 Beim Kommentieren mit doppelten Schrägstrichen müssen Leerzeichen nach den doppelten Schrägstrichen hinzugefügt werden, andernfalls werden Fehler gemeldet

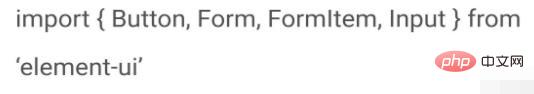
2 Komponenten Oder wenn Sie eine API verwenden, schreiben Sie die importierten Inhalte zusammen und schreiben Sie nur einen. Und nach dem Komma muss ein Leerzeichen stehen, und zwischen dem Anfang und dem Ende der geschweiften Klammern muss ein Leerzeichen stehen ein Fehler, es sollte als Exportstandard (Leerzeichen) geschrieben werden {}

4. Am Ende des Codes dürfen keine Leerzeichen stehen
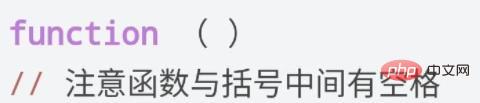
 5. Zwischen den runden Klammern der Funktion müssen Leerzeichen stehen Name, Funktion (Leerzeichen) (Klammern)
5. Zwischen den runden Klammern der Funktion müssen Leerzeichen stehen Name, Funktion (Leerzeichen) (Klammern)
Empfohlenes Lernen: „
vue Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWarum meldet Vue einen Fehler, ohne Leerzeichen hinzuzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




