
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich verwandte Themen zur Beziehung zwischen JavaScript und ECMAScript vorstellt. ECMAScript ist auch eine Skriptsprache, abgekürzt als ES, die normalerweise als standardisierte Spezifikation von JavaScript angesehen wird Schauen Sie es sich an, ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
ECMAScript ist auch eine Skriptsprache, abgekürzt als ES, die normalerweise als die standardisierte Spezifikation von JavaScript.
Aber in der Tat ist JavaScript eine Erweiterungssprache von ECMAScript, da ECMAScript nur die grundlegendste Syntax bereitstellt. Für den Laien bedeutet es nur, wie wir unseren Code schreiben, wie zum Beispiel die Definition von Variablen und Funktionen, Schleifen und Verzweigungen ... Es verbleibt lediglich auf der Sprachebene und kann nicht verwendet werden, um die eigentliche funktionale Entwicklung unserer Anwendung abzuschließen.
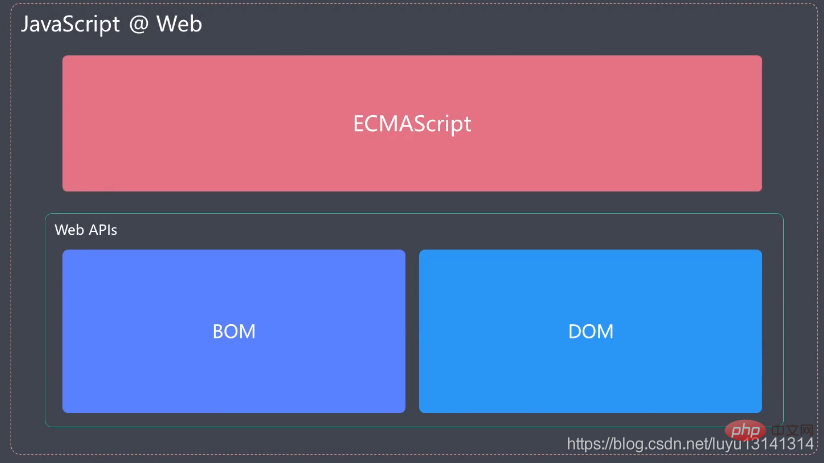
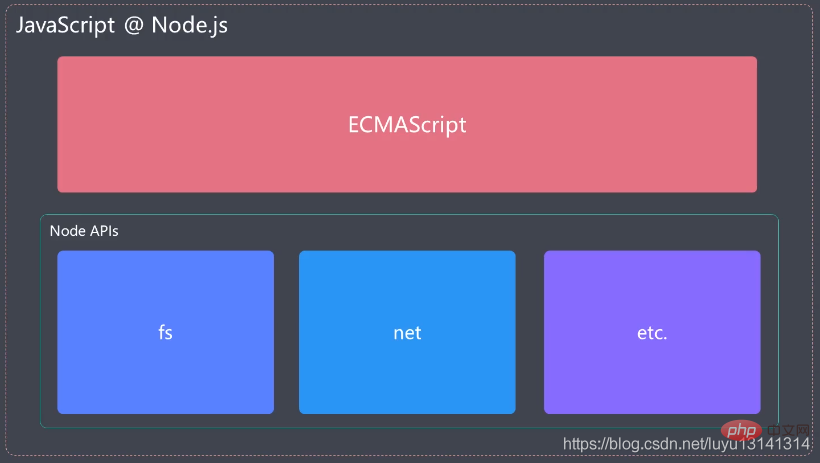
JavaScript implementiert den ECMAScript-Sprachstandard und nimmt auf dieser Basis einige Erweiterungen vor, die es uns ermöglichen, DOM und BOM in der Browserumgebung zu betreiben und Dateien in der Knotenumgebung zu lesen und zu schreiben.
In der Browserumgebung ist JavaScript = ECMAScript + BOM + DOM

In der Knotenumgebung ist JavaScript = ECMAScript + Node APIs

Die Sprache selbst in JavaScript bezieht sich also auf ECMAScript.

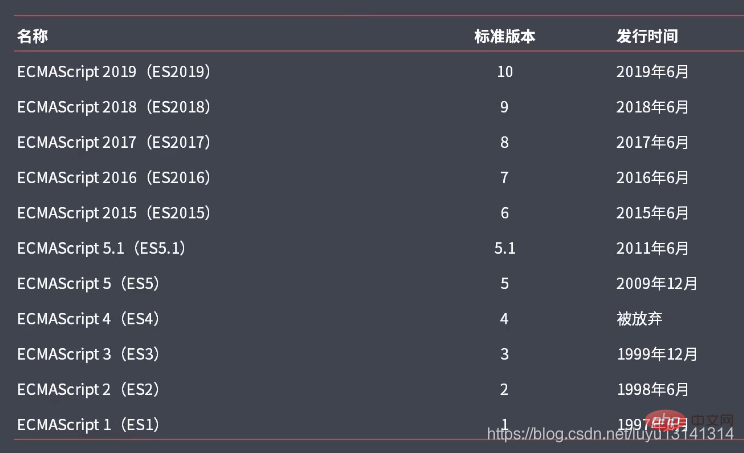
ECMAScript2015 verdient unser gesondertes Verständnis
Da ES2015 seit der Vorgängerversion zu lange her ist und zu viele Inhalte veröffentlicht wurden, hat diese Version viele disruptive neue Funktionen mit sich gebracht.
Es ist erwähnenswert, dass ES2015 nun nach dem Jahr benannt wird und nicht mehr nach der Versionsnummer.
Mit der rasanten Entwicklung des Webs führt ES seit 2015 jedes Jahr eine Versionsiteration durch.
Im November 1996 beschloss Netscape, der Erfinder von JavaScript, JavaScript an ECMA, die internationale Standardisierungsorganisation, zu übergeben, in der Hoffnung, dass diese Sprache ein internationaler Standard werden könnte. Im folgenden Jahr veröffentlichte ECMA die erste Version des Standarddokuments 262 (ECMA-262), das den Standard für Browser-Skriptsprachen spezifizierte und diese Sprache ECMAScript nannte.
Dieser Standard wurde von Anfang an für die Sprache JavaScript entwickelt, heißt jedoch nicht. Es gibt zwei Hauptgründe: Erstens ist Java eine eingetragene Marke von Sun verwendet den Namen JavaScript und JavaScript selbst wurde von Netscape als Marke registriert. Zweitens soll gezeigt werden, dass der Entwickler dieser Sprache ECMA und nicht Netscape ist, was dazu beitragen wird, die Offenheit und Neutralität dieser Sprache sicherzustellen.
Die Beziehung zwischen den beiden kann wie folgt zusammengefasst werden: ECMAScript ist die Spezifikation von JavaScript und JavaScript ist die Implementierung von ECMAScript. (ECMAScript hat auch die Dialektnamen JScript und ActionScript)
[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen JavaScript und ECMAScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


