
Zwei Beurteilungsmethoden: 1. Verwenden Sie hasClass(), um zu überprüfen, ob das ausgewählte Element die angegebene Klasse (Klassenname) enthält. Die Syntax lautet „angegebenes Element object.hasClass(„Klassenname“)“. , dann Gibt „true“ oder „false“ zurück, wenn nicht enthalten. 2. Verwenden Sie attr() und den Operator „==“ mit der Syntax „Elementobjekt angeben.attr(“Klasse“)==“Klassenname“, um zu überprüfen, ob der Attributwert der Elementklasse mit der angegebenen Klasse übereinstimmt Name, wenn true zurückgegeben wird, zeigt die Einbeziehung an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
Zwei Methoden für jquery, um zu bestimmen, ob ein Element die angegebene Klasse enthält:
Methode 1: Verwenden Sie hasClass(), um zu bestimmen
Die Methode hasClass() kann prüfen, ob das ausgewählte Element die angegebene Klasse enthält ( Klassenname).
Wenn das ausgewählte Element die angegebene Klasse enthält, gibt diese Methode „true“ zurück, andernfalls gibt sie „false“ zurück.
Beispiel: Überprüfen Sie, ob das
-Element die Klasse „intro“ enthält.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
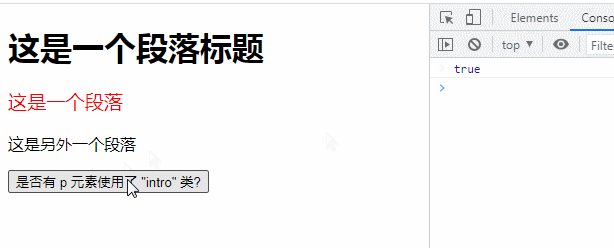
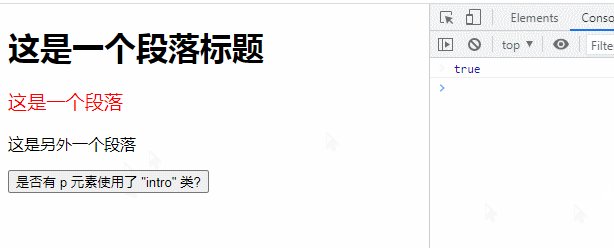
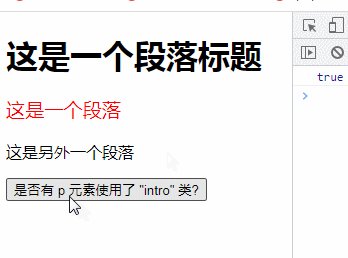
Der Rückgabewert ist wahr, sodass das angegebene p-Element die Klasse „intro“ enthält.
Methode 2: Verwenden Sie attr() und „==", um zu beurteilen. Die Methode
attr() legt den Attributwert des ausgewählten Elements fest oder gibt ihn zurück. Verwenden Sie einfach diese Methode, um den Wert des Klassenattributs zurückzugeben.
Verwenden Sie den Operator „==", um zu bestimmen, ob es mit dem angegebenen Klassennamen übereinstimmt.
Wenn es „true“ zurückgibt, bedeutet dies, dass es enthalten ist. Wenn es false zurückgibt, bedeutet es, dass es nicht enthalten ist.
Beispiel: Überprüfen Sie, ob das
-Element die Klasse „intro“ enthält
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Element eine bestimmte Klasse in jquery enthält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!