
In jquery bezieht sich ein Verpackungssatz auf einen Satz von Elementen, die durch die Methode „$()“ herausgefiltert werden. Der Verpackungssatz kann als Objektarray verstanden werden, und die Methode size() kann zum Anzeigen der Anzahl verwendet werden Elemente im Verpackungssatz. Verwenden Sie die Methode „get(index)“, um ein Element im Verpackungssatz abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Der Verpackungssatz ist eigentlich ein Array. Sie können die Methode size() verwenden, um die Anzahl der Elemente im Verpackungssatz anzuzeigen. Sie können die Methode get(index) verwenden, um ein Element im Verpackungssatz abzurufen js-Element
Der Index des jQuery-Paketsatzes ist ein Satz von Elementen, die über die Methode $() zurückgegeben werden. Er unterscheidet sich vom allgemeinen JavaScript-Array. Der Wrapper-Satz verfügt auch über einige darauf basierende Initialisierungsfunktionen und Eigenschaften. Wir können die beiden vergleichen:jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
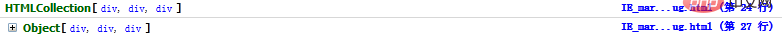
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
console.log(jqdiv); Sie können sehen, dass document.getElementsByTagName("div") einen HTMLCollection-Elementsatz zurückgibt. Und $("div") gibt ein Objekt zurück. Dieses Objekt enthält drei div-Elemente, auf die wir über die Methode jqdiv[n] zugreifen können. Gleichzeitig enthält dieses Objekt auch einige Attribute (z. B. das Längenattribut) und Methoden (Zum Beispiel die Methoden add(), append()), diese Methoden und Eigenschaften sind allen Verpackungssätzen gemeinsam. 
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist ein JQuery-Wrapper-Set?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist?