
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css的绝对定位和相对定位的相关问题,相对定位是元素在移动位置的时候,是相对于它原来的位置来说的,绝对定位是元素在移动位置的时候,是相对于它的祖先元素来说的,下面一起来看一下,希望对大家有帮助。

position:relative 相对定位详解
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
相对定位的特点:
它是相对于自己原来的位置来移动的(移动位置的时候参考点是自己原来的位置)
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方对待它(不脱标,继续保留原来的位置)。因此相对定位并没有脱标,它最典型的应用是给绝对定位当爹的。
position:absolute 绝对定位详解
绝对定位是元素在移动位置的时候,是相对于它的祖先元素来说的(拼爹型)。
绝对定位的特点:
如果没有祖先元素或者祖先元素没有定位,则以浏览器为准进行定位(Document文档)
如果祖先元素有定位(相对,绝对,固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
绝对定位不再占有原有的位置(脱标)。
下面讲解子绝父相的由来和具体使用:
子绝父相的意思是指:子级是绝对定位的话,父级要用相对定位。
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个位置,不会影响其他的兄弟盒子。
父盒子需要加定位限制子盒子在父盒子内显示。
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有定位,则是绝对定位。
示例如下:
css标签的相对定位和绝对定位是通过position属性来控制的,相对定位和绝对定位不改变元素的大小形状,只改变元素的位置。
一、position属性的值有以下几种:
static:默认值,没有定位,元素出现在正常的流中。
absolute:使用绝对定位,相对于static定位以外的最近一个祖先元素进行定位。元素的位置通过left,top,right以及bottom属性进行规定。
relative:使元素相对定位,相对于自己的正常位置进行定位。
fixed:使元素绝对定位,相对于浏览器窗口进行定位。元素的位置通过left,top,right以及bottom属性进行规定。
inherit:规定应该从父元素继承position属性的值。
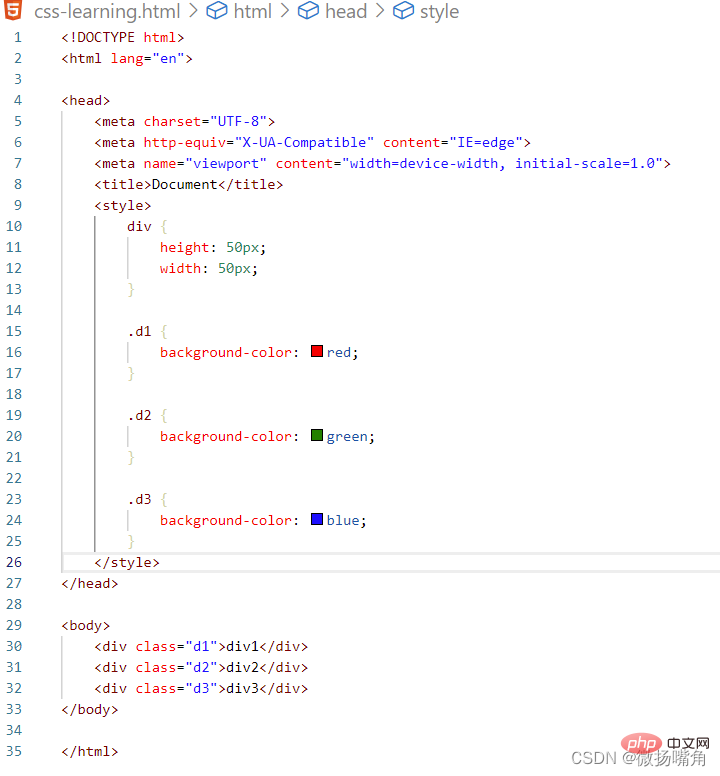
一个没有使用定位的例子:

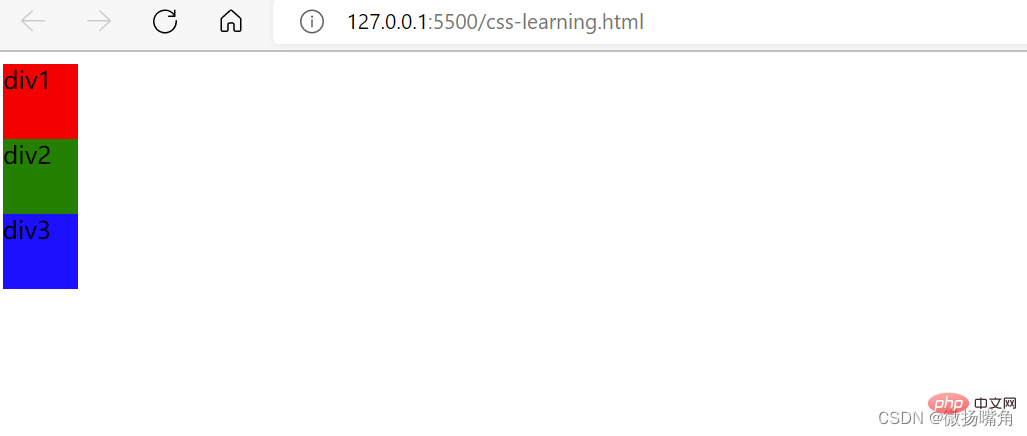
显示结果如下:

二、相对定位
相对定位的参考点是标签定位之前的位置,不是相对于父节点、同级节点或浏览器。
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
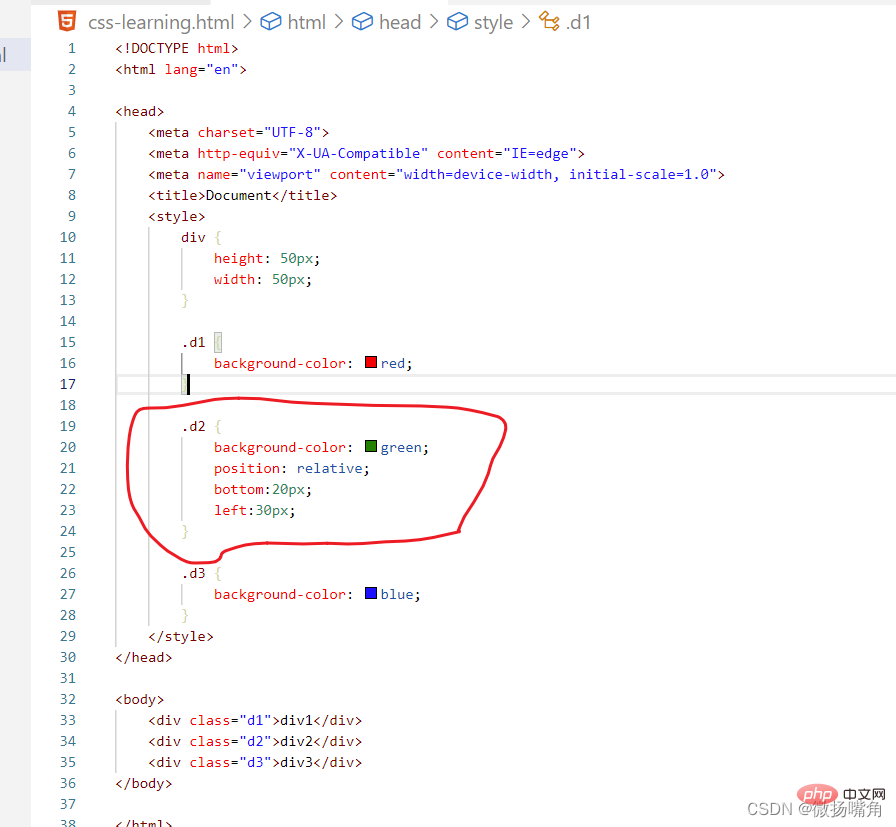
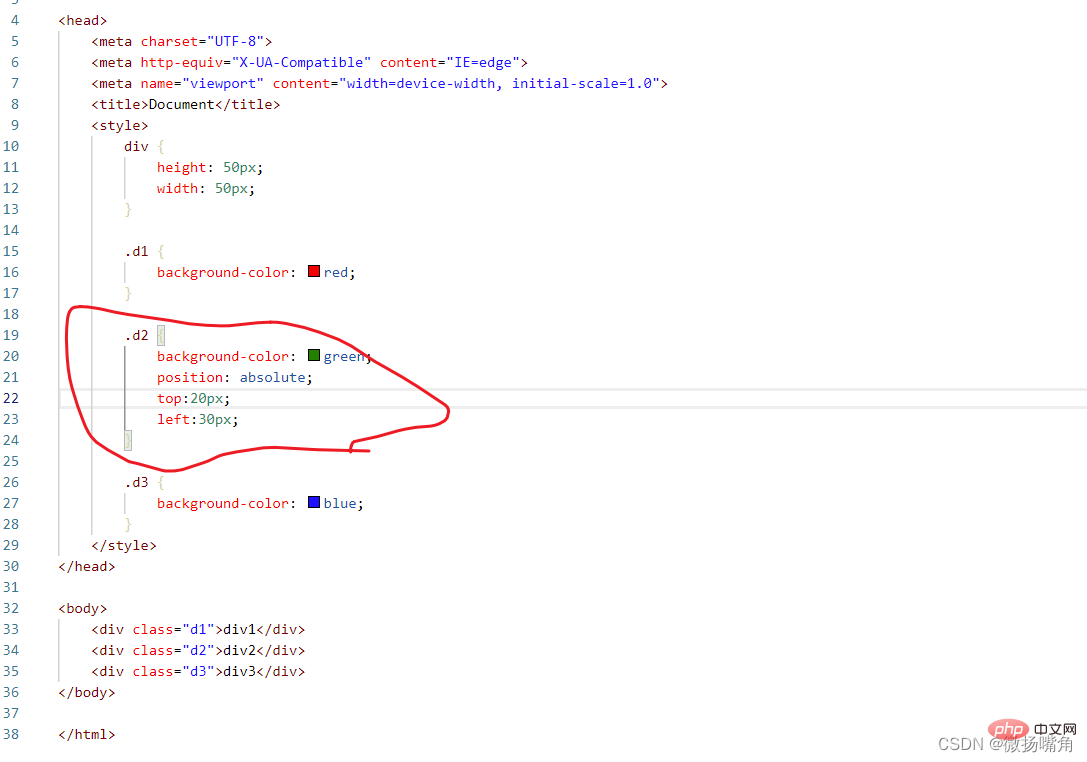
对上例进行修改,对div2使用相对定位:

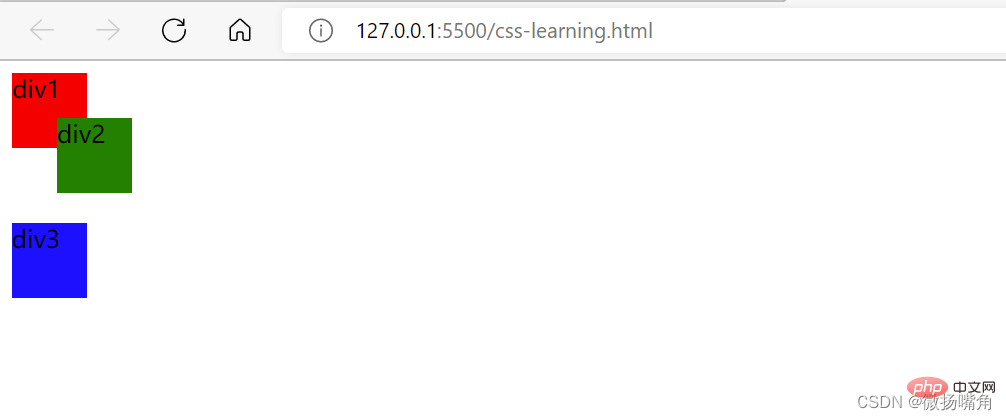
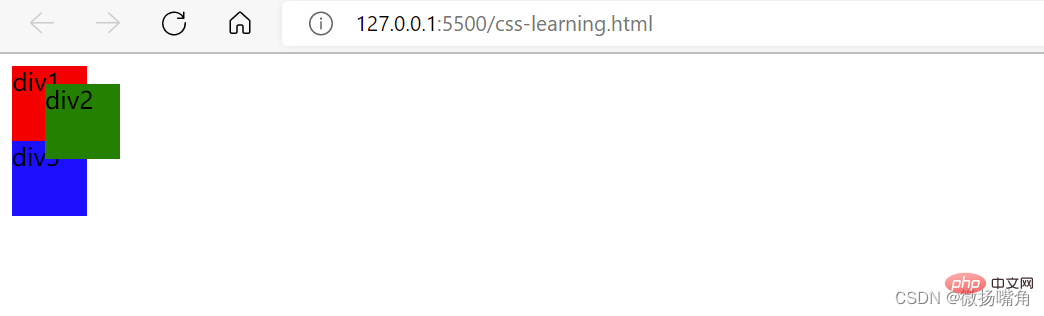
效果如下:

三、绝对定位:
绝对定位相对于最近的定位的祖先元素进行定位,如果没有祖先元素,他便使用文档主体(body)即浏览器,并随页面滚动一起移动;如果父级有定位则看父级,如果父级没有定位则继续向上找父级。
绝对定位的元素是脱离文档流的,即直接在标准流中删除,所以元素原来的位置会被占用。
对上例进行修改(无父节点):

效果如下:

再如(父节点有定位):
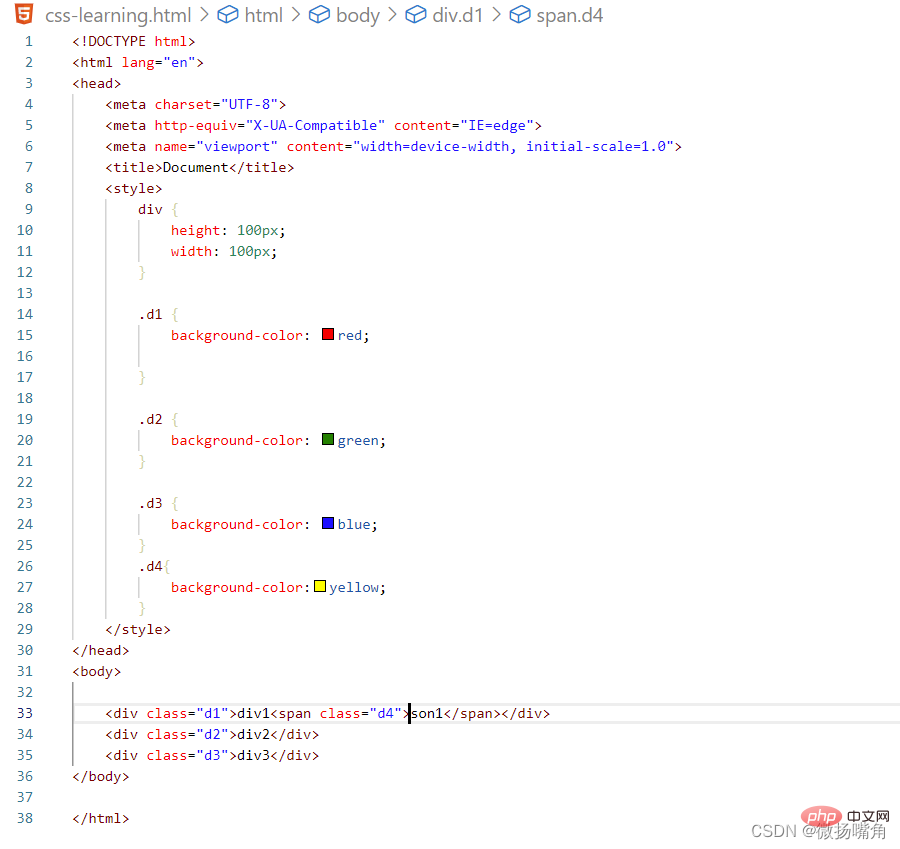
不使用绝对定位时:

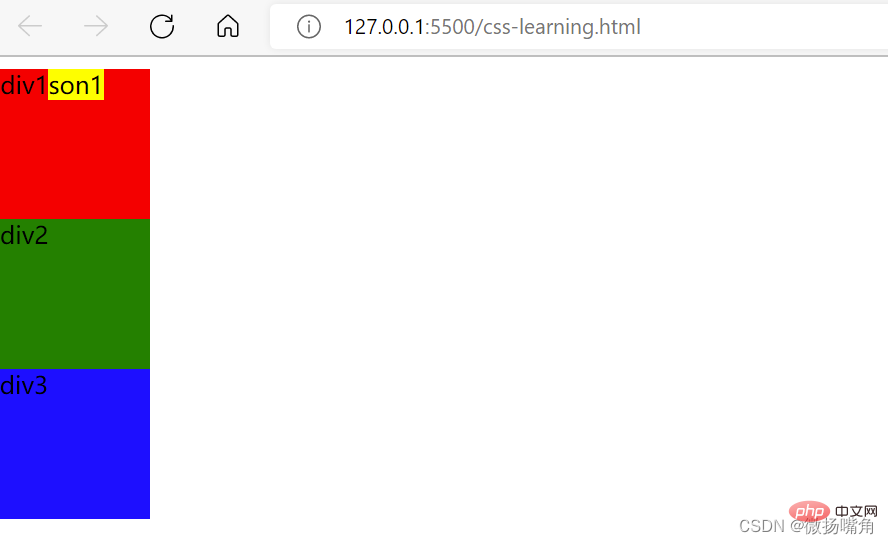
效果如下:

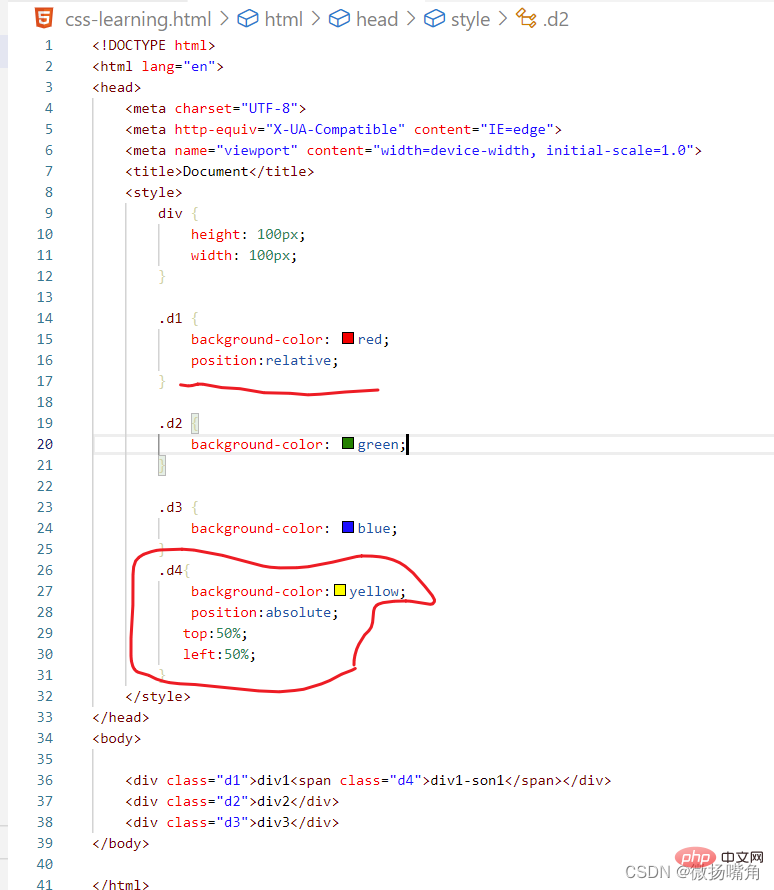
使用绝对定位:

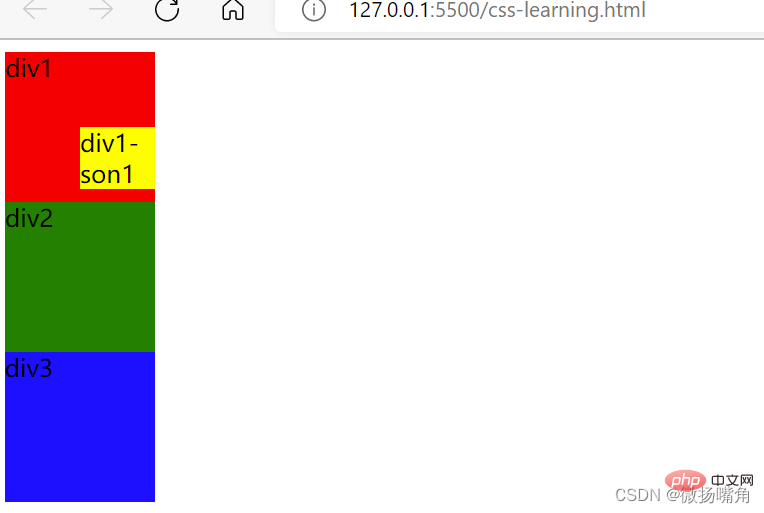
效果如下:

Das obige ist der detaillierte Inhalt vonCSS相对定位和绝对定位的关系解析. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




