
So ändern Sie den Listenstatus in React: 1. Öffnen Sie die entsprechende React-Datei. 2. Durchlaufen Sie eine Liste und ändern Sie dann die ursprünglichen Array-Elemente über den Index. 3. Ändern Sie den ursprünglichen Array-Status, um die Liste neu zu rendern .

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie ändere ich den Listenstatus in React?
React ändert den aktuellen Status eines einzelnen Unterelements einer Schleifenliste
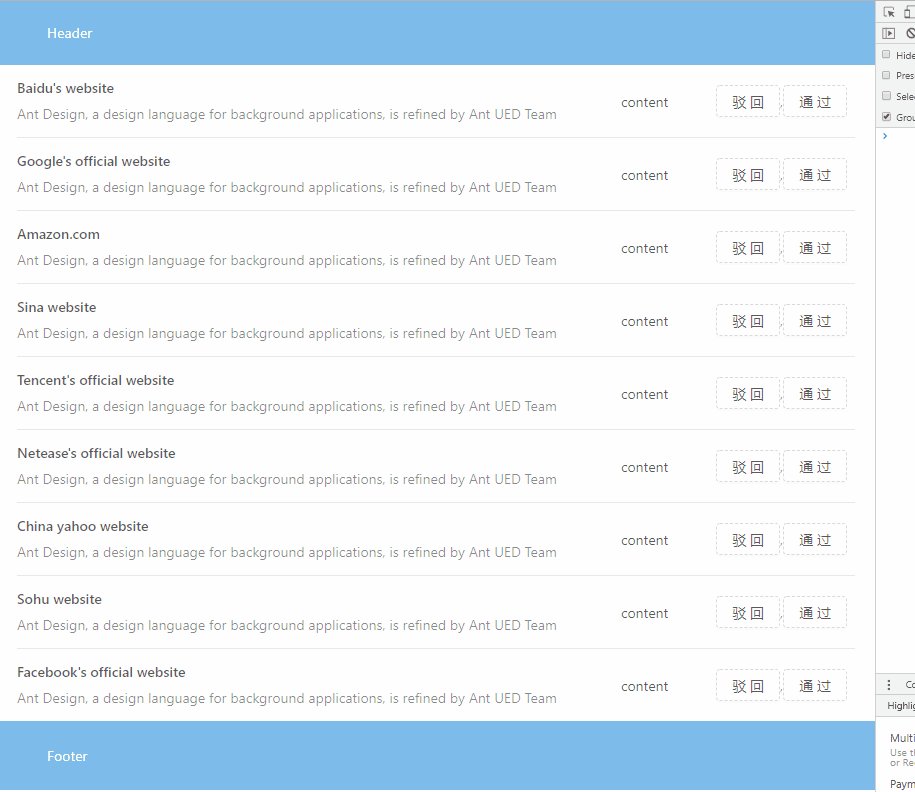
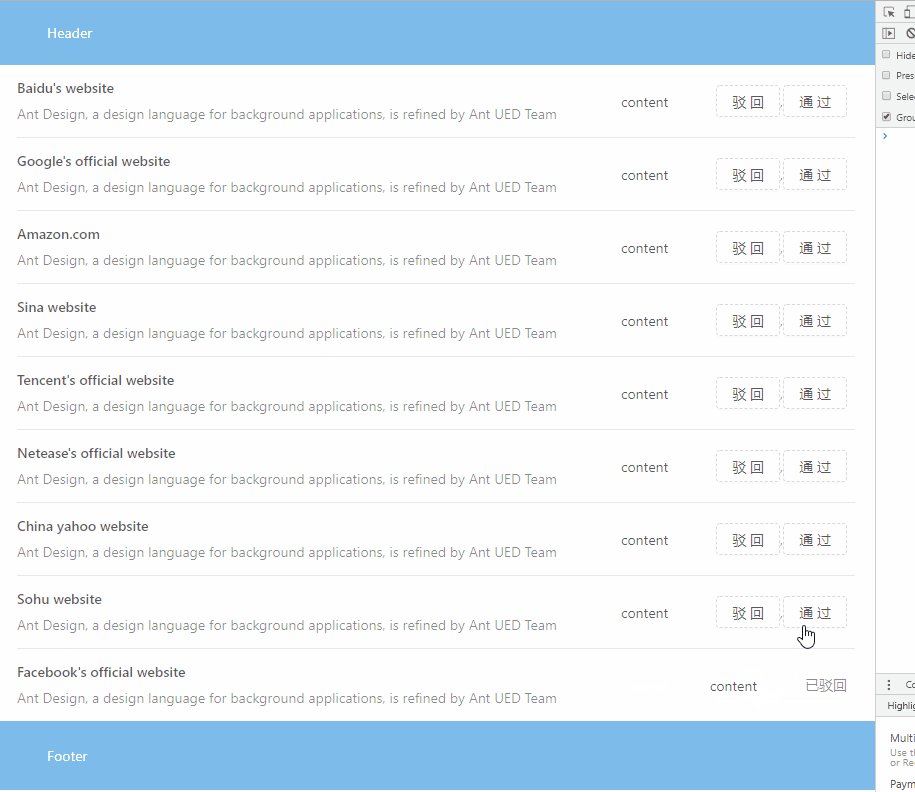
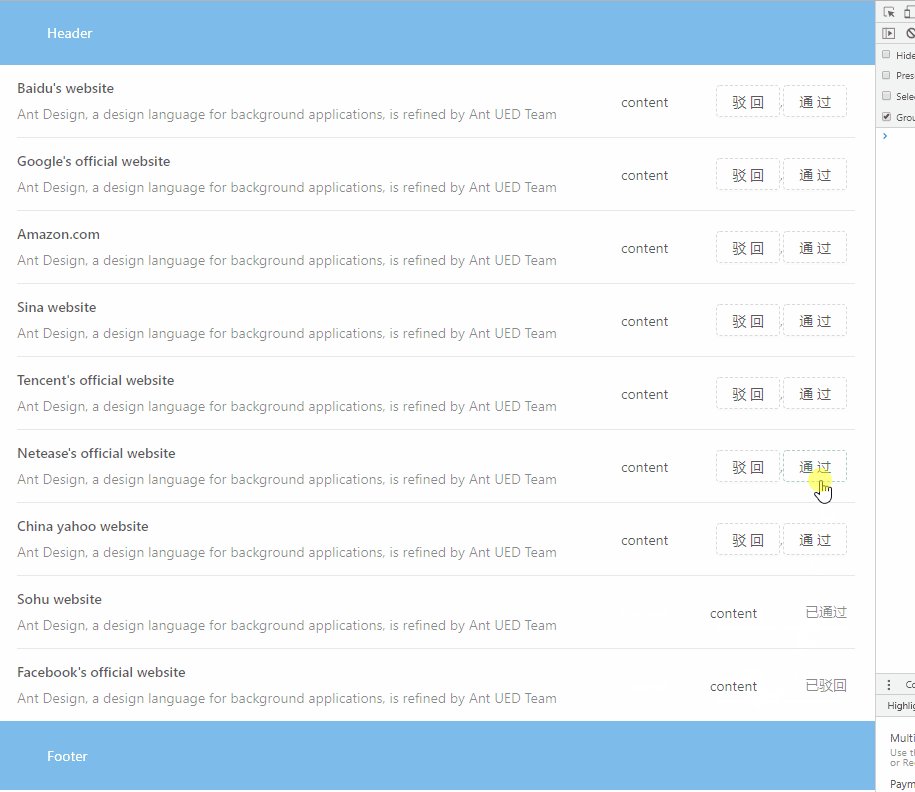
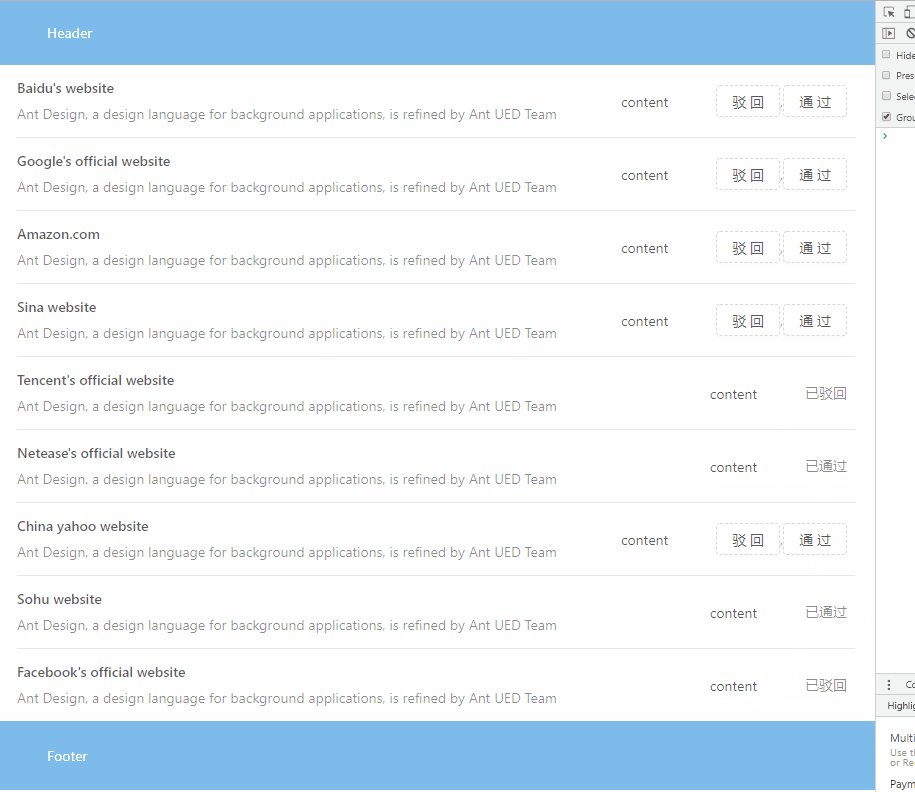
Schleife eine Liste und durch eine gemeinsame Operation wird beim Klicken auf ein bestimmtes Unterelement nur dieses Unterelement angezeigt Artikel ändern sich, und andere Artikel ändern sich konstant.
Durchlaufen Sie eine Liste, ändern Sie die ursprünglichen Array-Elemente über
indexund ändern Sie das ursprüngliche Array überstate, um die Liste neu zu rendern.index改变原数组项,并通过state更改原数组,使列表重新渲染。
我这里用的
React开发, 插件使用antd, 这里无论什么插件使用,只要理解上面的思路即可。

import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}如果你使用的时antd插件,上面例子代码复制下来,放到你的某个组件里即可。 如果不是,只要理解核心思想是改变了原数组,使重新渲染数组就好。 如果你有更好的思路,请告诉我哦~
github项目链接:github.com/livaha/reac…
代码提交记录b5f5415UI-Komponenten verwenden
Ich verwende hier React für die Entwicklung, und das Plug-in verwendet antd, nein Egal welches Plug-In hier verwendet wird, solange Sie die oben genannten Ideen verstehen.

rrreee
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Listenstatus in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Proxy-Switchysharp
Proxy-Switchysharp
 Was ist die Tastenkombination für die Pinselgröße?
Was ist die Tastenkombination für die Pinselgröße?
 So beheben Sie einen Skriptfehler
So beheben Sie einen Skriptfehler
 MySQL erstellt eine gespeicherte Prozedur
MySQL erstellt eine gespeicherte Prozedur
 Wie man mit Blockchain Geld verdient
Wie man mit Blockchain Geld verdient
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 Können Programmdateien gelöscht werden?
Können Programmdateien gelöscht werden?




