
Dieser Artikel vermittelt Ihnen relevantes Wissen über dasWeChat Mini-Programm. Er stellt hauptsächlich einige gängige Formularkomponenten vor, darunter Schaltfläche, Kontrollkästchen, Eingabe, Beschriftung und andere verwandte Themen. Jeder ist hilfsbereit.

【Verwandte Lernempfehlungen:Mini-Programm-Lern-Tutorial】
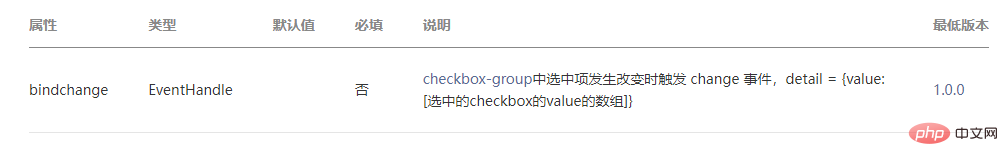
ist eine Schaltflächenkomponente. Eine der am häufigsten verwendeten Formularkomponenten, die zum Auslösen von Ereignissen und zum Senden von Formularen verwendet wird. Die Attributtabelle ist unten dargestellt.为按钮组件,是常用的表单组件之一,用于事件的触发以及表单的提交。其属性表如下所示。

代码示例:
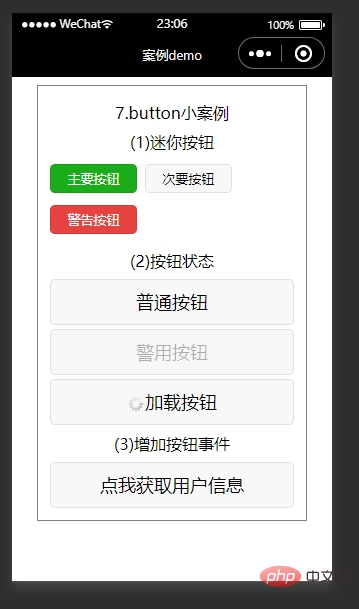
7.button小案例 (1)迷你按钮 (2)按钮状态 (3)增加按钮事件



代码示例:
checkbox.wxml
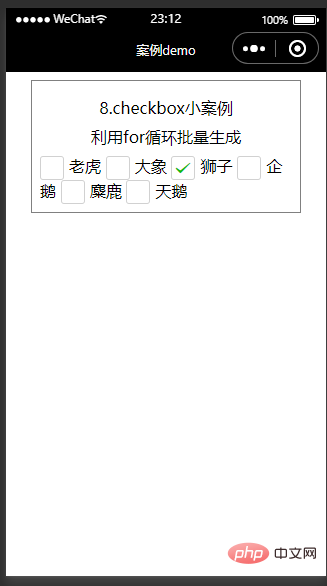
8.checkbox小案例 利用for循环批量生成
checkbox.js
Page({ data: { items: [ { name: "tiger", value: "老虎" }, { name: "elephant", value: "大象" }, { name: "lion", value: "狮子", checked: "true" }, { name: "penguin", value: "企鹅" }, { name: "elk", value: "麋鹿" }, { name: "swan", value: "天鹅" }, ] }, checkboxChange:function(e) { console.log("checkbox发生change事件,携带value值为:", e.detail.value) }})

为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

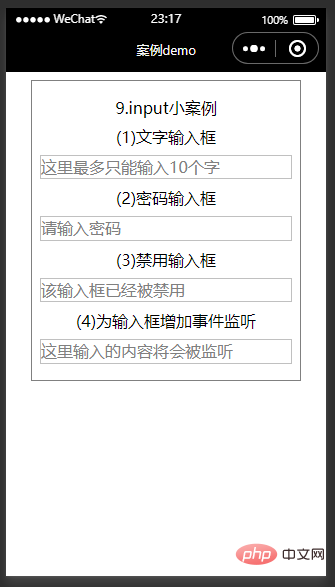
9.input小案例 (1)文字输入框 (2)密码输入框 (3)禁用输入框 (4)为输入框增加事件监听

是标签组件,不会呈现任何效果,但是可以用来改进表单组件的可用性。当用户在label元素内点击文本时,就会触发此控件,即当用户选择该标签时,事件会传递到和标签相关的表单控件上,可以使用for属性绑定id,也可以将空间放在该标签内部,该组件对应属性如下所示。

wxml
10.lable小案例 (1)利用for属性 (2)label包裹组件
为表单控件组件,用于提交表单组件中的内容。控件组件内部可以嵌套多种组件。
组件属性如下:

form.wxml
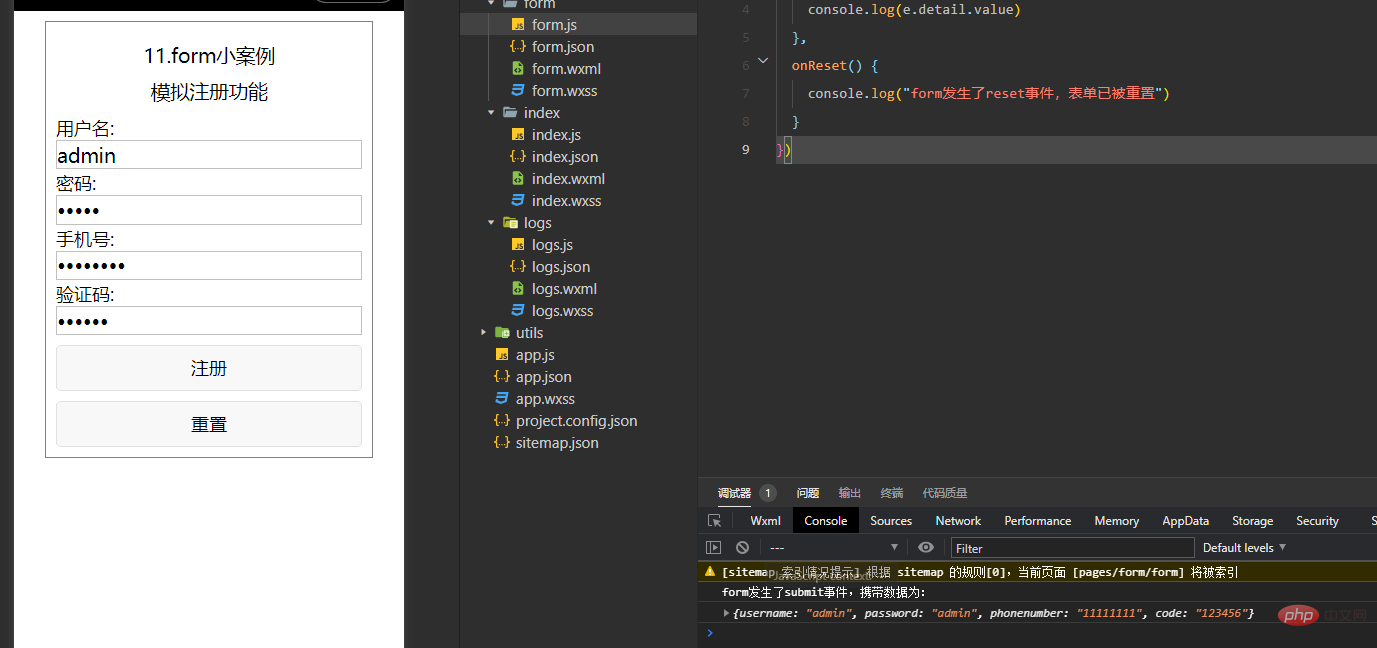
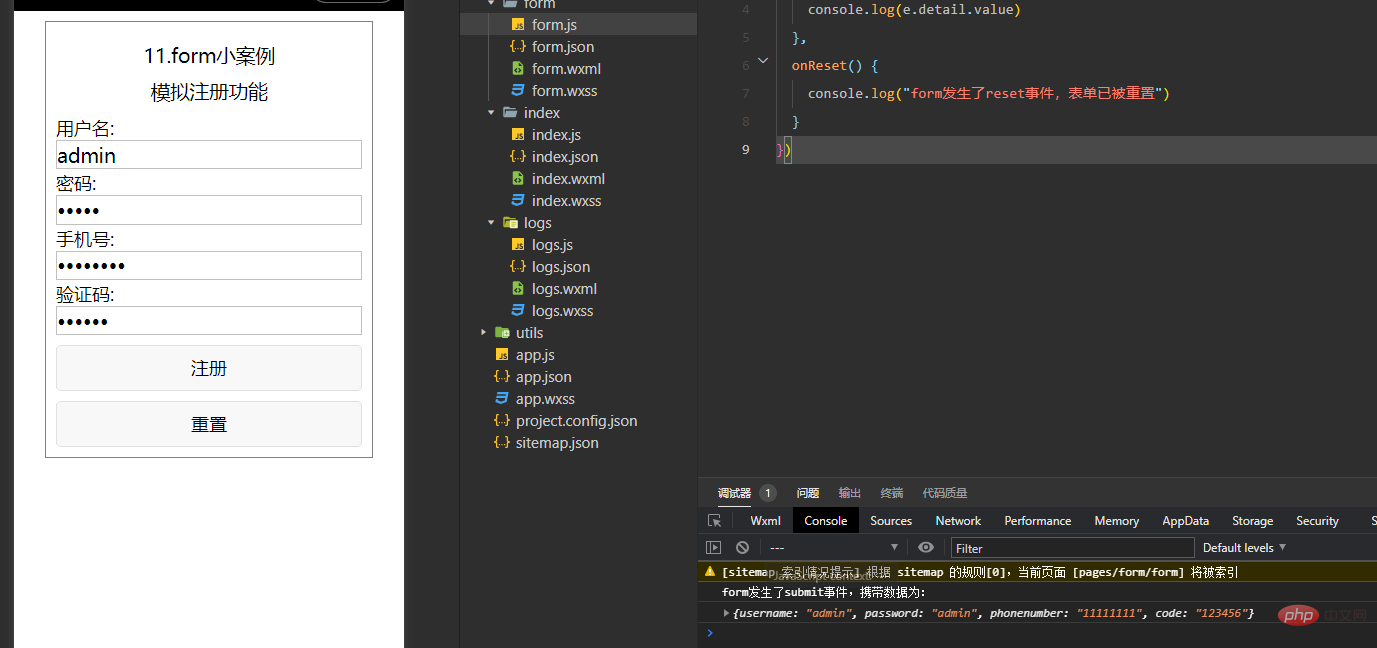
11.form小案例 模拟注册功能
form.js
Page({ onSubmit(e) { console.log("form发生了submit事件,携带数据为:") console.log(e.detail.value) }, onReset() { console.log("form发生了reset事件,表单已被重置") }})
输入测试数据后点击注册按钮触发表单提交事件。



radio.wxml
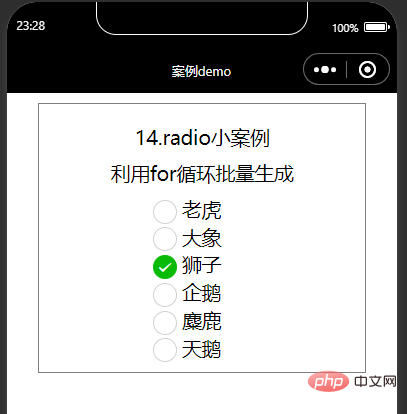
14.radio小案例 利用for循环批量生成 {{item.value}}
radio.js
Page({ data: { radioItems: [ { name: 'tiger', value: '老虎' }, { name: 'elephant', value: '大象' }, { name: 'lion', value: '狮子', checked: 'true' }, { name: 'penguin', value: '企鹅' }, { name: 'elk', value: '麋鹿' }, { name: 'swan', value: '天鹅' }, ] }, radioChange:function(e) { console.log("radio发生change事件,携带value值为:", e.detail.value) }})


 Codebeispiel:
Codebeispiel:
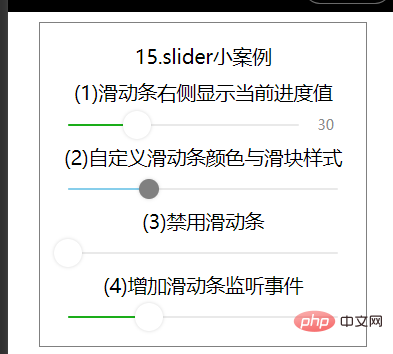
15.slider小案例 (1)滑动条右侧显示当前进度值 (2)自定义滑动条颜色与滑块样式 (3)禁用滑动条 (4)增加滑动条监听事件
< ;checkbox> ist eine Kontrollkästchenkomponente, die häufig zum Auswählen mehrerer Daten in Formularen verwendet wird. Der


 Codebeispiel: checkbox.wxml
Codebeispiel: checkbox.wxml
16.switch小案例 增加switch事件监听
Code> ist eine Eingabefeldkomponente, die häufig zur Eingabe von Text (wie Name, Alter und anderen Informationen) verwendet wird. Die Attributtabelle lautet wie folgt:
Page({ universityChange: function (e) { console.log("你选择的现在大几:", e.detail.value) }, mobilChange: function (e) { console.log("你选择使用手机的最大用途是:", e.detail.value) }, timechange: function (e) { console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时") }, programChange: function (e) { console.log("你选择的是否使用过微信小程序:", e.detail.value) }, onSubmit(e) { console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea) }, onReset() { console.log("表单已被重置") }})
Nach dem Login kopieren
Nach dem Login kopieren
1.4. label  wxmlrrreee. 1,5 Formular
wxmlrrreee. 1,5 Formular  form.wxmlrrreeeform.jsrrreee Klicken Sie nach Eingabe der Testdaten auf die Registrierungsschaltfläche, um das Formularübermittlungsereignis auszulösen.
form.wxmlrrreeeform.jsrrreee Klicken Sie nach Eingabe der Testdaten auf die Registrierungsschaltfläche, um das Formularübermittlungsereignis auszulösen. 1.6 Radio
1.6 Radio 
 radio.wxmlrrreeeradio.jsrrreee
radio.wxmlrrreeeradio.jsrrreee
& lt; Slider & gt; / CODE> ist ein Schiebeselektor zur Visualisierung. Ändern Sie den Wert einer Variablen dynamisch. Die Attributtabelle lautet wie folgt: slider.wxmlrrreee1.8 switch

switch.wxml
16.switch小案例 增加switch事件监听
Nach dem Login kopieren
Nach dem Login kopieren

1.9 textarea
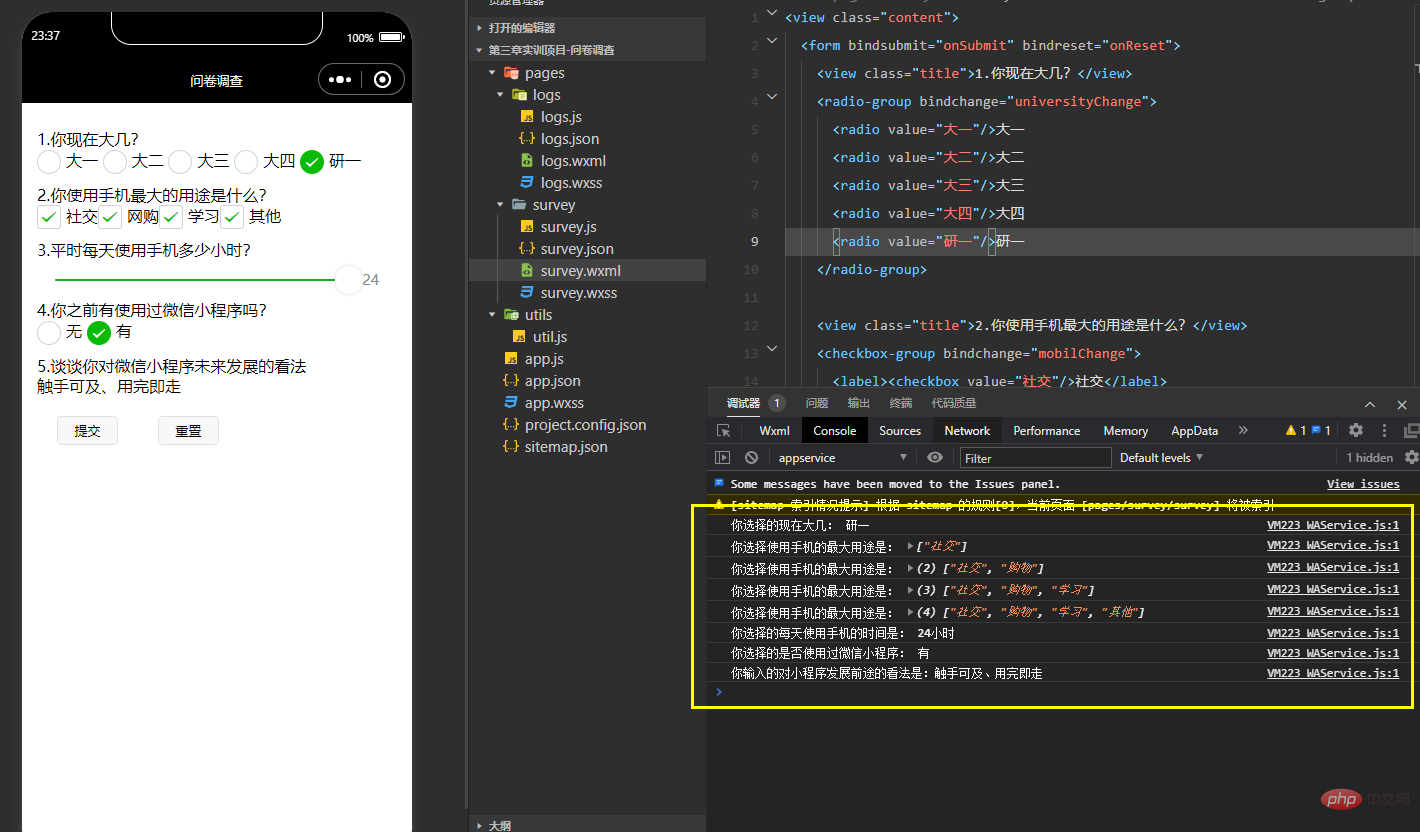
2、实训小案例–问卷调查
survey.wxml
Nach dem Login kopieren
Nach dem Login kopieren
survey.js
Page({ universityChange: function (e) { console.log("你选择的现在大几:", e.detail.value) }, mobilChange: function (e) { console.log("你选择使用手机的最大用途是:", e.detail.value) }, timechange: function (e) { console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时") }, programChange: function (e) { console.log("你选择的是否使用过微信小程序:", e.detail.value) }, onSubmit(e) { console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea) }, onReset() { console.log("表单已被重置") }})
Nach dem Login kopieren
Nach dem Login kopieren

【相关学习推荐:小程序学习教程】
Das obige ist der detaillierte Inhalt vonFassen Sie gängige Formularkomponenten von WeChat-Miniprogrammen zusammen und organisieren Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


