
JavaScript中有map对象;map对象保存键值对,是键值对的集合,map对象存有键值对时,其中的键可以是任何数据类型,map对象记得键的原始插入顺序并且具有表示映射大小的属性,能够使用对象作为键是Map的一个重要特性。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
Map 对象存有键值对,其中的键可以是任何数据类型。
Map 对象记得键的原始插入顺序。
Map 对象具有表示映射大小的属性。
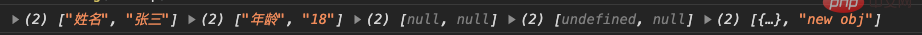
let map = new Map([ ["姓名", "张三"], ["年龄","18"], [null, null], [undefined, null]])// 类似于:let obj = { '姓名': '张三', '年龄': 18, 'null': null, 'undefined': null}map.set(obj, 'new obj')console.log(...map)

| 方法/属性 | 描述 |
|---|---|
| size | 属性,获取当前Map对象的长度,同数组的 length |
| set(key,value) | 向当前Map对象中添加一个值,返回的Map对象,支持链式写法 |
| get(key) | 通过key找到value(key为对象时,必须为同一对象的引用),如果找不到,返回undefined |
| delete(key) | 删除当前Map对象中的一个值,返回一个布尔值,表示是否删除成功 |
| has(key) | 检测这个value是否是当前Map对象的一个元素,通过返回的布尔值表示 |
| clear() | 清除当前Map对象所有元素,没有返回值 |
| 方法/属性 | 功能介绍 |
|---|---|
| keys() | 返回该Set对象键名的遍历器 |
| values() | 返回该Set对象键值的遍历器 |
| entries() | 返回该Set对象键值对的遍历器 |
| forEach() | 使用回调函数遍历该Set对象的每个元素,可以接受第二个参数,用来绑定this |
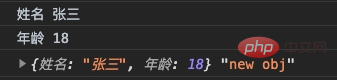
for(let item of map.entries()) { console.log(item[0], item[1])}// 等同于for(let [key, value] of map) { console.log(key, value)}map.forEach((value, key, map)=> { console.log(key, value)})

【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonjavascript中有map对象吗. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



