
Lösung zum mehrmaligen Mounten der React-Komponente: 1. Suchen und öffnen Sie die Datei „index.tsx“ oder „index.js“ 2. Suchen Sie „root.render(
“ < ;/React.StrictMode>);" Code; 3. Umgeben und entfernen Sie die höherwertige Komponente „React.StrictMode".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.2.0, Dell G3-Computer.
Was soll ich tun, wenn die Reaktionskomponente mehrmals montiert wird?
Lösung für React 18 ComponentDidMount wird zweimal ausgeführt
Problem
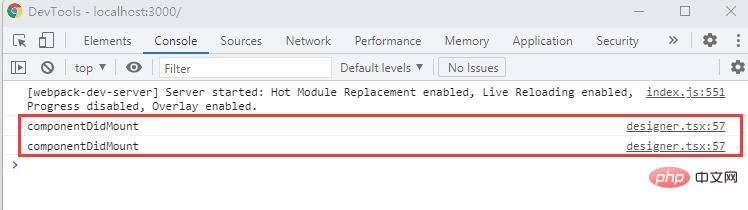
Ich habe in den letzten zwei Tagen ein neues React-Projekt erstellt, während etwas Unerwartetes passiert Die Methode „componentDidMount“ der Komponente wird zweimal ausgelöst.

Bei dem früheren Projekt, das ebenfalls mit der Create-React-App erstellt wurde, war ich damals nicht wirklich verwirrt. . .
Fehlerbehebung
Das erste, was mir in den Sinn kommt, ist, dass die lokale Create-React-App vor ein paar Tagen aktualisiert wurde. Wird das Problem durch das Upgrade der Create-React-App verursacht? sollte keine Rolle spielen. Später habe ich die package.json-Dateien der beiden Projekte sorgfältig verglichen und festgestellt, dass das vorherige Projekt React Version 17.x verwendete, während das Problemprojekt Version 18.2.0 von React verwendete.
Später ging ich zum offiziellen Github von React und tatsächlich fand ich einige Features zu Version 18, Link: https://github.com/facebook/react/blob/main/CHANGELOG.md#breaking-changes:
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
Die allgemeine Idee ist wie folgt:
In Zukunft wird React eine neue Funktion bereitstellen, die es Komponenten ermöglicht, ihren Zustand nach dem Entladen beizubehalten. React 18 wird einen neuen Entwicklungsmodus im Strict Mode einführen. React entlädt und lädt jede Komponente automatisch neu. Wenn Ihre App dadurch beeinträchtigt wird, können durch Entfernen des Strikten Modus Probleme beim erneuten Laden von Komponenten behoben werden. (Meine schlechte englische Übersetzung, habe das gerade gelesen ...)
Lösung
Nachdem wir den Grund kennen, ist die Lösung auch sehr einfach. Ändern Sie den React.StrictMode in der Datei index.tsx oder index.js auf einen höheren Wert Entfernen Sie die umliegenden Komponenten.
Vor der Änderung:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);Nach der Änderung:
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);An diesem Punkt ist das Problem perfekt gelöst.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die React-Komponente mehrmals gemountet wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Was sind die Kurzvideoplattformen?
Was sind die Kurzvideoplattformen?
 Was ist eine unabhängige Direktverbindung?
Was ist eine unabhängige Direktverbindung?
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 Die Rolle des Basis-Tags
Die Rolle des Basis-Tags
 So handeln Sie mit VV-Münzen
So handeln Sie mit VV-Münzen




