
Lösung für den Fehler, wenn React antd einführt: 1. Laden Sie „babel-plugin-import“ über „yarn add babel-plugin-import“ herunter. 2. Konfigurieren Sie Plugins in den Babel-Optionen. 3. In „webpack.config.js“; Suchen Sie die Funktion „getStyleLoaders()“ in der Datei und fügen Sie den benutzerdefinierten Designcode hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
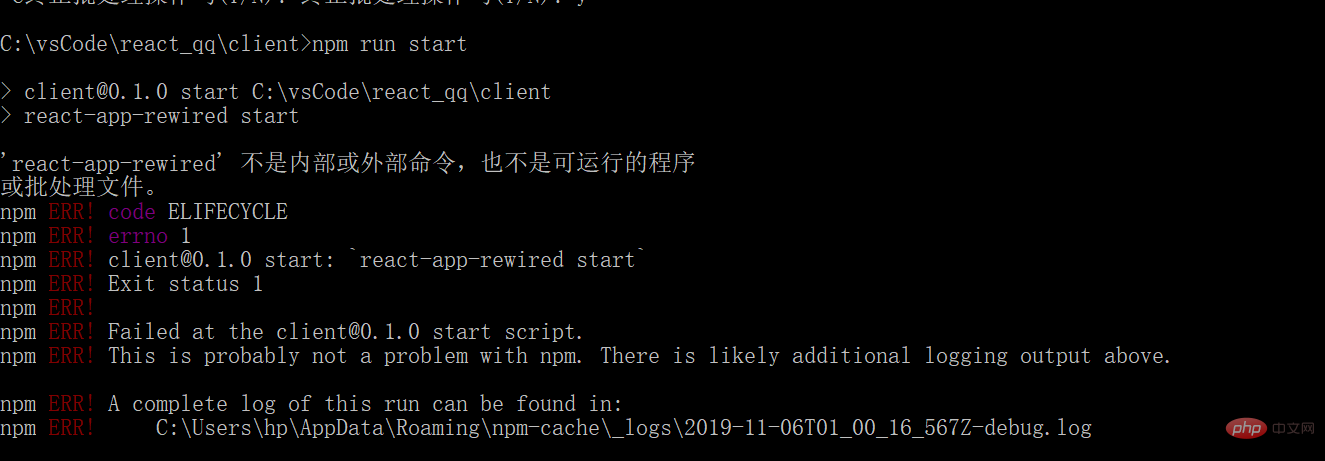
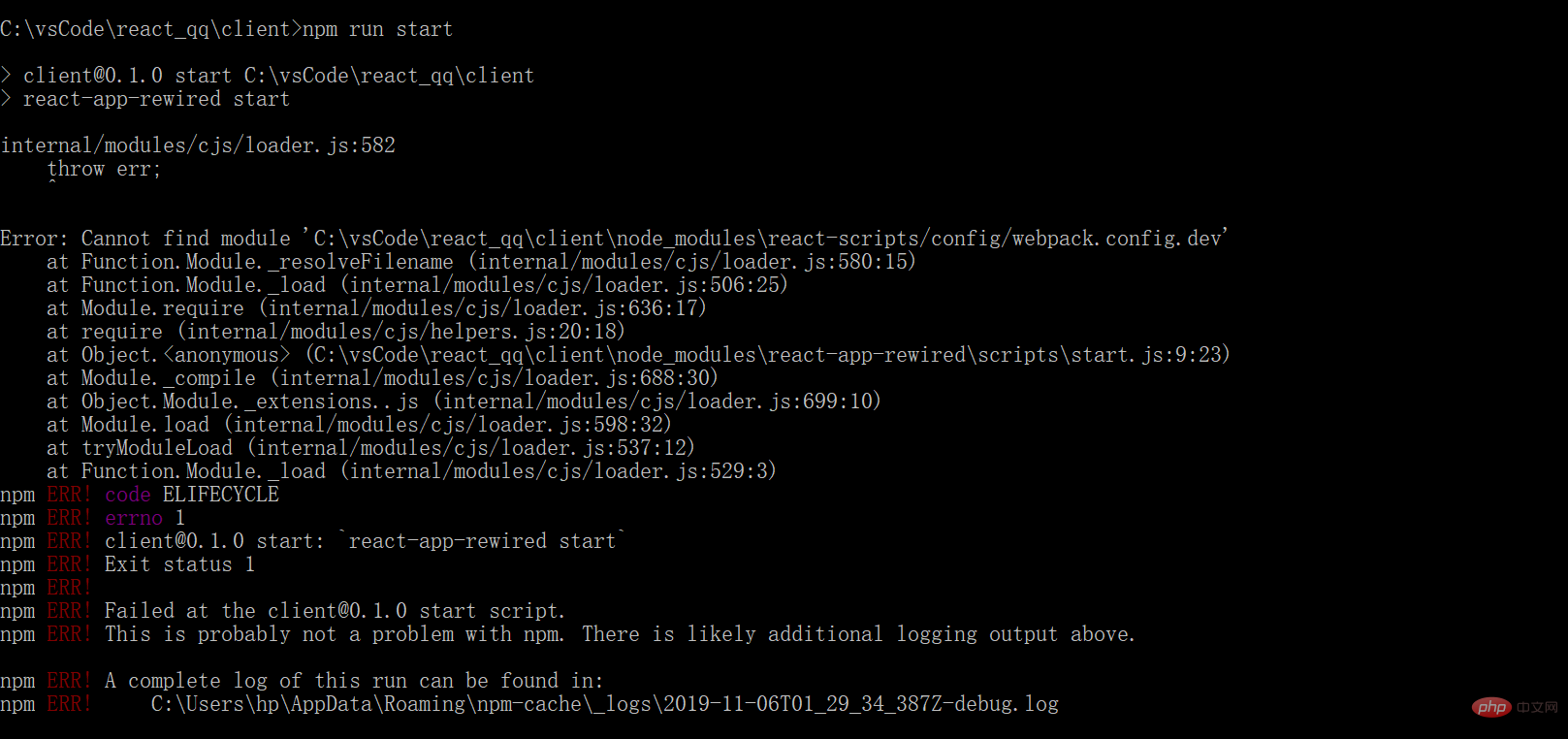
Was soll ich tun, wenn ich eine Fehlermeldung erhalte, wenn React antd einführt? React verwendet antd, um bei Bedarf zu importieren und Fehler zu melden Um das Laden bei Bedarf zu konfigurieren, ist es nicht möglich, „garn eject“ auszuführen und die Konfigurationsdatei des React-Scaffolding-Webpacks verfügbar zu machen. Andernfalls wird der obige Fehler gemeldet. Wenn Sie die Konfigurationsdatei verfügbar machen müssen, können Sie das Laden bei Bedarf mit der folgenden Methode konfigurieren.
antdHerunterladen
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import

"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn ich eine Fehlermeldung erhalte, wenn React antd einführt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




