
HTML5 kann lokal gespeichert werden. Es gibt zwei lokale Speichermethoden, die in HTML5 eingeführt wurden: 1. LocalStorage, das zum Speichern von Website-Daten für eine lange Zeit verwendet wird. Die gespeicherten Daten haben keine Ablaufzeit und können manuell gelöscht werden . sessionStorage, sessionStorage Die gespeicherten Daten werden gelöscht, nachdem der Benutzer das Browserfenster schließt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer
Kann HTML5 lokal gespeichert werden?
Okay.
lokaler Webspeicher in HTML5
1.1.1 Was ist lokaler HTML5-Webspeicher (Webspeicher)? Der lokale Speicher von
html5web kann die Browserdaten der Benutzer lokal speichern. Der lokale Webspeicher ist sicherer und schneller als Cookies und seine Daten werden nicht auf dem Server gespeichert. Es kann auch große Datenmengen speichern, ohne die Leistung der Website zu beeinträchtigen.
html5 führt zwei lokale Speichermethoden ein: localStorage und sessionStorage.
1.1.2 Clientseitige Speicherdaten localStorage
wird verwendet, um Website-Daten für einen langen Zeitraum zu speichern (sie verschwinden nicht, wenn wir den Browser schließen. Die gespeicherten Daten haben keine Ablaufzeit und können manuell gelöscht werden (d. h.). , über js-Skript gelöscht – einzelne löschen, alle löschen).
localStorage ist ein Objekt. Wir erkennen den Datentyp localStorage über typeof. Das Ergebnis der Erkennung ist, dass sein Datentyp Objekt ist.
Häufig verwendete APIs sind wie folgt:
Daten speichern: localStorage.setItem(Schlüssel);
Einzelne Daten löschen: localStorage.removeItem(Schlüssel);
Alle Daten löschen: localStorage.clear();
Holen Sie sich den Schlüssel eines Index: localStorage.key(index);
Hinweis: Schlüssel/Wert-Paare – werden normalerweise in Zeichenfolgen gespeichert
wie zum Beispiel:
Zuerst: Wir deklarieren eine Variable zum Speichern des Benutzernamens Benutzername und weisen den Wert tom zu. Dieser Wert wird im localStorage des Clients gespeichert.
<script>
localStorage.username = '张一';
</script>Vorschau:
 Als nächstes kommentieren wir localStorage.username = 'Zhang Yi';
Als nächstes kommentieren wir localStorage.username = 'Zhang Yi';
<script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script>Dann drucken wir localStorage.username aus .
Vorschau:

Daten speichern:
localStorage.setItem(key, value);
localStorage.setItem(key:string, value:string) wobei der Datentyp des Schlüssels string string; value ist Der Datentyp ist string.
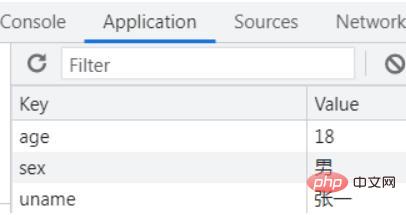
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
</script>Vorschau:
 Daten lesen: localStorage.getItem(key);
Daten lesen: localStorage.getItem(key);
// localStorage 获取数据
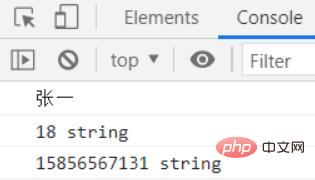
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);Vorschau:
 Einzelne Daten löschen: localStorage.removeItem(key);
Einzelne Daten löschen: localStorage.removeItem(key);
<script> localStorage.removeItem('tel'); </script>
Vorschau:
 Alle Daten löschen: localStorage.clear();
Alle Daten löschen: localStorage.clear();
<script> localStorage.clear(); </script>
Vorschau:
 Den Schlüssel eines Index abrufen: localStorage.key(index);
Den Schlüssel eines Index abrufen: localStorage.key(index);
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
Vorschau:
 .
.
Hinweis:
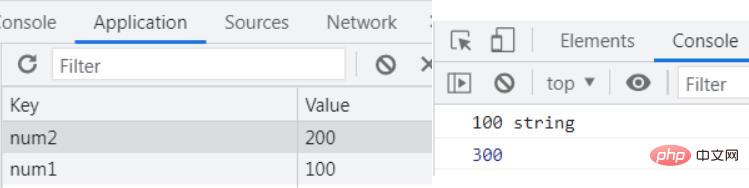
Schlüssel/Wert-Paare – werden normalerweise als Zeichenfolgen gespeichertDer von localStorage erhaltene Wert ist eine Zeichenfolge. Wenn wir eine „Berechnung“ durchführen möchten, müssen wir Number() verwenden, um die Zeichenfolge in Zahlen umzuwandeln, und dann Beteiligen Sie sich an den Berechnungen.
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
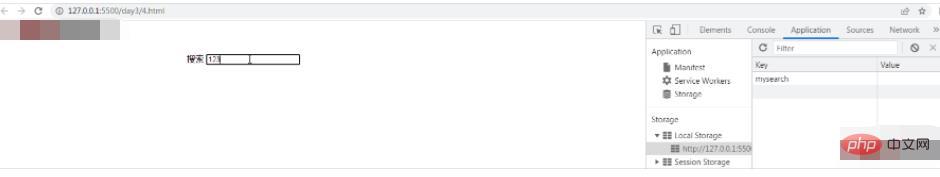
</script>Der im Eingabefeld im Formular eingegebene Inhalt wird automatisch im localStorage gespeichert und nach dem Aktualisieren der Seite angezeigt. 
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
保存数据:sessionStorage.setItem(key,value);
//保存数据
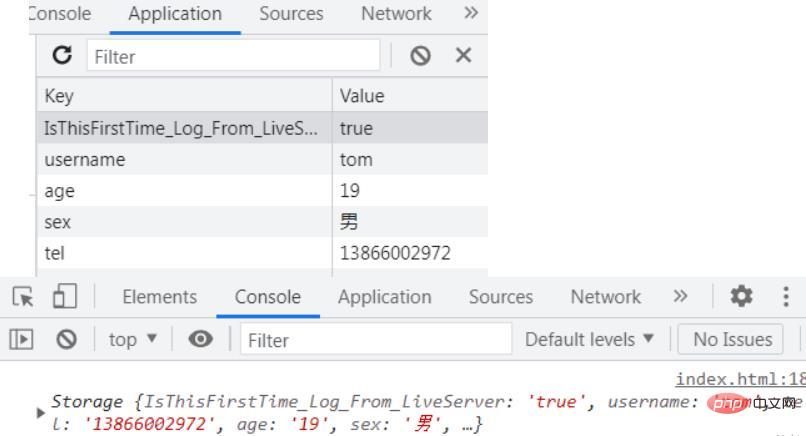
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);预览:

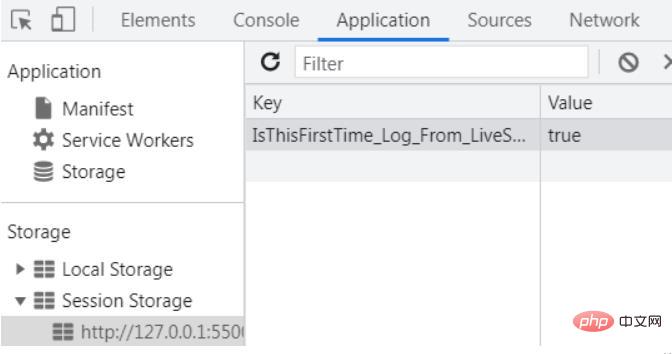
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
Das obige ist der detaillierte Inhalt vonKann HTML5 lokal gespeichert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Offizielle Okex-Website
Offizielle Okex-Website
 So behalten Sie die Anzahl der Dezimalstellen in C++ bei
So behalten Sie die Anzahl der Dezimalstellen in C++ bei
 Registrierungsfreier CDN-Beschleunigungsdienst
Registrierungsfreier CDN-Beschleunigungsdienst
 Häufig verwendete Codes in der HTML-Sprache
Häufig verwendete Codes in der HTML-Sprache
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 Zeiterfassungssoftware
Zeiterfassungssoftware




