
So legen Sie die Hintergrundfarbe der Seite in React Native fest: 1. Installieren Sie die Komponente „react-native-linear-gradient“ über „yarn add reagieren-native-linear-gradient“; { auf der Seite ['#FFD801', '#FF8040', '#F75D59']} style= {...}", um die Hintergrundfarbe zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React Native Version 0.67, Dell G3-Computer.
Wie stelle ich die Hintergrundfarbe der Seite in React Native ein?
React-Native verwendet Verlaufshintergrundfarben
Um Farbverläufe in CSS zu verwenden, müssen Sie nur linear-gradient verwenden. In React-Native-Projekten kann dies jedoch nicht direkt über Attribute implementiert werden Eine Reaktion. Dies kann nur mit nativem-linear-gradient erreicht werden.
Installieren Sie zunächst die Komponente react-native-linear-gradientreact-native-linear-gradient
yarn add react-native-linear-gradient
在页面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});效果:

LinearGradient的属性:
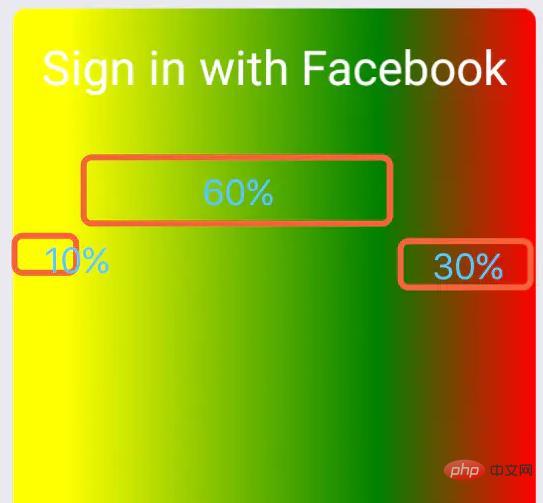
colors start/end locations
{{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient><LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient>
 LinearGradient-Eigenschaften:
LinearGradient-Eigenschaften: Ein Array aus mindestens zwei Farbwerten, die Farbverläufe darstellen. Beispiel: ['rot', 'blau'] legt den Farbverlauf von Rot nach Blau fest.Ein optionales Objekt des folgenden Typs: { x: Zahl, y: Zahl } Koordinaten geben die Position an, an der der Farbverlauf beginnt, als Bruchteil der Gesamtgröße des Farbverlaufs, beginnend in der oberen linken Ecke. Beispiel: { x: 0,1, y: 0,1 } bedeutet, dass der Farbverlauf 10 % von oben und 10 % von links beginnt.Mindestens 2 Farbwerte für Farbverläufe.
start
Ende
Wie Start, aber für das Ende des Farbverlaufs.start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe der Seite in React Native fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




