
Vue-Methoden zum Hinzufügen und Entfernen von Ereignissen: 1. Fügen Sie Ereignishandler über die Methode „addEventListener()“ hinzu. 2. Entfernen Sie Ereignishandler über die Methode „removeEventListener()“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue Version 3, Dell G3-Computer.
Wie füge ich Ereignisse in Vue hinzu und entferne sie?
vue-Ereignisse hinzufügen und entfernen
.removeEventListener()-Methode erfordert, dass wir ihr genau die gleiche Funktion übergeben, die an.addEventListener()übergeben wurde Gleiche Listener-Funktion..removeEventListener()方法要求我们向其传递与传递给.addEventListener()的函数 完全相同的监听器函数。
完全相同 意味着:
removeEventListener() 方法用于移除由 addEventListener() 方法添加的事件句柄。
注意:如果要移除事件句柄,addEventListener() 的执行函数必须使用外部函数,如上实例所示 (myFunction)。
匿名函数,类似 "document.removeEventListener("event", function(){myScript});" 该事件是无法移除的。
例如:
{ name: 'Richard' } === { name: 'Richard' }复制代码
的答案会是false,因为他们属于不同的实体。
那么,什么样的可以成功移除呢?
function myEventListeningFunction() { console.log('howdy'); } // 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', myEventListeningFunction); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', myEventListeningFunction);复制代码
这个可以√,因为他们都指向myEventListeningFunction()这同一个方法。
而如果是
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数 document.addEventListener('click', function myEventListeningFunction() { console.log('howdy'); }); // 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器 document.removeEventListener('click', function myEventListeningFunction() { console.log('howdy'); });复制代码
则不会成功移除×,因为他们的监听器函数并不是指向同一个。
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果将
元素插入到
元素, 哪个元素的 “click” 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为false, 即冒泡传递,当值为true时, 事件使用捕获传递。
removeEventListener()方法移除由addEventListener()方法添加的事件句柄:
element.removeEventListener("mousemove", myFunction);
浏览器兼容处理
var x = document.getElementById("myBtn"); if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction); } else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction); }
IE 8及更早 IE 版本,Opera 7.0及其更早版本不支持addEventListener()和removeEventListener()方法。但是,对于这类浏览器版本可以使用detachEvent()
Hinweis: Wenn Sie den Event-Handler entfernen möchten, muss die Ausführungsfunktion von addEventListener() eine externe Funktion verwenden, wie im obigen Beispiel (myFunction) gezeigt.
Wenn Sie den Event-Handler entfernen möchten, muss die Ausführungsfunktion von addEventListener() eine externe Funktion verwenden, wie im obigen Beispiel (myFunction) gezeigt.
Anonyme Funktion, ähnlich wie „document.removeEventListener(“event“, function(){myScript});“
Zum Beispiel: Die Antwort von
element.attachEvent(event, function); element.detachEvent(event, function);
ist falsch, weil sie zu verschiedenen Entitäten gehören.Was kann also erfolgreich entfernt werden?
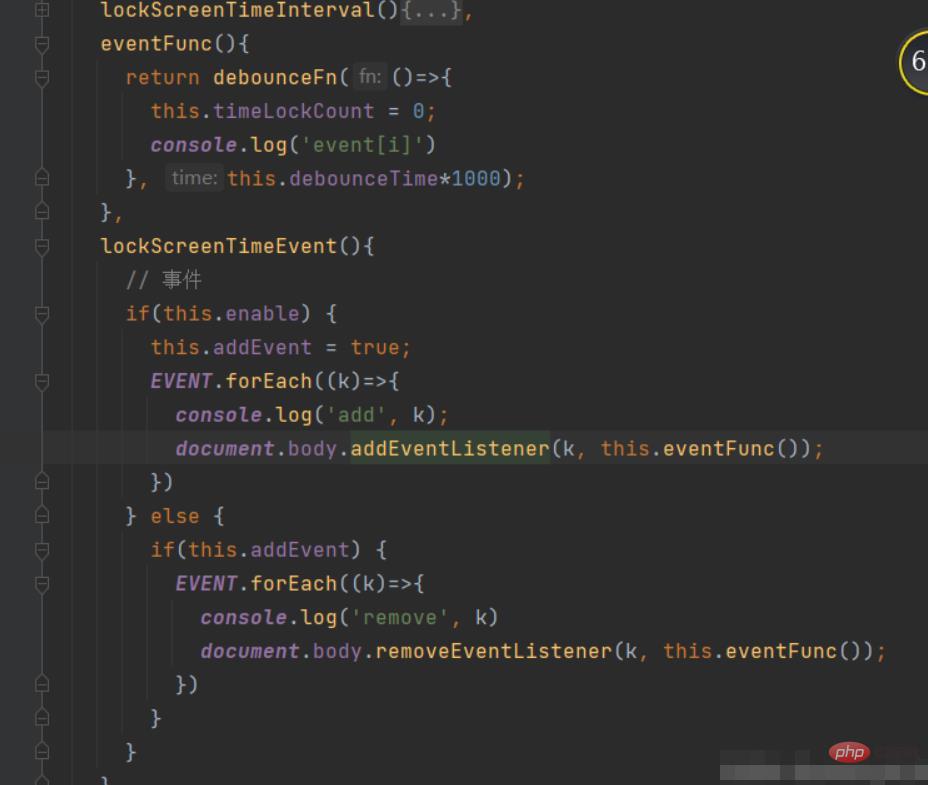
created() { window.addEventListener("scroll", this.throttle()); }, destroyed() { window.removeEventListener("scroll", this.throttle()); } // methods throttle() { let lastTime = new Date(); let timer = null; return () => { let startTime = new Date(); let remaining = 200 - (startTime - lastTime); clearTimeout(timer); if (startTime - lastTime > 200) { lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }; }
问题的原因和“data为什么是函数”是一样的。节流函数throttle每次返回的函数是不一样的,所以,remove的函数和add的函数式不一样的。处理的方法就是对 节流 函数进行改造。(当然你也可以不节流就没有事了)
-Element in ein
-Element klickt, wird das „Klick“-Ereignis zuerst ausgelöst? Beim Bubbling wird zuerst das Ereignis des internen Elements und dann das externe Element ausgelöst, das heißt: Das Klickereignis des
wird zuerst ausgelöst und dann das Klickereignis des
wird ausgelöst. Die Methode addEventListener() kann den Parameter „useCapture“ angeben, um den Übertragungstyp festzulegen: addEventListener(event, function, useCapture);Der Standardwert istfalse, also bubble transfer Wenn der Werttrueist, wird das Ereignis mit erfasst und übermittelt.removeEventListener()-Methode entfernt Event-Handler, die durch dieaddEventListener()-Methode hinzugefügt wurden: element.removeEventListener("mousemove", myFunction);Browser Kompatibel mit
created() { this.lastTime = new Date(); this.timer = null; window.addEventListener("scroll", this.throttle); }, destroyed() { window.removeEventListener("scroll", this.throttle); } // methods throttle() { let startTime = new Date(); let remaining = 200 - (startTime - this.lastTime); clearTimeout(this.timer); if (startTime - this.lastTime > 200) { this.lastTime = startTime; this.scroll.call(this); } else { // 最后一次也执行 this.timer = setTimeout(() => { this.scroll.call(this); }, remaining); } }
IE 8und frühere IE-Versionen,
Opera 7.0und frühere Versionen unterstützen
addEventListener()und
removeEventListener()-Methode. Für diese Art von Browserversion können Sie jedoch die Methode detachEvent()verwenden, um das Ereignishandle zu entfernen: rrreeeVues Ereignisdrosselung und -entfernungNormalerweise geschrieben: rrreeebeides Es ist falsch, haha. rrreeerrreeeEreignisoperationen und Drosselung sind miteinander integriert, daher müssen Sie das Implementierungsprinzip der Drosselung verstehen. . Empfohlenes Lernen: „vue.js Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie Ereignisse in Vue hinzu und entfernen sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern? string zu int
string zu int Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es? Warum kann ich Pinterest nicht öffnen?
Warum kann ich Pinterest nicht öffnen? Lösung für Socket-Fehler 10054
Lösung für Socket-Fehler 10054 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?



