
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Implementierung von Front-End-Drag-and-Drop-Effekten. Er stellt hauptsächlich vor, wie Sie mit js einen gut aussehenden Drag-and-Drop-Effekt erzielen. Wie tippe ich und wie gestalte ich das Layout? Für diejenigen, die interessiert sind, werfen wir einen Blick unten. Ich hoffe, es wird für alle hilfreich sein.
Ich habe kürzlich ein Video über einen Drag-Effekt gesehen, dass es nicht funktioniert, wenn ich dem Drag-Effekt folge. Außerdem hat der Autor nicht auf einige der von allen gestellten Fragen geantwortet Mentalität, zu wissen, was passiert, ist es notwendig zu wissen, warum. Ich habe den Implementierungseffekt untersucht und das Implementierungsprinzip verstanden Verwenden Sie Schriftsymbole, daher importieren wir sie direkt aus der Symbolbibliothek von iconfont Alibaba.
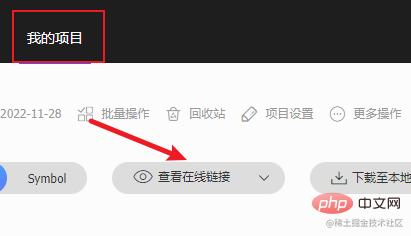
Suchen Sie das benötigte Symbol und fügen Sie es dem Projekt hinzu.Suchen Sie das Projekt, in dem sich das Symbol befindet. Klicken Sie, um den Link anzuzeigen.<link>复制代码
 Wir müssen zuerst die Struktur schreiben
Wir müssen zuerst die Struktur schreiben
style="--color:#e63e31"--color sorgt dafür, dass die Hintergrundfarbe der Box gemäß --color angezeigt wird (verknüpft mit dem CSS-Stil unten)
<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码
draggable:让盒子可以进行拖拽style="--color:#e63e31"--color让盒子背景色根据--color显示(与下方css样式相联系)body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码这里直接采用flex对盒子进行排版布局
background-color: var(--color);var(--color)是或者自定义属性的颜色// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码
首先获取需要用到的元素
// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码开始拖动的时候需要加上移动的类,并且设置移动效果
// 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex <p>拖拽中需要判断是从上往下还是从下往上,根据拖拽元素和放入元素的索引进行比对,从而对拖拽元素进行插入节点操作</p><p><strong>注意:</strong> 在<strong>码上掘金</strong>从上往下的时候会出现bug,在浏览器不会,我个人觉得应该是是码上掘金的问题</p><pre class="brush:php;toolbar:false">// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码拖拽结束后把拖拽时的样式移除
rrreee这里有好多没有用过或者比较少用的方法,这里给大家解释一下
ondragstart:当用户开始拖动一个元素或文本选择时,会触发dragstart事件ondragover:当元素或文本选择被拖到有效的拖放目标上时(每几百毫秒一次),就会触发拖放事件ondragenter:当被拖动的元素或文本选择进入有效的拖放目标时,会触发dragenter事件ondragend: 当拖放操作结束时(通过释放鼠标按钮或点击escape键)触发dragend事件。e.dataTransfer.effectAllowed:用于设置拖放时的效果,常用参数有(move,link,copy)getBoundingClientRect:返回元素对于视口的信息requestAnimationFrame:重绘动画cancelAnimationFramebackground-color : var(--color);var(--color) ist oder der Farbe eines benutzerdefinierten Attributs. lazy"/> mit dem Ziehen beginnt, müssen Sie die Bewegungsklasse hinzufügen und die Bewegung festlegen Wirkung rrreeeondragover code>: Wenn ein Element oder eine Textauswahl auf ein gültiges Drag-and-Drop-Ziel gezogen wird (einmal alle paar hundert Millisekunden) wird ein Drag-and-Drop-Ereignis ausgelöst
ondragenter: Wenn das gezogene Element oder die Textauswahl in ein gültiges Drag-and-Drop-Ziel gelangt, wird das Drag-and-Drop-Ereignis ausgelöst
ondragend: Das Dragend-Ereignis wird ausgelöst, wenn der Drag-and-Drop-Vorgang beendet wird (durch Loslassen der Maustaste oder Klicken der Escape-Taste).
e.dataTransfer.effectAllowed: Wird verwendet, um den Effekt beim Ziehen und Ablegen festzulegen. Zu den allgemeinen Parametern gehören (Verschieben, Verknüpfen, Kopieren). getBoundingClientRect: Gibt das Element für zurück die Viewport-Informationen
requestAnimationFrame: Animation neu zeichnen cancelAnimationFrame: Wird zum Abbrechen der requestAnimationFrame-Aufrufanfrage verwendet 🎜🎜🎜Alle Codes 🎜 🎜Ende🎜🎜Dieser kleine Fall ermöglicht es uns hauptsächlich, das ziehbare Attribut zu verstehen und zu verwenden und einige Ziehmethoden zu erlernen. Was Sie lernen, ist, was Sie verdienen. 🎜🎜Empfohlenes Lernen: „🎜JavaScript-Video-Tutorial 🎜》🎜🎜Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, mit js einen Drag-and-Drop-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




