
In diesem Artikel wird hauptsächlich das Erstellen, Löschen, Anhängen und Ersetzen von Elementknoten in js vorgestellt. Ich hoffe, dass er Freunden in Not hilfreich sein wird! ? Vorher
node.insertBefore(child, angegebenes Element)-->Knoten-Eltern-Kind-Kind

Rendering 
Knoten löschen node.removeChild(child)
node.removeChild(child) --> Knoten-Eltern-Kind-Kind

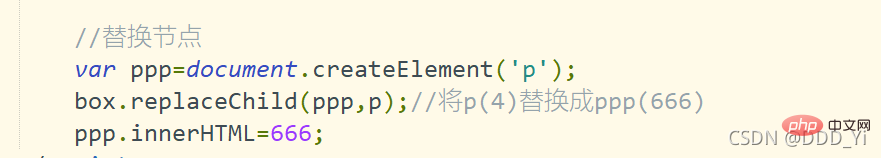
4.Knoten ersetzennode.insertBefore(child,指定元素)--> node父级 child 子级

效果图

三.删除节点 node.removeChild(child)--> Parent.replaceChild(Knotenobjekt 1, Knotenobjekt 2)-->Der erste Parameter ist der neu erstellte Knoten, der zweite Knoten ist der ersetzter Knoten

Rendern 
Verwandte Empfehlungen: [
JavaScript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo erstellen, löschen, hängen und ersetzen Sie Elementknoten in js (mit Codebeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!