

In einigen speziellen Szenarien kann der Zeitpunkt der Verwendung einer Komponente nicht bestimmt werden, oder die Komponente, die wir verwenden möchten, kann nicht in der Vorlage vonVuebestimmt werden. In diesem Fall müssen wir die Komponente dynamisch bereitstellen Verwenden Sie die Laufzeitkompilierung, um die Komponente dynamisch zu erstellen und bereitzustellen.
Heute gehen wir von einem tatsächlichen Projekt aus und zeigen Ihnen, wie Sie bei der tatsächlichen Lösung von Kundenproblemen Komponenten dynamisch montieren, und zeigen Ihnen einen vollständigen Prozess zur Lösung dynamischer Montageprobleme.

Wenn unser Tabellenkalkulationssteuerelement SpreadJS läuft, gibt es eine solche Funktion: Wenn der Benutzer auf eine Zelle doppelklickt, wird ein Eingabefeld zum Bearbeiten des Inhalts der Zelle angezeigt Benutzer können die Form des Eingabefelds entsprechend den Spezifikationen des benutzerdefinierten Zelltyps anpassen und jeden Formulareingabetyp entsprechend ihren Anforderungen integrieren.
Die Erstellung und Zerstörung dieses Eingabefelds wird durch die Vererbung der entsprechenden Methode des Zelltyps erreicht, daher liegt hier ein Problem vor – diese dynamische Erstellungsmethode kann nicht einfach in der VUE-Vorlage konfiguriert und dann direkt verwendet werden. [Verwandte Empfehlung:vuejs-Video-Tutorial]

Vor nicht allzu langer Zeit fragte mich ein Kunde: Unterstützt die benutzerdefinierte Zelle Ihres Steuerelements Vue-Komponenten wie AutoComplete von ElementUI?
Aufgrund des zuvor erwähnten Problems:

Nach langem Überlegen antwortete ich dem Kunden ernsthaft: „Der Lebenszyklus der Komponenten ist inkonsistent und kann nicht verwendet werden.“ Ich habe jedoch das Thema geändert und gesagt dass dieses Problem durch den Einsatz universeller Komponenten gelöst werden kann.
Das Problem wurde erfolgreich gelöst.
Aber dieses hilflose „Kann es nicht gebrauchen“ ist auch zu einer Hürde geworden, die ich heutzutage in meinen Mitternachtsträumen nicht überwinden kann.

Später, als ich mir eines Tages die Vue-Dokumentation ansah, dachte ich, dass die App beim Ausführen an #app gemountet ist. Theoretisch sollten auch andere Komponenten dynamisch in den erforderlichen Dom eingebunden werden können, sodass das Problem des Erstellungszeitpunkts gelöst ist!
Lassen Sie uns weiterhin die Dokumentation anzeigen. Das globale APIVue.extend(options) wird durch „extend“ erstellt. Vue-Instanzen können mit der Methode $mount direkt an DOM-Elemente gemountet werden – was genau das ist, was wir brauchen.
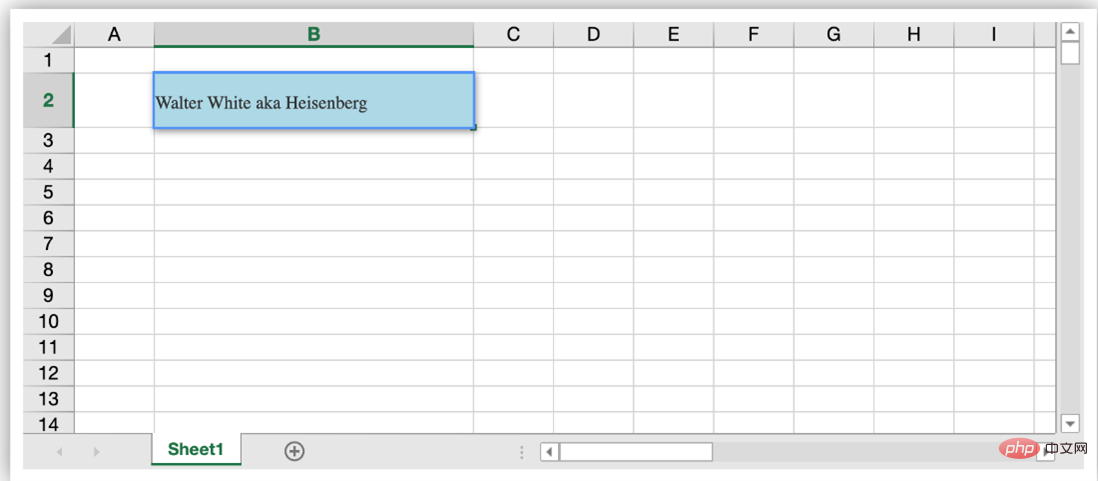
// 创建构造器 var Profile = Vue.extend({ template: '{{firstName}} {{lastName}} aka {{alias}}
', data: function () { return { firstName: 'Walter', lastName: 'White', alias: 'Heisenberg' } } }) // 创建 Profile 实例,并挂载到一个元素上。 new Profile().$mount('#mount-point')
Erstellen Sie AutoCompleteCellType gemäß dem SpreadJS-Beispiel für benutzerdefinierte Zellen und legen Sie es auf die Zelle fest:
function AutoComplateCellType() { } AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base(); AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) { // cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput"); cellWrapperElement.style.overflow = 'visible' let editorContext = document.createElement("div") editorContext.setAttribute("gcUIElement", "gcEditingInput"); let editor = document.createElement("div"); // 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上 editorContext.appendChild(editor); return editorContext; } AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) { let width = cellRect.width > 180 ? cellRect.width : 180; if (editorContext) { // 创建构造器 var Profile = Vue.extend({ template: '{{firstName}} {{lastName}} aka {{alias}}
', data: function () { return { firstName: 'Walter', lastName: 'White', alias: 'Heisenberg' } } }) // 创建 Profile 实例,并挂载到一个元素上。 new Profile().$mount(editorContext.firstChild); } };
Ausführen, doppelklicken, um in den Bearbeitungsstatus zu gelangen, nur um einen Fehler zu finden
[Vue-Warnung]: Sie verwenden die Nur-Laufzeit-Build von Vue, bei dem der Vorlagen-Compiler nicht verfügbar ist. Kompilieren Sie die Vorlagen entweder vorab in Renderfunktionen oder verwenden Sie den im Compiler enthaltenen Build.
Laut Fehlermeldung haben wir derzeit zwei Lösungen:
Öffnen Sie runtimeCompiler und fügen Sie die runtimeCompiler: true-Konfiguration in vue.config.js hinzu, um die Laufzeitkompilierung zu ermöglichen, sodass Vorlagen dynamisch generiert werden können, um den Anforderungen dynamischer Komponenten gerecht zu werden.
Das Kompilieren von Vorlagen im Voraus wird nur dynamisch bereitgestellt Wenn Autocomplete-Komponenten ermittelt werden, können wir diese Methode verwenden
, um eine neue AutoComplete.vue-Komponente für die dynamische Montage zu erstellen, sodass kompilierte Komponenten gemountet werden können.
import AutoComplate from './AutoComplate.vue' AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) { let width = cellRect.width > 180 ? cellRect.width : 180; if (editorContext) { // 创建构造器 var Profile = Vue.extend(AutoComplate); // 创建 Profile 实例,并挂载到一个元素上。 new Profile().$mount(editorContext.firstChild); } };{{ firstName }} {{ lastName }} aka {{ alias }}
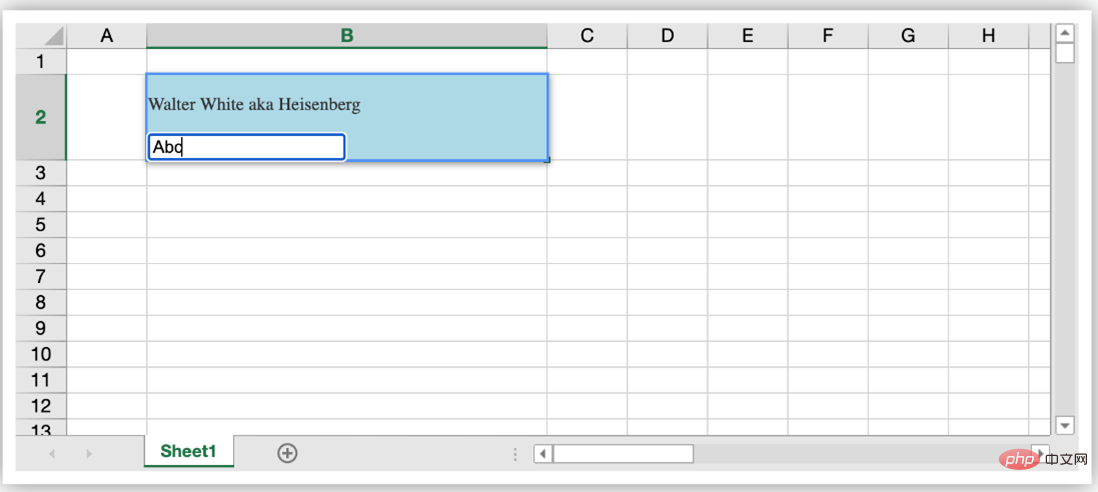
Doppelklicken Sie, um den Bearbeitungsstatus aufzurufen und den Inhalt in der Komponente anzuzeigen.

Als Nächstes müssen Sie für die benutzerdefinierte Zelle den Bearbeitungsinhalt in der Komponente festlegen und abrufen. Fügen Sie zu diesem Zeitpunkt Requisiten hinzu Laden Sie die Komponente herunter und montieren Sie sie gleichzeitig. Alle Requisiteninhalte werden direkt von der zu diesem Zeitpunkt erstellten VueComponent-Instanz abgerufen, und die Datenerfassungseinstellungen können durch entsprechende Vorgänge realisiert werden.
AutoComplate.vue aktualisieren, Requisiten hinzufügen und Eingaben für die Bearbeitung hinzufügen
{{ firstName }} {{ lastName }} aka {{ alias }}
Speichern Sie die VueComponent-Instanz über this.vm, rufen Sie den Wert für die VUE-Komponente ab und legen Sie ihn in den Methoden getEditorValue und setEditorValue fest. Zerstören Sie nach der Bearbeitung die dynamisch erstellte Komponente, indem Sie die Methode $destroy() aufrufen.
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) { let width = cellRect.width > 180 ? cellRect.width : 180; if (editorContext) { // 创建构造器 var Profile = Vue.extend(MyInput); // 创建 Profile 实例,并挂载到一个元素上。 this.vm = new Profile().$mount(editorContext.firstChild); } }; AutoComplateCellType.prototype.getEditorValue = function (editorContext) { // 设置组件默认值 if (this.vm) { return this.vm.value; } }; AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) { // 获取组件编辑后的值 if (editorContext) { this.vm.value = value; } }; AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) { // 销毁组件 this.vm.$destroy(); this.vm = undefined; };

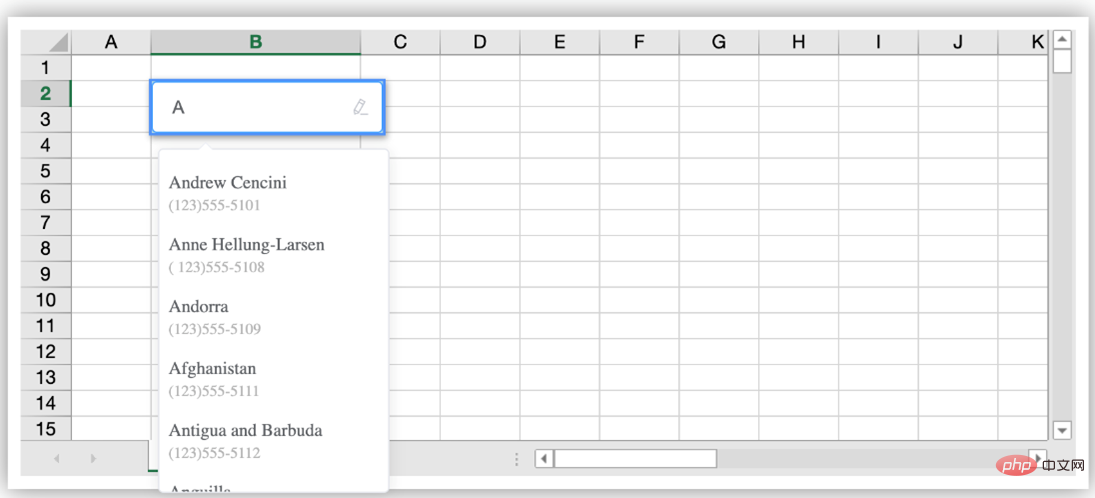
Der gesamte Prozess läuft reibungslos. Sie müssen lediglich die Eingabe durch ElementUIs el-autocomplete in AutoComplate.vue ersetzen und die entsprechende Methode implementieren.
Sehen wir uns die Ergebnisse an.

Tatsächlich ist das dynamische Mounten kein komplizierter Vorgang. Nach dem Verständnis des Vue-Beispiels ist es nicht schwierig, die Instanz über VM zu betreiben und dynamisches Mounten oder zur Laufzeit kompilierte Komponenten flexibel zu verwenden.
Tatsächlich sind alle Lösungen im Vue-Einführungs-Tutorial enthalten, aber die Verwendung von Gerüsten und die Verwendung verschiedener Tools lassen uns die ursprüngliche Absicht von Vue vergessen und verkomplizieren stattdessen einfache Probleme.

Der heutige Austausch endet hier und wir werden Ihnen in Zukunft ernstere und interessantere Inhalte bieten~
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonLassen Sie Vue verwenden, um das Problem der „dynamischen Montage' zu lösen, das nicht gelöst werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue



