
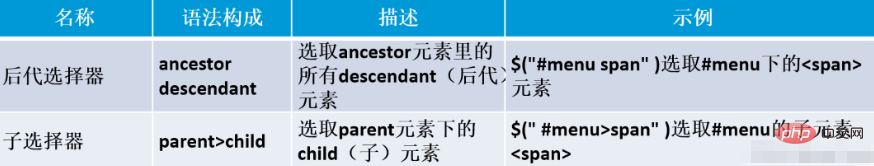
Der Unterschied zwischen dem Selektor für untergeordnete Elemente und dem Selektor für untergeordnete Elemente in JQuery: 1. Die Syntax des Selektors für untergeordnete Elemente lautet „$(“übergeordnetes Element>untergeordnetes Element“)“, und die Syntax des Selektors für untergeordnete Elemente lautet „$(“ Parent Element untergeordnetes Element ")"; 2. Der Selektor für untergeordnete Elemente wirkt sich nur auf direkte Nachkommen aus, nicht jedoch auf mehrschichtige Nachkommen, während der Selektor für untergeordnete Elemente alle angegebenen Nachkommen betrifft.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
Nachkommenelement: Der HTML-Code lautet wie folgt. Bei der Auswahl in JQuery wählt $(".test img") mit einem Leerzeichen in der Mitte den Nachkommen aus Elemente ist img das Enkelelement für ul, getrennt durch das li-Element, sodass sich das Nachkommenelement auf die Enkel, Urenkel und darüber liegenden Elemente innerhalb des ul-Tags bezieht.
Untergeordnete Elemente: Der HTML-Code lautet wie folgt. Bei der Auswahl in jquery wählt $(".test>li") mit einem >Größer-als-Zeichen in der Mitte untergeordnete Elemente aus. li ist ein untergeordnetes Element für ul , daher verweisen die untergeordneten Elemente auf die Elemente der Nachkommengeneration innerhalb des ul-Tags.
Die Art und Weise, den Nachkommenselektor zu schreiben, besteht darin, das äußere Tag vorne und das innere Tag hinten zu schreiben, getrennt durch Leerzeichen. Wenn Tags verschachtelt sind, wird das innere Tag zum Nachkommen des äußeren Tags.
Unterselektoren sind Selektoren, die sich nur auf direkte Nachkommen auswirken, aber keinen Einfluss auf „Enkelnachkommen“ und mehrschichtige Nachkommen haben.

Wenn Sie alle angegebenen Tags im angegebenen Tag auswählen möchten, verwenden Sie den Nachkommenselektor.
Wenn Sie alle spezifischen untergeordneten Tags im angegebenen Tag auswählen möchten, dann Verwenden Sie das untergeordnete Element Selector
Empfohlene verwandte Tutorials:
jQuery-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen dem Selektor für untergeordnete Elemente und dem Selektor für untergeordnete Elemente in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!