
So ändern Sie die Portnummer in React Native: 1. Ändern Sie den Startbefehl von „package.json“ und fügen Sie den Code „--port 8088“ nach dem Startbefehl hinzu. 2. Fügen Sie den Startport bei jedem Start manuell hinzu Nummer ist „--port 8088“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React-Native-Version 0.68.0, Dell G3-Computer.
Wie ändere ich die Portnummer in React Native? Die native Portnummer der Reaktion ist belegt. Ändern Sie die Startportnummer .3"-Version.
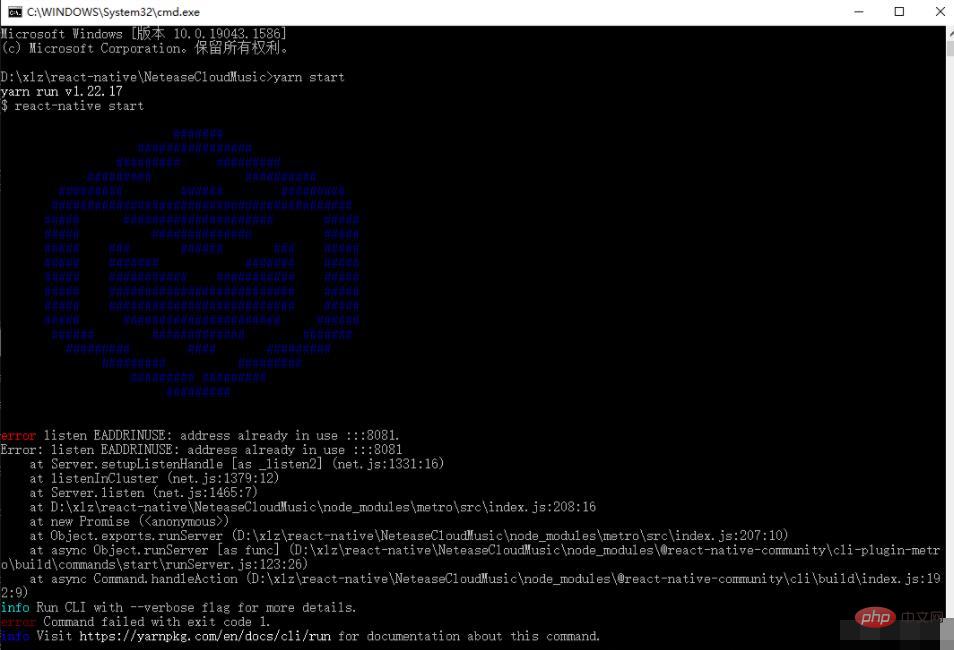
1. Der Port ist belegt
Zum Beispiel: Ein RN-Projekt wurde gestartet und dann wird ein anderes RN-Projekt gestartet (die Standard-Portnummer des RN-Projekts ist 8081, die nicht automatisch erhöht wird)
Ändern Sie den Startbefehl von package.json und fügen Sie den folgenden Code nach dem Startbefehl hinzu:
3. Ändern Sie die Startportnummer (zweite Methode)
Fügen Sie ihn direkt nach dem Startbefehl hinzu Bei der ersten Methode müssen Sie die Startportnummer bei jedem Start manuell hinzufügen--port 8088

Wenn dieser Artikel für Sie hilfreich ist, helfe ich Ihnen gerne weiter. Empfohlenes Lernen: „
Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Portnummer in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 keine solche Dateilösung
keine solche Dateilösung
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Was ist eine Suchmaschine?
Was ist eine Suchmaschine?
 Multifunktionsnutzung
Multifunktionsnutzung
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF




