
In jquery können Sie den ersten Buchstaben mit der CSS-Methode in Großbuchstaben umwandeln. Mit dieser Methode können Sie den Attributwert „text-transform“ des Elements auf „Großbuchstaben“ setzen .css('text-transform' ,'capitalize')".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In JQuery können Sie die Methode css() verwenden, um den englischen Stil so festzulegen, dass der erste Buchstabe in Großbuchstaben geschrieben wird. Die Methode
css() legt ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück.
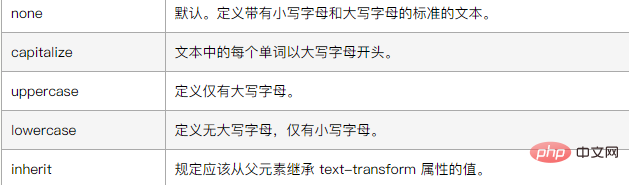
text-transform-Attribut steuert die Groß-/Kleinschreibung von Text. Der Wert des Attributs „text-transformation“ lautet wie folgt:

Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery englische Anfangsbuchstaben in Großbuchstaben umwandelt. Verwenden Sie ein Div, um eine Textzeile zum Testen zu erstellen. Setzen Sie das id-Attribut des div-Tags auf abc.
Verwenden Sie im js-Tag die Methode ready(), um die Funktionsmethode beim Laden der Seite auszuführen.
Rufen Sie in der Funktionsmethode das div-Objekt über die ID ab und verwenden Sie die Methode css (), um das Texttransformationsattribut auf „Großschreibung“ festzulegen, um den ersten Buchstaben der englischen Sprache groß zu schreiben.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">
my name is lili.
</div>
<script>
$(document).ready(function(){
$('#abc').css('text-transform','capitalize');
});
</script>
</body>
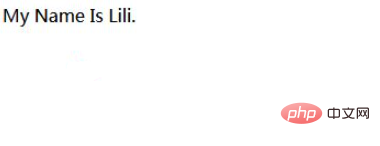
</html>Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
 Zusammenfassung:
Zusammenfassung:
1. Verwenden Sie div, um eine Textzeile zu erstellen und das id-Attribut des div-Tags auf abc zu setzen.
2. Verwenden Sie im js-Tag die Methode ready(), um die Funktionsmethode auszuführen, wenn die Seite geladen wird.
3. Rufen Sie in der Funktionsmethode das div-Objekt über die ID ab und verwenden Sie die Methode css(), um das Texttransformationsattribut so festzulegen, dass der erste Buchstabe der englischen Sprache groß geschrieben wird.
4. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.
Empfohlene verwandte Video-Tutorials:
jQuery-Video-TutorialDas obige ist der detaillierte Inhalt vonSo konvertieren Sie den ersten Buchstaben in JQuery in Großbuchstaben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?