
Methode: 1. Verwenden Sie die Textmethode, um den Inhalt des h3-Elements festzulegen oder zurückzugeben. Die Syntax lautet „h3 element object.text (geänderter Inhalt)“. Methode zum Ändern des Inhalts von h3. Die Methode kann auch den Inhalt des h3-Elements festlegen oder zurückgeben, mit der Syntax „h3-Elementobjekt.html (geänderter Inhalt)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
1 Die html()-Methode legt den Inhalt des ausgewählten Elements (innerHTML) fest oder gibt ihn zurück.
Wenn diese Methode zur Rückgabe von Inhalten verwendet wird, wird der Inhalt des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Inhalten verwendet wird, wird der Inhalt aller übereinstimmenden Elemente überschrieben.
Tipp: Wenn Sie nur den Textinhalt des ausgewählten Elements festlegen oder zurückgeben müssen, verwenden Sie die Methode text().
Syntax
Inhalt zurückgeben:
$(selector).html()
Inhalt festlegen:
$(selector).html(content)
Funktion zum Festlegen des Inhalts verwenden:
$(selector).html(function(index,currentcontent))
2. Textinhalt des ausgewählten Elements festlegen oder zurückgeben, verwenden Sie die Methode text()
text( )-Methode Legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück.
Wenn diese Methode zum Zurückgeben von Inhalten verwendet wird, wird der Textinhalt aller übereinstimmenden Elemente zurückgegeben (HTML-Tags werden entfernt).
Wenn diese Methode zum Festlegen von Inhalten verwendet wird, wird der Inhalt aller übereinstimmenden Elemente überschrieben.
Tipp: Um das innerHTML (Text + HTML-Markup) des ausgewählten Elements festzulegen oder zurückzugeben, verwenden Sie die Methode html().
Syntax
Textinhalt zurückgeben
$(selector).text()
Textinhalt festlegen:
$(selector).text(content)
Funktion zum Festlegen des Textinhalts verwenden:
$(selector).text(function(index,currentcontent))
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
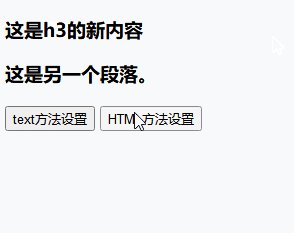
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
<h3 id="test1">这是段落。</h3>
<h3 id="test2">这是另一个段落。</h3>
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
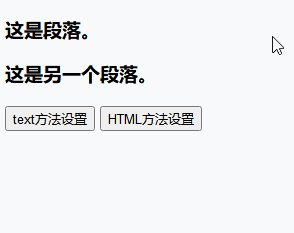
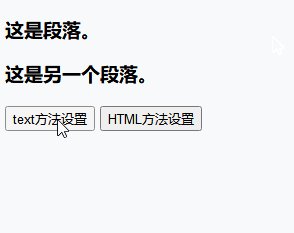
</html>Ausgabeergebnis:

Empfehlung für ein Video-Tutorial :jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie H3-Inhalte mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!