
Überwachungsschritte: 1. Verwenden Sie change(), um ein Änderungsereignis an das ausgewählte Element zu binden und die Ereignisverarbeitungsfunktion festzulegen. Die Syntax lautet „$(“select“).change(function() {...}); "; 2. Legen Sie in der Ereignisbehandlungsfunktion den Code fest, der ausgeführt werden muss, nachdem das Ereignis ausgelöst wurde. Die Syntax lautet "alert("Die Option wurde geändert");console.log($('select'). val());". Wenn die Änderung erfolgt, wird ein Popup-Fenster angezeigt, um Sie daran zu erinnern und neue Optionen zu erhalten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie die integrierte Listening-Funktion change() verwenden, um ausgewählte Änderungen zu überwachen.
Das Änderungsereignis tritt auf, wenn sich der Wert des Elements ändert (gilt nur für Formularfelder). Die Methode
change() löst ein Änderungsereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn ein Änderungsereignis auftritt.
Hinweis: Bei Verwendung mit ausgewählten Elementen tritt das Änderungsereignis auf, wenn eine Option ausgewählt wird.
Implementierungsschritte
Schritt 1: Verwenden Sie change(), um ein Änderungsereignis an das ausgewählte Element zu binden, und legen Sie die Ereignisverarbeitungsfunktion fest
$("select").change(function() {
//事件触发后,执行的代码
});Schritt 2: Legen Sie in der Ereignisverarbeitungsfunktion fest, was erforderlich ist ausgeführt werden, nachdem das Ereignis ausgelöst wurde Code
$("select").change(function() {
alert("选项已被改变");
console.log($('select').val());
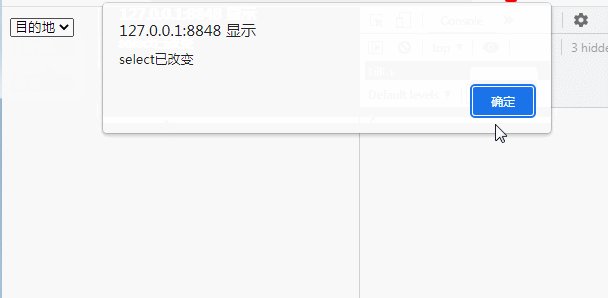
});Auf diese Weise wird nach der Änderung der Auswahl ein Popup-Fenster angezeigt, um Sie daran zu erinnern und den neuen Optionsinhalt zu erhalten
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
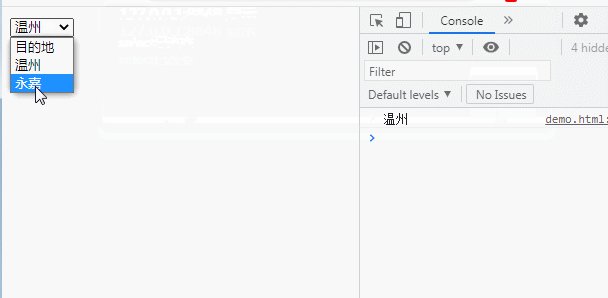
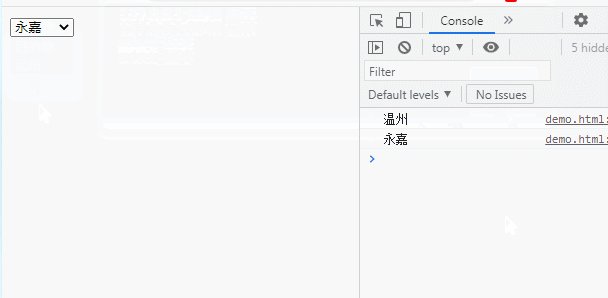
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video 】
Das obige ist der detaillierte Inhalt vonSo überwachen Sie ausgewählte Änderungen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!