
Dieser Artikel bringt Ihnen relevantes Wissen über dasWeChat Mini-Programm, das hauptsächlich den relevanten Inhalt zum bedingten Rendering vorstellt. Das sogenannte bedingte Rendering dient dazu, zu bestimmen, ob der Code auf der Anzeigeseite gerendert werden soll . , hoffe es hilft allen.

Verwenden Sie im Frameworkwx:if="", um zu bestimmen, ob der Codeblock gerendert werden muss:wx:if=""来判断是否需要渲染该代码块:
True
如果condition的值为true,就会在页面上渲染出view组件,否则将不会显示该组件。同时还可以结合wx:elif和wx:else来使用,此时可以进行多条件的判断是否渲染该代码。
组件1 组件2 组件3
下面做一个演示:在
js文件的data中定义一个type,同时在wxml文件中定义三个view组件,根据type的值来决定是否渲染view组件。
此时,改变type的值就可以改变页面渲染的内容。
因为wx:if是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个wx:if控制属性。
view1 view2
注意:不是一个组件,只是一个包裹性的容器,不会在页面上做任何渲染。
下面做一个演示:在
中包裹两个view组件,使用wx:if来决定是否需要渲染这两个组件。
此时在页面上渲染了两个view组件,block作为包裹性的容器并没有被渲染。
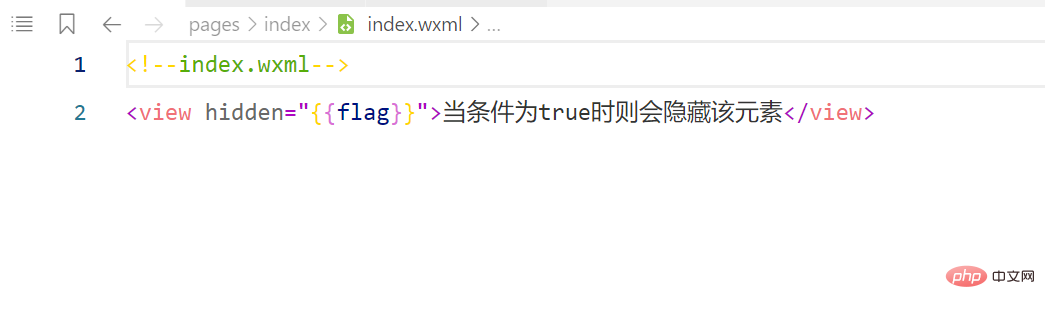
在框架中,使用hidden=""来控制组件的显示与隐藏。与前面不同的是,hidden组件始终会被渲染,只是简单的控制显示与隐藏。
当条件为true时则会隐藏该元素
下面做一个演示:在
js文件中定义一个flag,在wxml文件中使用hidden隐藏view组件。
可以在AppData中改变flag的值从而控制是否隐藏该view组件。
因为wx:if之中的模板也可能包含数据绑定,所以当wx:if的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时wx:if也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if有更高的切换消耗而hidden有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用hidden更好,如果在运行时条件不大可能改变则wx:ifrrreee
conditionwahr ist, wird die Ansichtskomponente auf der Seite gerendert, andernfalls wird die Komponente nicht angezeigt. Gleichzeitig kann es auch in Kombination mit
wx:elifund
wx:elseverwendet werden. Zu diesem Zeitpunkt können mehrere Bedingungen verwendet werden, um zu bestimmen, ob das gerendert werden soll Code.
rrreee
Machen wir eine Demonstration: Definieren Sie einen Typ in den Daten der2.block wird in Verbindung mit wx:if verwendet Dajs-Datei und definieren Sie drei Typen in derwxmlfile Die Ansichtskomponente bestimmt anhand des Typwerts, ob die Ansichtskomponente gerendert werden soll.
Ändern Sie an dieser Stelle den Wert des Typs You kann den Inhalt der Seitendarstellung ändern.
wx:ifein Steuerattribut ist und zu a hinzugefügt werden muss Etikett. Wenn Sie mehrere Komponenten-Tags gleichzeitig bestimmen möchten, können Sie einwx:ifverwenden Spitze . rrreeeHinweis:Es handelt sich nicht um eine Komponente, sondern nur um einen Verpackungscontainer, der keine Darstellung auf der Seite durchführt.
Machen wir eine Demonstration: Verpacken Sie zwei3.hiden implementiert bedingtes RenderingVerwenden Sie im Frameworkview-Komponenten inund verwenden Siewx:if code> um zu entscheiden, ob diese beiden Komponenten gerendert werden müssen.
Zu diesem Zeitpunkt auf der Seite Zweiview-Komponenten werden gerendert undblockals Wrapping-Container wird nicht gerendert.
hidden="", um das Anzeigen und Ausblenden von Komponenten zu steuern. Im Gegensatz zum vorherigen wird die ausgeblendete Komponente immer gerendert und ist nur ein einfaches Steuerelement zum Ein- und Ausblenden. rrreee
Machen wir eine Demonstration: Definieren Sie ein Flag in der Dateijsund verwenden Siehiddenwxml/code>Ansichtskomponente ausblenden.

Kann inAppData, um zu steuern, ob die Ansichtskomponente ausgeblendet werden soll.
Das obige ist der detaillierte Inhalt vonVollständiges bedingtes Rendern des Miniprogramms in zehn Minuten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten Welches Format ist m4a?
Welches Format ist m4a? Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft? Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang? Ihr Computer kann nicht normal gestartet werden
Ihr Computer kann nicht normal gestartet werden Tutorial zur Serverguide-Installation
Tutorial zur Serverguide-Installation Die Verwendung von „declare' in Oracle
Die Verwendung von „declare' in Oracle Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
