
在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
常见鼠标样式如下:
url需使用的自定义光标的 URL。注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针(一只手)
move 此光标指示某对象可被移动。
e-resize 此光标指示矩形框的边缘可被向右(东)移动。
ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)。
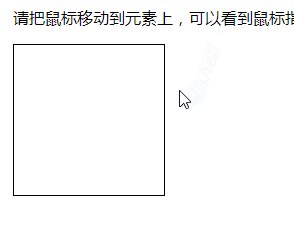
示例如下:
输出结果:

(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt voncss3怎么实现鼠标隐藏效果. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




