
In jquery können Sie mit der setTimeout()-Methode festlegen, wie viele Sekunden vor der Ausführung angehalten werden sollen. Mit dieser Methode wird eine bestimmte Wartezeit festgelegt. Die Syntax lautet „setTimeout( Code zum Ausführen, Anzahl der Millisekunden zum Stoppen)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
setTimeout() ist eine Methode, die zu window gehört. Diese Methode wird verwendet, um eine Funktion aufzurufen oder einen Ausdruck nach einer bestimmten Anzahl von Millisekunden zu berechnen.
Das Syntaxformat kann sein Die folgenden beiden:
setTimeout(要执行的代码, 等待的毫秒数) setTimeout(JavaScript 函数, 等待的毫秒数)
setTimeout( ) dient zum Festlegen einer bestimmten Wartezeit (Einheit ist eine Tausendstelsekunde, Millisekunde). Wenn die Zeit abgelaufen ist, führt der Browser einen angegebenen Code aus
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
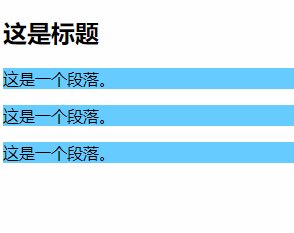
setTimeout(function(){$("p").css("background-color","#66ccff");}, 3000 )
});
</script>
</head>
<body>
<h2>这是标题</h2>
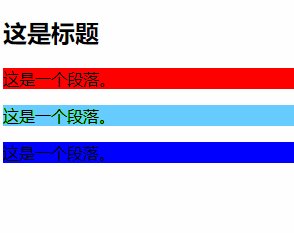
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
</body>
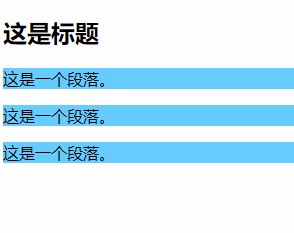
</html>Ausgabeergebnis:

Ähnliche Videos Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass JQuery für einige Sekunden angehalten wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!