
Vue-Paketaktualisierungsfehlerlösung: 1. Ändern Sie den „Modus“ des Vue-Routers in „Hash“ 2. Ändern Sie Nginx in „location / {root ...index ...try_files $uri $uri/ /index .html“. ;}"; 3. Ändern Sie Apache in „RewriteRule. /index.html [L]" und speichern Sie es.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue Version 3, Dell G3-Computer.
Was soll ich tun, wenn Vue einen Fehler packt und aktualisiert?
Vue-Projekt wird nach der Bereitstellung aktualisiert und meldet 404. Lösung
1. Grund
Aufgrund des Standardmodus-Hashs, der vom Vue-Router-Modus des zuvor von Vue erstellten Projekts verwendet wird, wird 404 beim Aktualisieren der Seite nicht angezeigt Nachdem das Projekt gepackt und bereitgestellt wurde, habe ich den Modus des Vue-Routers auf „Verlauf“ geändert. Beim Aktualisieren der Seite wurde ein 404-Fehler gemeldet .
Zweite Lösung:
Option 1: Ändern Sie den Modus des Vue-Routers auf Hash Der Server gibt keine 404-Fehlerseite mehr zurück, da die Datei index.html für alle Pfade zurückgegeben wird. Um dies zu vermeiden, sollten Sie alle Routing-Situationen in Ihrer Vue-Anwendung abdecken und anschließend eine 404-Seite präsentieren. Oder wenn Sie Node.js als Backend verwenden, können Sie serverseitiges Routing verwenden, um die URL abzugleichen, und 404 zurückgeben, wenn keine Route übereinstimmt, und so ein Fallback implementieren.
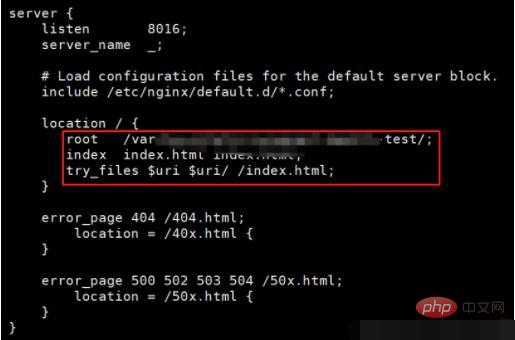
location / {
root ...
index ...
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
} Option 3: Apache
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})
Empfohlenes Lernen: „
vue.js Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn ein Vue-Paketaktualisierungsfehler gemeldet wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




